少し前のiOSに画面を暗くして、ブルーライトを軽減するというNight Shift(ナイトシフト)という機能が実装されました。Night Shiftとはちょっと違いますが、当サイトでも夜間に色を変えるナイトモードのようなものを実装してみました。
sns-pages.php
ナイトモード用のsvgアイコンをSNSアイコングループ内に表示させるために、Simplicityテーマ下の「sns-pages.php」にあるul内に下記の記述をしました。
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if (20 <= $time || $time < 6) { // 20時~6時の時間帯のとき ?>
<li class="moon-page">
<svg version="1.1" id="_x32_" x="0px" y="0px" width="512px" height="512px" class="moon-svg" viewBox="0 0 512 512">
<g>
<path class="moon" d="M256,0c-10.719,0-21.359,0.641-31.75,2C97.844,17.594,0,125.359,0,256c0,141.438,114.563,256,256,256
c79.281,0,150.156-36,197.125-92.641C489.922,375.031,512,318.078,512,256C512,114.641,397.359,0,256,0z M64,256
c0-78.25,47.281-146.734,116.031-176.344c-9.531,26.813-14.75,55.641-14.75,85.703c0,121.641,84.906,223.406,198.641,249.469
C332.453,436.25,295.031,448,256,448C150.125,448,64,361.875,64,256z">
</path>
</g>
</svg>
</li>
<?php } ?>
20時~6時の時間帯の時にナイトモード用のsvgアイコンが表示されます。
svgアイコンは「月のアイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト」のアイコンを利用しています。svgやpathは、記述を省略したり、cssにスタイルを移したりしているのでオリジナルの記述とは異なっています。
解説1
date_default_timezone_set('Asia/Tokyo');
タイムゾーンを日本に設定しています。
解説2
$time = intval(date('H'));
現在の時間を00から23の値で取得して、「$time」に代入しています。
解説3
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if (20 <= $time || $time < 6) { // 20時~6時の時間帯のとき ?>
<?php } ?>
現在の時刻が20時~6時の時間帯の時に処理が走ります。
解説4
<li class="moon-page"> </li>
SNSアイコンにグループにある「li」を追加してします。「class=”moon-page”>」は記事内に表示される、ナイトモード用のアイコンを非表示にするために記述しています。
解説5
<svg version="1.1" id="_x32_" x="0px" y="0px" width="512px" height="512px" class="moon-svg" viewBox="0 0 512 512">
<g>
<path class="moon" d="M256,0c-10.719,0-21.359,0.641-31.75,2C97.844,17.594,0,125.359,0,256c0,141.438,114.563,256,256,256
c79.281,0,150.156-36,197.125-92.641C489.922,375.031,512,318.078,512,256C512,114.641,397.359,0,256,0z M64,256
c0-78.25,47.281-146.734,116.031-176.344c-9.531,26.813-14.75,55.641-14.75,85.703c0,121.641,84.906,223.406,198.641,249.469
C332.453,436.25,295.031,448,256,448C150.125,448,64,361.875,64,256z">
</path>
</g>
</svg>
ナイトモードに切り替えるsvgアイコンのコードです。
header-logo.php
モバイルにもナイトモード用のアイコンを表示させるために、Simplicityテーマ下の「header-logo.php」にある、サイトタイトルの上に下記の記述をしました。
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if (20 <= $time || $time < 6) { // 20時~6時の時間帯のとき ?>
<?php if (is_mobile()) :?>
<div class="m-moon">
<svg version="1.1" id="_x32_" x="0px" y="0px" width="512px" height="512px" viewBox="0 0 512 512" class="moon-svg">
<g>
<path class="moon" d="M256,0c-10.719,0-21.359,0.641-31.75,2C97.844,17.594,0,125.359,0,256c0,141.438,114.563,256,256,256
c79.281,0,150.156-36,197.125-92.641C489.922,375.031,512,318.078,512,256C512,114.641,397.359,0,256,0z M64,256
c0-78.25,47.281-146.734,116.031-176.344c-9.531,26.813-14.75,55.641-14.75,85.703c0,121.641,84.906,223.406,198.641,249.469
C332.453,436.25,295.031,448,256,448C150.125,448,64,361.875,64,256z">
</path>
</g>
</svg>
</div>
<?php endif; ?>
<?php } ?>
