去年も行った、「今年はどんなものを買ったのか」のまとめです。宣言通り今年もやってみました。
ガジェット
裸族のカプセルホテル5Bay

SATA HDD/SSDを5台搭載可能な外付けのHDDケースです。電源は独立しており、さらにリモートボックスでスマートフォンやタブレットの充電が出来る充電専用USBチャージポートを3ポート搭載しています。
Crucial [Micron製] DDR4 デスク用メモリー16GB x2

ある作業でメモリ不足になり、購入しました。16GBが2枚のデュアルランクです。現在も問題なく動作しています。
Anker PowerCore Fusion 5000

ACアダプター付きのバッテリーとUSB充電用の機能を持つ製品です。これがあるとケーブルやモバイルバッテリーなどの持ち物を減らすことができます。
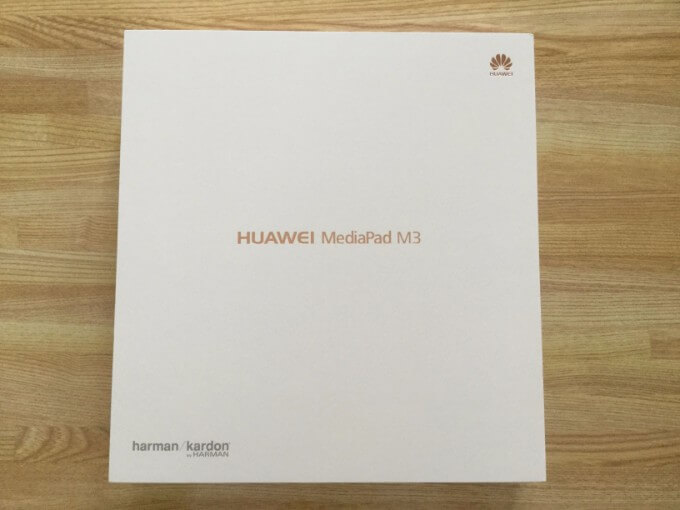
Huawei 8.4型 タブレットパソコン MediaPad M3 WI-FI 4G-32G/シルバー Wi-Fiモデル

コストパフォーマンスに優れたAndroidのタブレットで、動画や音楽再生の評価に定評があります。主に電子書籍用に使用しています。
家電
パナソニック デジタルコードレス電話機(VE-GD35DL-W)

子機が付いているコードレス電話です。子機は2階に、本体は1階に設置して使っていました。
ツインバード サイクロン スティック型クリーナー TC-EA35W

サイクロン式の掃除機で軽く、片手でも操作することができます。
ロボット掃除機 EC Technology ロボットクリーナー

比較的安価で購入できる、お掃除ロボットです。これを購入してから手動で掃除機をかけることがなくなりました。
アウトドア
ジオス ミストラルのクロスバイク

クロスバイクは初めて買ったのですが、通常の自転車とはケタ違いの走行性能で驚きました。人生を楽にできる典型的な製品だと思います。
ひらくPCバッグmini

ノートPCやタブレットを持ち歩く方で持ち物を厳選できるのであれば、おすすめのバッグです。現在絶賛利用中で、通勤にプライベートにと大活躍しています。
家具・食品・雑貨
ローテーブル 折りたたみ ちゃぶ台

広さは個人で使う分には十分で、食器一式と炊飯器を置いてもまだ少し余裕があります。気に入っています。
パール金属 日本製 シンク 調理台 スライド式 ステンレス デュアリス H-5650

まな板を設置するスペースが足りない場合や、一時的に食器をおいて乾かす場合などにとても便利です。
Valife 吸水傘カバー付き ワンタッチ自動開閉折り畳み傘

ワンタッチで自動開閉するので楽なのと、折り畳み傘は濡れたときに乾かすのが面倒なので、吸水カバー付きは非常にありがたいです。
AGF ブレンディ インスタントコーヒースティック 2g×100P

1箱に100袋入っています。価格から計算して1日1杯だとすると100日で約12.19円となるコスパに優れたスティック型のコーヒーです。味もなかなかなので愛飲しています。
パナソニック TK-CJ22-S 浄水器

自分の中での今年のベストバイで、水を美味しくしてくれる浄水器です。原水とは比較できないほど、味と飲み口が変わります。
ドリテック ステンレスケトル マキアート 電気ケトル ポット

浄水器との合わせで、2番目に今年に買ってよかったと思えた製品です。1分程度で沸かせることができるので、ホットが飲みたい時に気軽に使用できます。
書籍
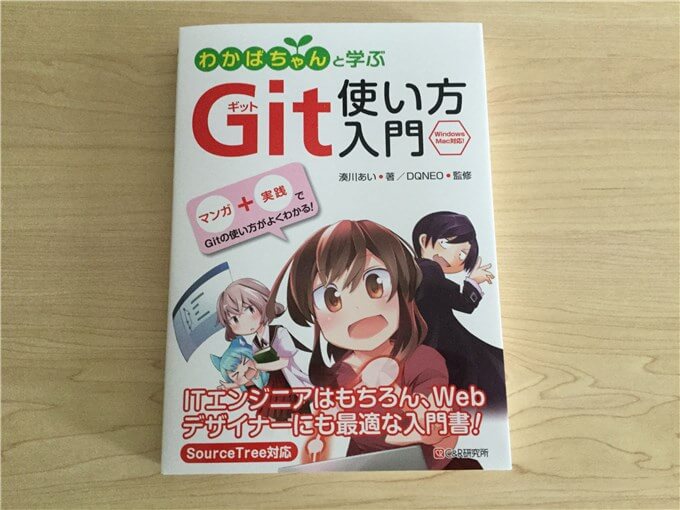
わかばちゃんと学ぶ Git使い方入門

