Twitterを眺めているとTLに、「WEB企画LABO」というブログの「記事タイトルとURLをコピーする」だけのボタン、というツイートが流れてきました。
記事を読むと、活用してもよいとのことでしたので、早速設置してみることにしてみました。
jsをダウンロードする
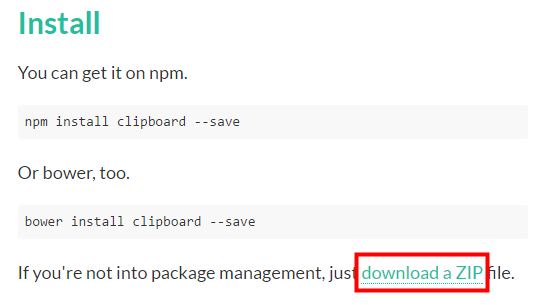
まず、「clipboard.js — Copy to clipboard without Flash」にある「download a ZIP」をクリックして、zipファイルをダウンロードします。

ダウンロードした「clipboard.js-master.zip」を解凍し、「dist」フォルダ内にある「clipboard.min.js」を子テーマにアップロードします。
js
下記のjsを「copy.js」などとして、子テーマにアップロードします。
// コピーボタン
var clipboard = new Clipboard('.copy_btn'); //clipboard.min.jsが動作する要素をクラス名で指定
//クリックしたときの挙動
jQuery(function(){
jQuery('.copy_btn').click(function(){
jQuery(this).addClass('copied'); //ボタンの色などを変更するためにクラスを追加
jQuery(this).text('コピーしました'); //テキストの書き換え
});
})
footer-insert.php
子テーマの「footer-insert.php」に下記の記述をします。
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/clipboard.min.js"></script> <script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/copy.js"></script>
sns-buttons-icon.php
「Simplicity2」の「sns-buttons-icon.php」ファイルの一番上に下記の記述をしました。
<div class="copy_btn" title="クリックで記事のタイトルとURLをコピーできます" data-clipboard-text="<?php wp_title(); ?> <?php the_permalink(); ?>">
<svg version="1.1" id="_x32_" x="0px" y="0px" viewBox="0 0 512 512" width="32px" height="32px">
<g>
<rect x="115.774" y="335.487" class="st0" width="194.387" height="18.588"></rect>
<rect x="115.774" y="260.208" class="st0" width="194.387" height="18.527"></rect>
<rect x="115.774" y="184.862" class="st0" width="194.387" height="18.588"></rect>
<rect x="218.582" y="109.576" class="st0" width="91.58" height="18.588"></rect>
<path d="M385.112,396.188V39.614c0-2.294-0.197-4.603-0.592-6.768C381.3,14.19,365.006,0,345.438,0H184.686
c-11.561,0-22.598,4.603-30.741,12.747L53.637,112.986c-8.151,8.22-12.747,19.249-12.747,30.818v252.384
c0,21.802,17.806,39.607,39.683,39.607h264.864C367.308,435.795,385.112,417.99,385.112,396.188z M170.634,27.529v89.074
c0,9.662-3.745,13.399-13.339,13.399H68.222L170.634,27.529z M63.163,396.188V149.775h106.02c3.486,0,6.768-0.85,9.655-2.362
c4.079-2.036,7.361-5.324,9.328-9.328c1.519-2.894,2.302-6.115,2.302-9.526V22.272h154.97c7.156,0,13.331,4.33,15.959,10.574