20時~6時の時間帯の時にナイトモード用のsvgアイコンが、モバイルに表示されます。
解説1
date_default_timezone_set('Asia/Tokyo');
タイムゾーンを日本に設定しています。
解説2
$time = intval(date('H'));
現在の時間を00から23の値で取得して、「$time」に代入しています。
解説3
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if (20 <= $time || $time < 6) { // 20時~6時の時間帯のとき ?>
<?php } ?>
現在の時刻が20時~6時の時間帯の時に処理を走らせます。
解説4
<?php if (is_mobile()) :?> <?php endif; ?>
モバイル表示の時に処理を走らせます。
解説5
<div class="m-moon"> </div>
モバイル表示でのアイコンとサイトタイトルの位置調整に使用しています。
解説6
<svg version="1.1" id="_x32_" x="0px" y="0px" width="512px" height="512px" class="moon-svg" viewBox="0 0 512 512">
<g>
<path class="moon" d="M256,0c-10.719,0-21.359,0.641-31.75,2C97.844,17.594,0,125.359,0,256c0,141.438,114.563,256,256,256
c79.281,0,150.156-36,197.125-92.641C489.922,375.031,512,318.078,512,256C512,114.641,397.359,0,256,0z M64,256
c0-78.25,47.281-146.734,116.031-176.344c-9.531,26.813-14.75,55.641-14.75,85.703c0,121.641,84.906,223.406,198.641,249.469
C332.453,436.25,295.031,448,256,448C150.125,448,64,361.875,64,256z">
</path>
</g>
</svg>
ナイトモードに切り替えるsvgアイコンのコードです。svgやpathは記述を省略したり、cssにスタイルを移したりしているのでオリジナルの記述とは異なっています。
night-mode.js
ファイル名を「night-mode.js」として、ナイトモードを表示するためのjsを作り、Simplicityの子テーマにアップロードしました。
jQuery(function() {
jQuery(".moon").click(function() {
jQuery("body").toggleClass("night-mode");
jQuery(".moon").toggleClass("on");
if (jQuery.cookie("night-mode-save")) {
jQuery.cookie("night-mode-save", '', {
expires: -1, path: "/"
});
} else {
jQuery.cookie("night-mode-save", '1', {
expires: 7, path: "/"
});
}
});
if (jQuery.cookie("night-mode-save")) {
jQuery("body").toggleClass("night-mode");
jQuery(".moon").toggleClass("on");
}
});
上記はsvgアイコンがクリックされた時にアイコンのカラーが変わる「on」クラスを「path」に付与しています。また、サイト全体をナイトモ-ドにする「night-mode」クラスをbodyに付与しています。「jQuery.cookie」でそれらの状態の保持を行っています。
footer-insert.php
作成して子テーマにアップロードした「night-mode.js」を「footer-insert.php」で読み込みます。
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if (20 <= $time || $time < 6) { // 20時~6時の時間帯のとき ?>
<script src="<?php echo get_stylesheet_directory_uri(); ?>/night-mode.js"></script>
<?php } ?>
上記を「footer-insert.php」の一番下に記述しました。
解説1
date_default_timezone_set('Asia/Tokyo');
タイムゾーンを日本に設定しています。
解説2
$time = intval(date('H'));
現在の時間を00から23の値で取得して、「$time」に代入しています。
解説3
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if (20 <= $time || $time < 6) { // 20時~6時の時間帯のとき ?>
<?php } ?>
現在の時刻が20時~6時の時間帯の時に処理を走らせます。
解説4
<script src="<?php echo get_stylesheet_directory_uri(); ?>/night-mode.js"></script>
「<?php echo get_stylesheet_directory_uri(); ?>」で子テーマにアップロードした「night-mode.js」のパスを取得して読み込んでいます。
night-mode.css
ファイル名を「night-mode.css」として、ナイトモードを表示するためのcssを作り、Simplicityの子テーマにアップロードしました。
@charset "UTF-8";
/* ナイトモード用のスタイルを書く */
/************************************
** サイトタイトル
************************************/
#site-title {
display: inline-block;
}
/************************************
** アイコン
************************************/
.moon-svg {
width: 33px;
height: 33px;
opacity: 1;
}
.moon {