gitの初心者におすすめの書籍です。入門用としては最適だと思います。
HTML5 & CSS3 デザインレシピ集

現場でよく使われる基本のテクニックや、プロパティでちょっとした便利な使い方が掲載されているので、「こういう時、こんなことができないかなあ」といった場合に調べるとピッタリの方法があったりします。
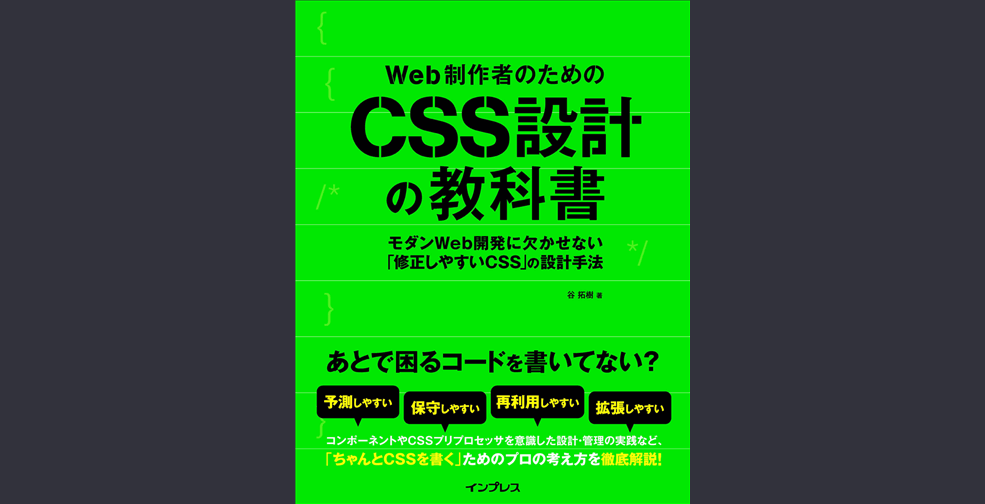
Web制作者のためのCSS設計の教科書

CSSの設計の書籍としてはマストだと思います。CSSの設計を考えている方は購入することをおすすめします。
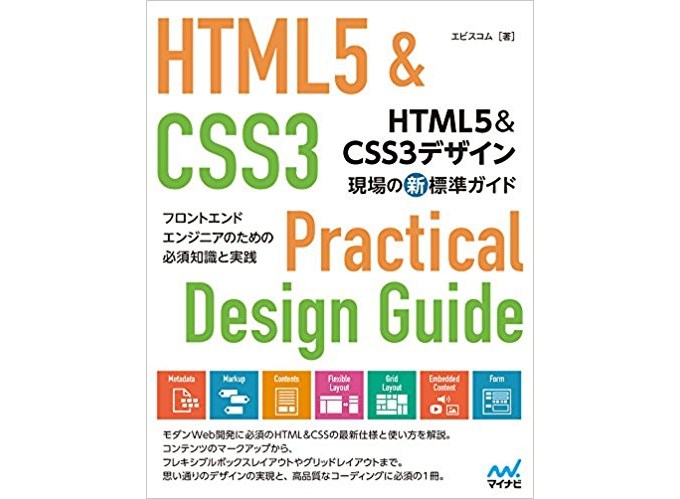
HTML5&CSS3デザイン 現場の新標準ガイド

HTML5とCSS3のデザンインガイド本としてはよくまとまっており、「新標準ガイド」のタイトルにピッタリの本だと思います。今の標準を知るに当たって、よい書籍だと思います。
Web制作者のためのSassの教科書(改訂2版)

2版に改訂され今現在のSassの内容に沿って刷新されており、新機能が記載されています。Sassを学習する上で、是非とも購入して欲しい一冊です。
Web制作者のためのIllustrator & ベクターデータの教科書

以前からIllustratorのアピアランスは機能や利用シーンなど、よくわからない部分があったのですが、本書ではっきりと理解することができました。また、SVG要素をインラインで表示する場合、属性でしかできないこと、CSSに置き換えることができるプロパティなどが一覧で表示されているのでとても参考になります。
SVGのモーフィングを紹介しているページを見て、少し考えるだけで下記のようなモーフィングを理解して表現できるくらいの良書です。

まとめ
振り返って見ると今年も結構買ってますね。今年のまとめとしていますが、現在、この記事を投稿した12月中も購入予定、または購入しているものがあるのでよければ追加しようと思っています。
来年の年末を無事に迎えることができれば、今回のようにまたやってみようと思います。























コメント