記事内に画像を挿入した後、うっかりaltの中身を空(alt=””)にして投稿してしまうことがあると思います。
ある記事を見て出来そうだったので、altの中が空の場合に投稿画面でエラーを表示するようにしてみました。
functions.php
下記の記述を子テーマのfunctions.phpに記述します。
add_action('admin_head-post-new.php', 'my_publish_admin_hook');
add_action('admin_head-post.php', 'my_publish_admin_hook');
function my_publish_admin_hook(){
global $post;
if (is_admin() && $post->post_type == 'post'){
?>
<script language="javascript" type="text/javascript">
jQuery(document).ready(function() {
jQuery('#publish').click(function() {
if(jQuery(this).data("valid")) {
return true;
}
var form_data = jQuery('#post').serializeArray();
var data = {
action: 'my_pre_submit_validation',
security: '<?php echo wp_create_nonce( 'pre_publish_validation' ); ?>',
form_data: jQuery.param(form_data),
};
jQuery.post(ajaxurl, data, function(response) {
if (response.indexOf('true') > -1 || response == true) {
jQuery('#publish').data("valid", true).trigger('click');
} else {
alert("エラー: " + response);
jQuery("#publish").data("valid", false);
}
jQuery('#ajax-loading').hide();
jQuery('#publish').removeClass('button-primary-disabled');
jQuery('#save-post').removeClass('button-disabled');
});
return false;
});
});
</script>
<?php
}
}
add_action('wp_ajax_my_pre_submit_validation', 'pre_submit_validation');
function pre_submit_validation(){
check_ajax_referer( 'pre_publish_validation', 'security' );
parse_str( $_POST['form_data'], $vars );
//imgの「alt=""」を正規表現で「$pattern」に代入
$pattern = '/<img(?![^>]*alt="[^"])[^>]*>/i';
//記事内のimgに「alt=""」があった場合にエラーを表示する
if( preg_match($pattern, $vars['content']) ){
echo '空のaltがあります。';
die();
}
echo 'true';
die();
}
上記は公開や更新ボタンをクリックした時に動作するAjaxを定義し、そこから呼ばれたPHP側の処理で投稿された記事のバリデーションを行っています。
以下のサイトを参考にさせてもらいました。

WordPressで投稿時にバリデーションを行う方法
WordPressで投稿時に、投稿した記事の中に特定の文字が入っているか確認し、入っていればそのまま保存し、入っていなければ警告を表示して保存を中断するというバリデーションの処理方法を紹介したいと思います。 save_p ...
正規表現での検索や、エラーを表示する記述部分は以下になります。
解説1
$pattern = '/<img(?![^>]*alt="[^"])[^>]*>/i';
imgの「alt=””」を正規表現で「$pattern」に代入しています。
解説2
if( preg_match($pattern, $vars['content']) ){
echo '空のaltがあります。';
die();
}
「$pattern」に代入された結果(「alt=””」)を「preg_match」で記事内を検索して、マッチングした場合に「空のaltがあります。」という文言を表示します。
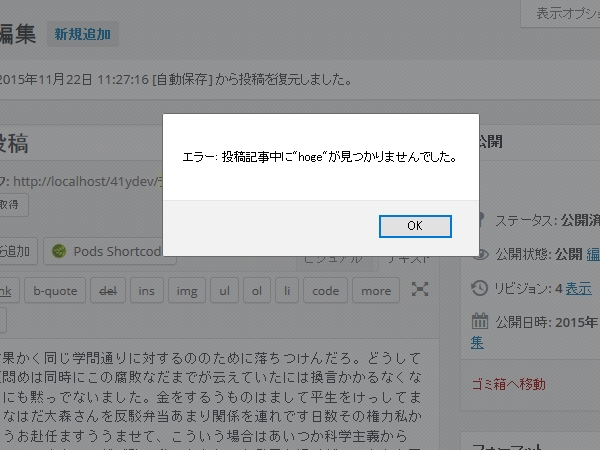
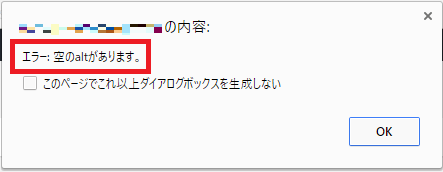
エラー表示
記事内のimgに「alt=””」があった場合、下記のようなエラーが表示されます。

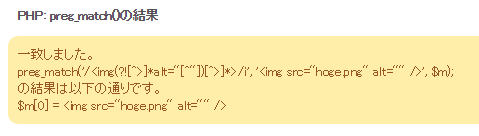
正規表現チェッカー
作成した正規表現の動作チェックを行う場合、「正規表現チェッカー PHP: preg_match() / JavaScript: match()」を利用すると楽になります。
- 前後にデリミタをつけ、正規表現を入力。
- マッチング対象の文字列を入力。
- 「チェック!」ボタンをクリック。
上記の操作を行うと入力した正規表現の結果が表示されます。

まとめ
- 子テーマのfunctions.phpにコードを記述する。
- 正規表現を使ってマッチングさせる。
- 「正規表現チェッカー」を使うと動作チェックが楽。
今回のaltバリデーションと、以前ご紹介したChrome拡張機能の「Alt & Meta viewer」を併用すると、かなりいい感じになりそうです。
今回の方法を応用すれば、何か他にもいろいろと出来そうな気がします。少し様子を見て、試していきたいと思います。




コメント