cursor: pointer;
}
.moon.on,
.moon:hover {
fill: #FFCD00;
}
/* 記事内のアイコン非表示 */
.sns-group li.moon-page {
display: none;
}
/************************************
** カラー
************************************/
.night-mode,
.night-mode .post-meta,
.night-mode #sidebar,
.night-mode #sidebar .recent-comments,
.night-mode #sidebar .wpp-list {
background: #001029;
}
.night-mode #header,
.night-mode #header-in,
.night-mode header,
.night-mode #main,
.night-mode #footer,
.night-mode div#toc_container,
.night-mode .article dl.faq dt {
background: #000816;
}
.night-mode .article h2,
.night-mode .article h3,
.night-mode .article h4,
.night-mode .article h5 {
border-color: #FFF;
}
.night-mode #site-title a,
.night-mode #site-description,
.night-mode #breadcrumb a,
.night-mode #main,
.night-mode #main p,
.night-mode .entry .post-meta a,
.night-mode .blog-card-title a,
.night-mode .blog-card-excerpt,
.night-mode .blog-card-site,
.night-mode h1,
.night-mode h2,
.night-mode h3,
.night-mode h4,
.night-mode h5,
.night-mode h6,
.night-mode div#toc_container a,
.night-mode .entry h2 a,
.night-mode .article p a,
.night-mode .related-entry-title a,
.night-mode .related-entry-read a,
.night-mode .widget_new_entries a,
.night-mode .widget_new_popular a,
.night-mode .widget_popular_ranking a,
.night-mode .wpp-list a,
.night-mode .article-list,
.night-mode .entry-title a,
.night-mode #sidebar,
.night-mode #sidebar a,
.night-mode #main .pagination li a {
color: #FFF;
}
.night-mode .entry-read a,
.night-mode .related-entry-read a,
.night-mode .entry h2 a:hover {
color: #C03;
}
.night-mode #main th,
.night-mode #main .category-description p,
.night-mode #main .pagination li.current a,
.night-mode #main .pagination li a:hover {
color: #333;
}
.night-mode .article-like-arrow-box-in {
background: #FFF;
}
.night-mode .kaerebalink-link1 div:hover,
.night-mode .booklink-link2 div:hover,
.night-mode .btn-pc-weblog:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f6f6f6), color-stop(1, #ffffff));
background: -moz-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -webkit-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -o-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -ms-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#ffffff',GradientType=0);
background-color: #f6f6f6;
}
.night-mode .kaerebalink-link1 div:hover,
.night-mode .booklink-link2 div:hover {
background: #ffffff linear-gradient(to bottom, #EFEFEF 5%, #e9e9e9 100%) repeat scroll 0 0 !important;
}
/************************************
** モバイル
************************************/
.m-moon {
display: inline-block;
vertical-align: middle;
margin-right: 10px;
}
/* AMP ローディング画面 */
@media screen and (max-width: 500px),
screen and (orientation: landscape) {
.night-mode .c-loading-box {
background: #000816;
}
}
cssはブログの状況によってだいぶ変わると思います。
解説1
/************************************
** サイトタイトル
************************************/
#site-title {
display: inline-block;