c0.92,2.104,1.376,4.337,1.376,6.768v356.574c0,9.518-7.748,17.342-17.335,17.342H80.574
C70.98,413.53,63.163,405.706,63.163,396.188z">
</path>
<path d="M431.488,76.205h-26.732l1.375,22.272h25.356c9.594,0,17.349,7.748,17.349,17.342v356.573
c0,9.519-7.755,17.342-17.349,17.342H166.562c-7.163,0-13.339-4.406-15.968-10.581c-0.85-2.097-1.374-4.33-1.374-6.761V456.89
h-22.272v15.503c0,2.294,0.198,4.589,0.593,6.761c3.22,18.588,19.515,32.846,39.022,32.846h264.926
c21.877,0,39.622-17.805,39.622-39.607V115.82C471.11,93.943,453.365,76.205,431.488,76.205z">
</path>
</g>
</svg>
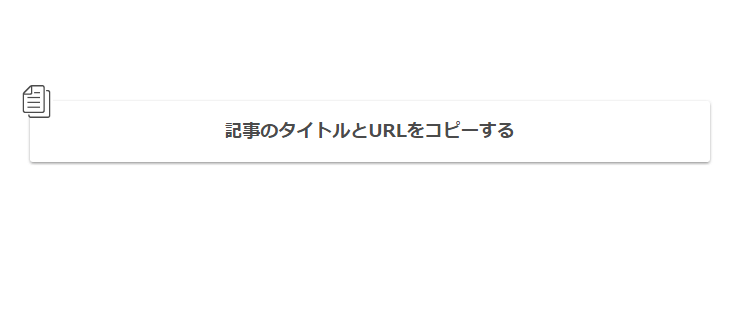
記事のタイトルとURLをコピーする
</div>
「data-clipboard-text」内がコピーする内容になるので、WordPressのタイトルとURLに相当する「<?php wp_title(); ?>」と「 <?php the_permalink(); ?>」を記述します。テキストだけだと味気ないので、divの中にSVGアイコンを記述しました。
css
下記のスタイルを子テーマの「style.css」に記述しました。
/************************************
** コピーボタン
************************************/
.copy_btn {
position: relative;
overflow: visible;
color: #4B4B4B;
padding: 16px 5px 15px;
text-align: center;
font-weight: bold;
cursor: pointer;
border-radius: 3px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14),0 3px 1px -2px rgba(0,0,0,0.12),0 1px 5px 0 rgba(0,0,0,0.2);
}
.copy_btn.copied,
.copy_btn:hover {
background: #F2F2F2;
}
/* コピーアイコン */
.copy_btn svg {
position: absolute;
top: -16px;
left: -10px;
background: #FFF;
}
.copy_btn path {
opacity: 1;
fill: #4B4B4B;
}
確認
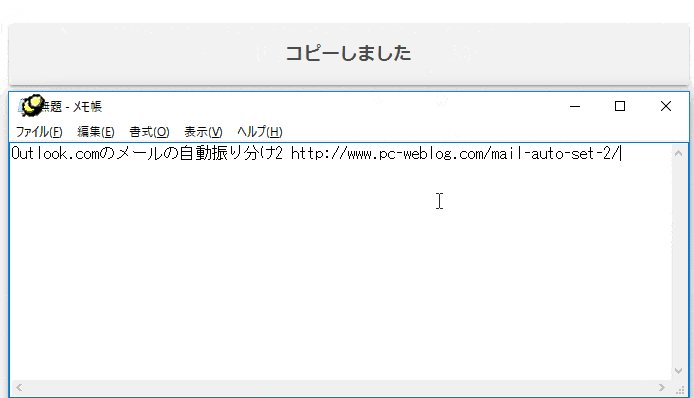
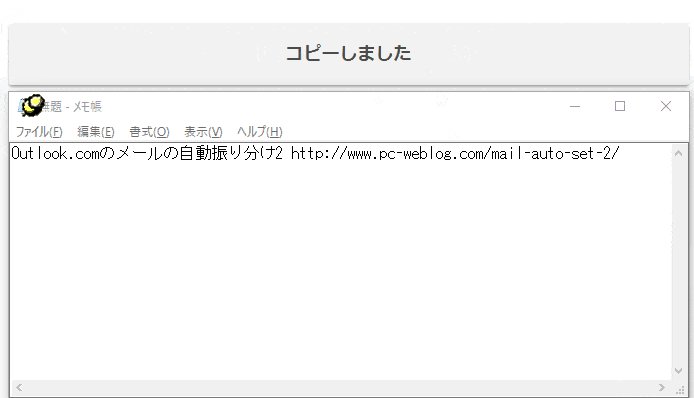
実際に「Outlook.comのメールの自動振り分け2」の記事でコピーボタンをクリックして貼り付けると、下記のようになります。

記事のタイトルとURLがコピーされていることがわかります。
まとめ
- クリップボード用のjsをダウンロードする。
- コピーボタン用のjsを作る。
- 子テーマの「footer-insert.php」に各jsを読み込ませる。
- コピーボタン用のCSSを作り、子テーマの「style.css」に記述する。
「WEB企画LABO」さんの記事にもあったように、タイトルとURLのコピー用ボタンを作成する意義は、記事をソーシャルボタンを利用してシェアする際にログインを求められたり、複数回のコピーを余儀なくされる場合の煩雑さを解消できる点にあります。
訪問ユーザーにとってなかなか便利な機能だと思うので、導入を検討してみてはいかがでしょうか。



コメント
お世話になります。
Simplicityに記事のタイトルとURLをコピーするボタンを設置してみたのですが、ボタンを押しても動作しません。指示通りに設定してのですが、、
当サイトへお越しいただきありがとうございます。
コピーできない件につきましては、Chromeのデベロッパーツールのコンソールを開いた状態でボタンを押下時にコンソール上にメッセージが表示される場合、そのメッセージから解決に繋がる可能性があります。
大変申し訳ないですが、現状お答えできることは以上となります。