WordPressで記事を書いてる時に、内容を非表示にしたいときがあると思います。
非表示にもいろいろな方法がありますが、ショートコードを使った方法をご紹介いたします。
ignoreショートコード
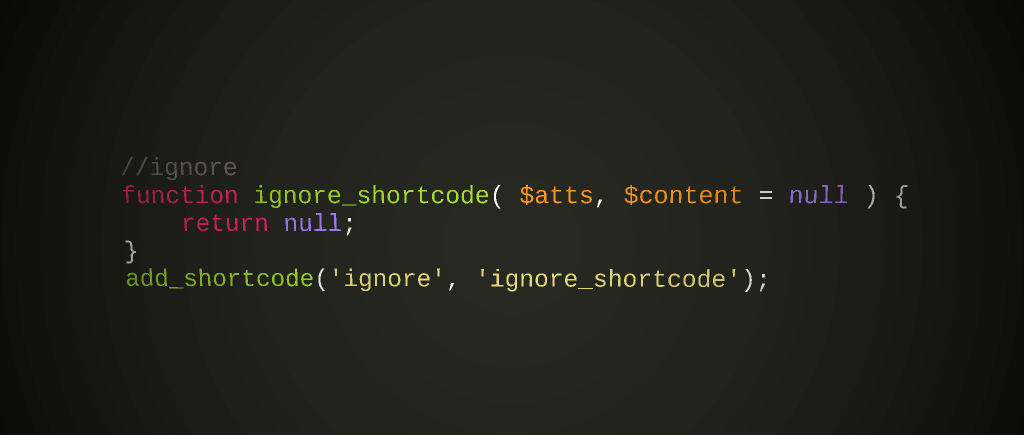
WordPressのテーマにある「functions.php」に下記の記述をします。
//ignore ショ-トコード
function ignore_shortcode( $atts, $content = null ) {
return null;
}
add_shortcode('ignore', 'ignore_shortcode');
使い方
[ignore]非表示にする内容[/ignore]
上記のように非表示にしたい内容を、作成したignoreショートコードで囲みます。
ignoreで囲った場合、ページのソース上からも非表示になります。
「AddQuicktag」プラグイン
AddQuicktag — WordPress Plugins
ここでもう一工夫します。「functions.php」にignoreのショートコードを作成しても、エディタで記述する際に記述するコードを忘れてしまうかもしれません。
そういったことがないように、「AddQuicktag」プラグインを使って、確実にignoreショートコードを記述できるようにします。
インストール
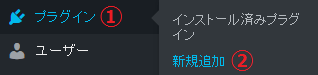
管理画面のメニューにある「プラグイン」から「新規追加」選択します。
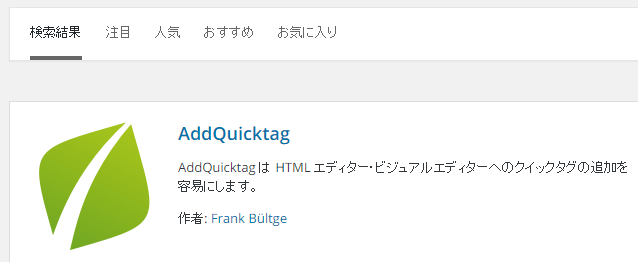
「AddQuicktag」と入力して検索します。
「AddQuicktag」が検索結果に表示されるので、インストールします。
設定
「設定」から「AddQuicktag」を選択します。
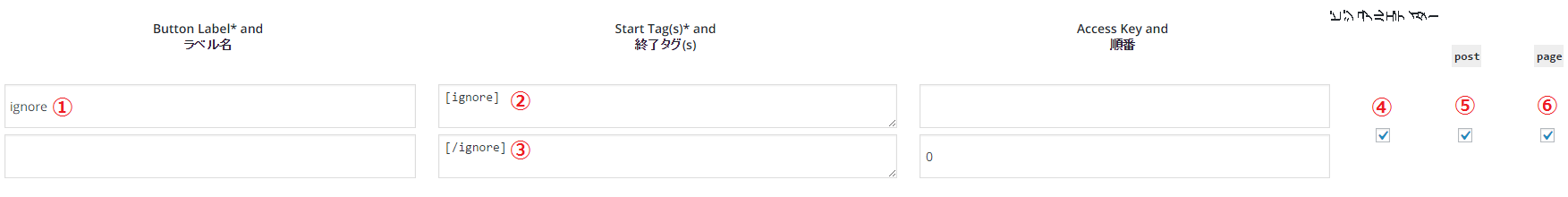
設定画面で下記のように設定します。
- ボタンラベルに「ignore」と入力。
- 開始タグに「[ignore]」と入力。
- 終了タグに「[/ignore]」と入力。
- 「ビジュアルエディター」にチェック。
- 「post」(投稿ページ)にチェック。
- 「page」(固定ページ)にチェック。
最後に「変更を保存」ボタンを押下します。
使い方
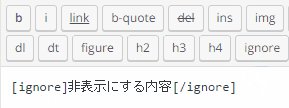
非表示にしたい内容を選択し、エディタに表示されている「ignore」ボタンを押下します。

上記の操作を行うと、表示とページのソースから内容が非表示になります。
「AddQuicktag」には使用頻度が高いコードを登録しておくと良いと思います。
まとめ
- 「functions.php」にignoreショートコードを記述する。
- 「AddQuicktag」プラグインをインストールし、「ignore」ボタンを登録する。
- エディタで「ignore」ボタンを押下する。
ignoreショートコードは管理側のみにすっきりと表示したい時に、ピッタリなショートコードだと思います。
また、今回ご紹介した「AddQuicktag」はボタンを押下するだけでコードが挿入されるので、おすすめのプラグインです。








コメント