Font Awesome, the iconic font and CSS toolkit
前回、Simplicityに設置したAMPテンプレートにamp-lightboxで行うメニュー表示をご紹介いたしました。

amp-lightbox自体はよかったのですが、ボタン要素に指定したCSSアイコンの動作がイマイチだったので、Webフォントに切り替えてみることにしました。
functions.phpを利用してFont AwesomeのCSSを読み込む
Font AwesomeのCSSは圧縮したmin.cssでも30KB以上と多く、AMPで決められているCSSの限界サイズ(50KB)に近くなるので、functions.phpに下記のように記述してFont AwesomeのCSSを外部から読み込みます。
add_action( 'amp_post_template_data', 'my_amp_post_custom_add_fonts');
function my_amp_post_custom_add_fonts($data) {
$data['font_urls'] = array(
'FontAwesome' => 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css',
);
return $data;
}
以上でFont Awesomeを利用することができます。
Font AwesomeをAMPで利用する
前回紹介したamp-lightboxでは下記のようにbutton内を空にしてCSSでアイコンを利用していました。
<button on="tap:menu" class="btn-clear menu icon"></button>
今回はbutton内にFont Awesomeのタグを記述します。
<button on="tap:menu" class="btn-clear"><i class="fa fa-bars" aria-hidden="true"></i></button>
上記のようにiから始まる要素に、各フォントに対応したクラスを記述するとWebフォントが表示されます。

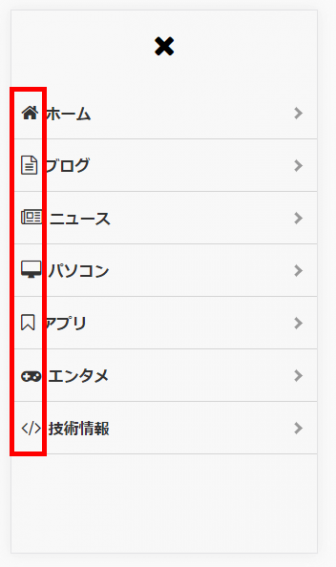
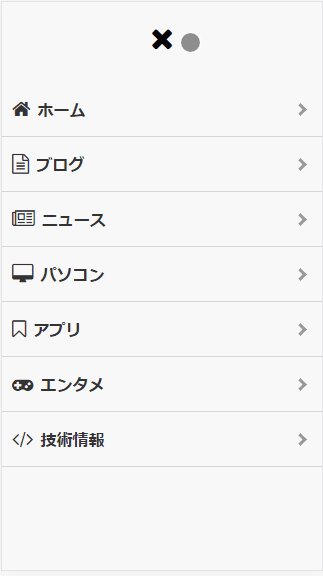
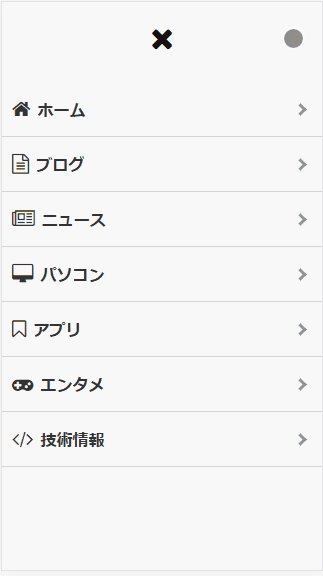
また、今回は通常ページのようにCSSで背景からメニューにWebフォントを表示させました。Webフォントを背景から表示する方法は「font-family: ‘FontAwesome’;」の指定と「content: “\f015”;」といったように、疑似要素からcontentプロパティで各アイコンに対応したUNICODE (ユニコード)を記述します。
#navi ul li a {
font-family: 'FontAwesome';
display: block;
position: relative;
padding: 10px 7px 10px 17px;
font-size: 16px;
font-weight: 700;
color: #333;
}
#navi ul li a:before {
position: relative;
left: -7px;
font-weight: normal;
font-size: 20px;
}
#navi ul li.menu-item-type-custom a:before {
content: "\f015";
}
#navi ul li.menu-item-223 a:before {
content: "\f0f6";
}
#navi ul li.menu-item-517 a:before {
content: "\f1ea";
}
#navi ul li.menu-item-24 a:before {
content: "\f108";
}
#navi ul li.menu-item-19 a:before {
content: "\f097";
}
#navi ul li.menu-item-77 a:before {
content: "\f11b";
}
#navi ul li.menu-item-25 a:before {
content: "\f121";
}
通常ページと同じようにCSSで背景からメニューにWebフォントを表示させました。

確認
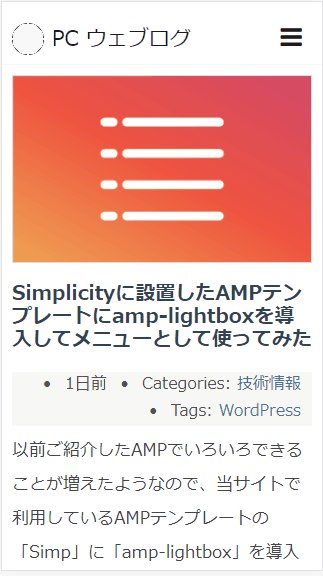
Font Awesomeの指定を行った後、AMP用のURLを打ち込み、表示と動作を確認します。

Font Awesomeが表示され、lightboxが動作していることがわかります。
また、忘れずにAMPのバリデーションの確認を「The AMP Validator」などで行っておきます。
まとめ
- functions.phpを利用してFont AwesomeのCSSを読み込む。
- Font Awesomeのタグを記述するとWebフォントが表示される。
- 「font-family: ‘FontAwesome’;」の指定と疑似要素からcontentプロパティで各アイコンに対応したUNICODE (ユニコード)を記述すると背景から表示できる。
button要素に指定していた前回のCSSアイコンよりも、今回のbutton内にタグを記述するやり方のほうがボタンの反応がよくなりました。
AMPでもWebフォントが利用できるようなので、いろいろと試していきたいと思います。今回の実装は下記のサイトを参考にさせていただきました。



コメント