前回、「Simplicity」で表示されるPCヘッダーのスクロール時に、固定表示/非表示する動作をボタンで切り替える方法をご紹介いたしました。

今回はモバイルでもボタンで切り替えられるようにしてみたのでご紹介いたします。
js
下記のjsを「slide-menu.js」などとして、「Simplicity」の子テーマにアップロードします。
/* メニューバースライド切替え */
jQuery(function() {
jQuery(".fa-arrows-v").click(function() {
jQuery("body").toggleClass("slide-menu");
jQuery(".arrow").toggleClass("on");
if (jQuery.cookie("slide-menu")) {
jQuery.cookie("slide-menu", '', {
expires: -1, path: "/"
});
} else {
jQuery.cookie("slide-menu", '1', {
expires: 7, path: "/"
});
}
});
if (jQuery.cookie("slide-menu")) {
jQuery("body").toggleClass("slide-menu");
jQuery(".arrow").toggleClass("on");
}
});
/* メニューバー */
var startPos = 0;
jQuery(window).scroll(function() {
var currentPos = jQuery(this).scrollTop();
if (currentPos > startPos) {
if (jQuery(window).scrollTop() >= 55) {
jQuery("#footer-mobile-buttons").css("top", "-55px");
}
} else {
jQuery("#footer-mobile-buttons").css("top", 0 + "px");
}
startPos = currentPos;
});
解説
/* メニューバースライド切替え */
jQuery(function() {
jQuery(".fa-arrows-v").click(function() {
jQuery("body").toggleClass("slide-menu");
jQuery(".arrow").toggleClass("on");
if (jQuery.cookie("slide-menu")) {
jQuery.cookie("slide-menu", '', {
expires: -1, path: "/"
});
} else {
jQuery.cookie("slide-menu", '1', {
expires: 7, path: "/"
});
}
});
if (jQuery.cookie("slide-menu")) {
jQuery("body").toggleClass("slide-menu");
jQuery(".arrow").toggleClass("on");
}
});
上記「メニューバースライド切替え」部分のコードは、「.fa-arrows-v」というクラスが付いた要素がタップされた時にメニューの状態を変えるための「slide-menu」クラスをbodyに付与しています。また、同時にアイコンのカラーとメニューのキャプションが変わる「on」クラスも付与しています。「jQuery.cookie」でそれらを保持するようにしています。
「メニューバースライド切替え」の部分は以前ご紹介した時と同じコードなので、割愛します。
footer-insert.php
子テーマの「footer-insert.php」に下記の記述をします。
<?php if(is_mobile()): ?> <script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/slide-menu.js"></script> <?php endif; ?>
「is_mobile」により、モバイルにのみ「slide-menu.js」が読み込まれます。
buttons-footer-mobile.php
メニューの状態を切り替えるアイコンをメニュー内に表示させるために、Simplicityテーマ下の「buttons-footer-mobile.php」にある「<div id=”footer-mobile-buttons”>」の任意の場所に下記の記述をしました。
<a class="arrow"> <div class="menu-icon"><span class="fa fa-arrows-v"></span></div> <div class="menu-caption"></div> </a>