}
モバイルでナイトモード用のアイコンとサイトタイトルを横並びにするために記述しています。mobile用のcssに記述しているわけではないので、PC用の表示にも適用されます。
解説2
/************************************
** アイコン
************************************/
.moon-svg {
width: 33px;
height: 33px;
opacity: 1;
}
.moon {
cursor: pointer;
}
.moon.on,
.moon:hover {
fill: #FFCD00;
}
/* 記事内のアイコン非表示 */
.sns-group li.moon-page {
display: none;
}
svgアイコンの大きさ、カラーやカーソル表示、ホバーした状態、クリックされた後のスタイルを記述しています。「.sns-group li.moon-page」の「display: none;」で記事内に表示されるナイトモード用のアイコンを非表示にしています。
解説3
/************************************
** カラー
************************************/
.night-mode,
.night-mode .post-meta,
.night-mode #sidebar,
.night-mode #sidebar .recent-comments,
.night-mode #sidebar .wpp-list {
background: #001029;
}
/* etc..... */
「カラー」はナイトモード用のサイトの背景色やフォントカラーを指定しています。
解説4
/************************************
** モバイル
************************************/
.m-moon {
display: inline-block;
vertical-align: middle;
margin-right: 10px;
}
/* AMP ローディング画面 */
@media screen and (max-width: 500px),
screen and (orientation: landscape) {
.night-mode .c-loading-box {
background: #000816;
}
}
「.m-moon」でモバイル表示のナイトモード用のアイコン位置を調整しています。「AMP ローディング画面」では当サイトで独自に実装している、指定した画面サイズや向きで表示されるローディング画面の背景色をナイトモード用に変更しています。
header-insert.php
作成して子テーマにアップロードした「night-mode.css」を「header-insert.php」で読み込みます。
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if (20 <= $time || $time < 6) { // 20時~6時の時間帯のとき ?>
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/night-mode.css" type="text/css" media="all" />
<?php } ?>
上記を「header-insert.php」の一番下に記述しました。
解説1
date_default_timezone_set('Asia/Tokyo');
タイムゾーンを日本に設定しています。
解説2
$time = intval(date('H'));
現在の時間を00から23の値で取得して、「$time」に代入しています。
解説3
<?php
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if (20 <= $time || $time < 6) { // 20時~6時の時間帯のとき ?>
<?php } ?>
現在の時刻が20時~6時の時間帯の時に処理を走らせます。
解説4
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/night-mode.css" type="text/css" media="all" />
「<?php echo get_stylesheet_directory_uri(); ?>」で子テーマにアップロードした「night-mode.css」のパスを取得して読み込んでいます。
ナイトモード
PC
アイコン表示
ヘッダーにあるSNSアイコングループの一番左に、ナイトモード用のアイコンが表示されています。


モード切替

アイコンをクリックすると「night-mode.js」の処理が走り、「night-mode.css」に記述したスタイルが適用されます。再度クリックすると通常の表示に戻ります。
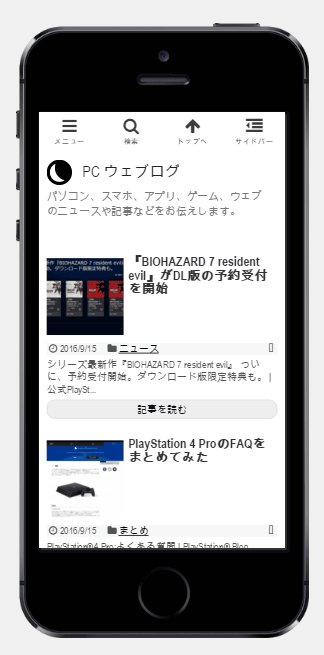
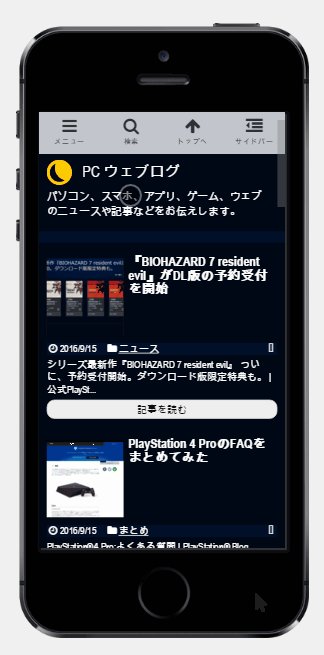
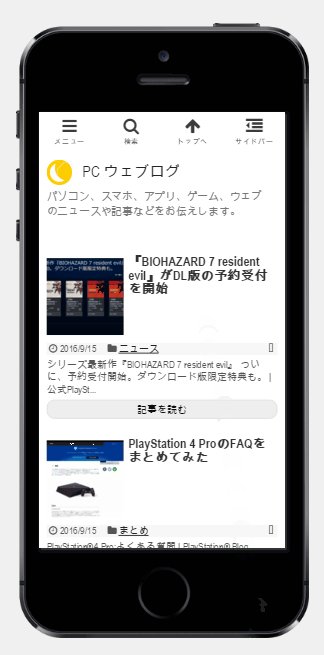
モバイル
アイコン表示
サイトタイトルの左側に、ナイトモード用のアイコンが表示されています。


モード切替

アイコンをタップすると「night-mode.js」の処理が走り、「night-mode.css」に記述したスタイルが適用されます。再度タップすると通常の表示に戻ります。
まとめ
- ナイトモード用のアイコンを指定した時間帯で表示する。
- ナイトモード用のcssとjsを作り、子テーマにアップロードして指定した時間帯で読み込ませる。
- 子テーマの「header-insert.php」にcssを、jsを同じく子テーマにある「footer-insert.php」に読み込ませている。
- 変更した既存のテンプレートは「simplicity2」テーマ下にある「sns-pages.php」と「header-logo.php」。
初めは指定した時間帯になった時に、自動でナイトモードに切り替わるようにしようと思ったのですが、ナイトモードのカラーが好きになれない方がいた場合を考慮し、ボタンのトグル形式にしました。
cssやjsは指定した時間帯だけに表示させるようにしているので、ナイトモードで朝を迎えた場合でも、通常の表示に戻ります。また、ナイトモードのまま夜を迎えた場合、クッキーが状態を保存しているので、ナイトモードの表示に自動的に切り替わります。
半分お遊びで導入しているので、少し様子を見ていきたいと思います。



コメント