要素は他メニューとほぼ同じです。「.fa-arrows-v」クラスを記述することで、「Font Awesome」の上下に矢印があるアイコンを選択しています。「Simplicity」は「Font Awesome」を採用しているので、対応するクラスを記述するだけでフォントアイコンを使用することができます。
mobile.css
子テーマの「mobile.css」に下記のスタイルを記述します。
#footer-mobile-buttons {
position: absolute;
transition: .3s;
background: rgba(255,255,255,.8);
}
.slide-menu #footer-mobile-buttons {
position: fixed;
}
#footer-mobile-buttons .fa-arrows-v {
color: #808080;
}
#footer-mobile-buttons .arrow.on .fa-arrows-v,
#footer-mobile-buttons .arrow.on .fa-arrows-v:hover {
color: #000;
}
#footer-mobile-buttons .arrow .menu-caption:after {
content: '固定';
}
#footer-mobile-buttons .arrow.on .menu-caption:after {
content: '固定中';
}
解説1
#footer-mobile-buttons {
position: absolute;
}
「Simplicity」のカスタマイズの項目にある「スライドイン」系で表示されるメニューは、「position: fixed;」が指定されているので、スクロール時は画面トップにメニューが追従してきます。それを解除するため、通常の状態でメニューが追従してこないように「position: absolute;」を記述します。
解説2
.slide-menu #footer-mobile-buttons {
position: fixed;
}
ボタンがタップされ、bodyに「.slide-menu」が付与された時に、「#footer-mobile-buttons」の「position: fixed;」でメニューを固定します。
解説3
#footer-mobile-buttons .fa-arrows-v {
color: #808080;
}
「color: #808080;」で通常時のボタンのカラーを指定しています。
解説4
#footer-mobile-buttons .arrow.on .fa-arrows-v,
#footer-mobile-buttons .arrow.on .fa-arrows-v:hover {
color: #000;
}
ボタンがタップされた時に「.on」クラスが付与され、タップ時とタップ後のアイコンのカラーのスタイルを「,(コンマ)」で同じスタイルにしています。
解説5
#footer-mobile-buttons .arrow .menu-caption:after {
content: '固定';
}
#footer-mobile-buttons .arrow.on .menu-caption:after {
content: '固定中';
}
「.arrow .menu-caption:after」で通常のキャプションを「固定」とし、ボタンタップ時に「.on」クラスが付与された「.arrow.on .menu-caption:after」で、固定されたメニュー時のキャプションを「固定中」としています。
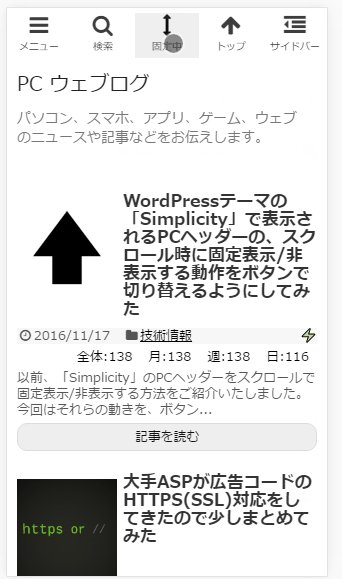
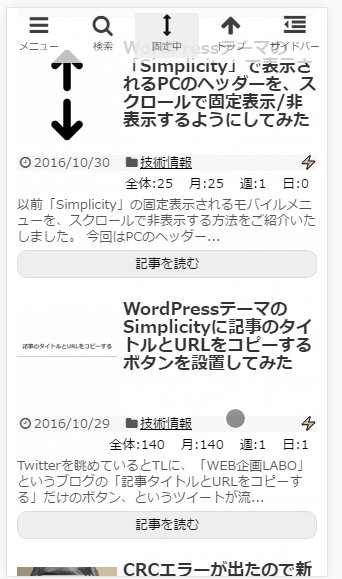
確認
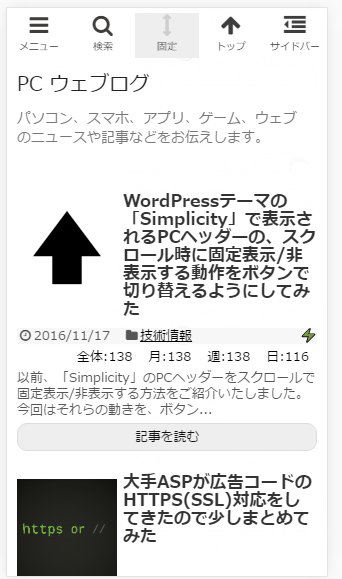
通常時とボタンをタップした時のメニューの状態を確認します。

ボタンをクリックした後、上スクロールでメニューが固定表示されていることがわかります。
まとめ
- メニューの状態を切り替えるjsを作り、子テーマにアップロードして読み込ませる。
- メニューやボタンの状態表示用のスタイルを子テーマの「mobile.css」に記述する。
- 変更する既存のテンプレートは「simplicity2」テーマ下にある「buttons-footer-mobile.php」のみ。
PCの時と同様、記事を読んでいる時に上スクロールとはいえ、メニューがチラチラすると気になる人がいるのではないかと思い、今回の機能を実装しました。
CSSの当たり具合など、気になる点があるので様子を見て行きたいと思います。



コメント