以前に何度かマストドンという分散型のSNSをご紹介いたしました。

そのマストドンのシェアボタンの機能を作成した方がいたので、当サイトでも設置してみることにしました。
sns-buttons.php
Simplicityは「themes/simplicity2/sns-buttons.php」でSNSのシェアボタンを表示しているので、sns-buttons.phpにマストドンのシェアボタンを記述します。私は「<ul class="snsb clearfix snsbs">」内の最後にliとして下記のように記述しました。
<li class="mastodon-btn-icon"><a target="_blank" href="https://mastoshare.net/post.php"><span></span></a></li>
次にCSSで見た目を整えます。
css
シェアボタンをSimplicityのデザインに近づけつつ、カラーをマストドンテイストにします。また、PCでは「Mastdon」、モバイルでは「M」というテキストを表示させます。
style.css
PCでのスタイルは下記のようになります。
ul.snsbs li.mastodon-btn-icon a {
font-family: arial;
background-color: #313543;
}
ul.snsbs li.mastodon-btn-icon a span:before {
content: "Mastdon";
}
font-familyでフォントを、background-colorでデザインを整えます。contentで「Mastdon」のテキストを表示させます。
mobile.css
モバイルでのスタイルは下記のようになります。
ul.snsbs li.mastodon-btn-icon a span:before {
content: "M";
}
モバイルでは小さいアイコンで表示しているので、「M」と一文字を表示させます。
シェアボタンと動作を確認
設置したマストドンのシェアボタンの表示を確認します。
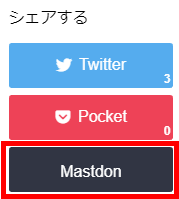
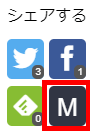
シェアボタンの表示
PCのシェアボタンは下記のようになります。

モバイルのシェアボタンは下記のようになります。

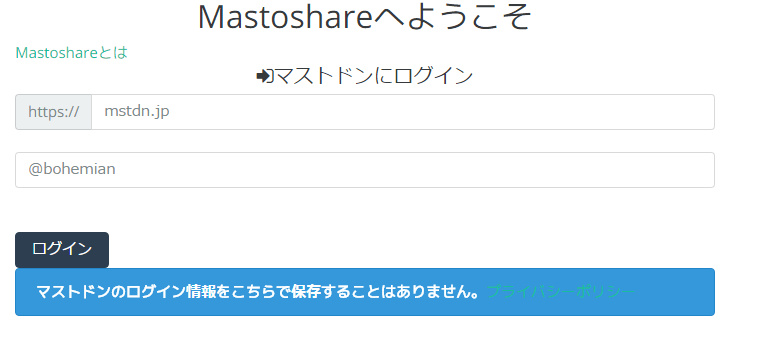
シェアボタンの動作
シェアボタンをクリックすると投稿するマストドンの情報を求められるので入力します。情報を求められるのは初回のみとなります。

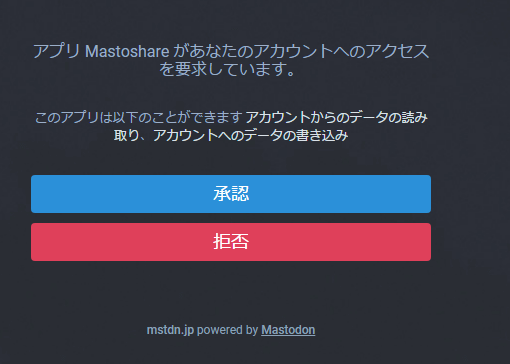
アプリが連携を求めてくるので承認をします。

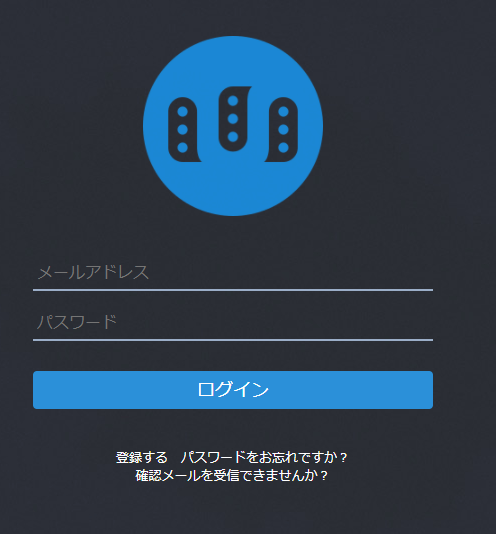
マストドンで登録しているメールアドレスとパスワードを求められるので入力します。

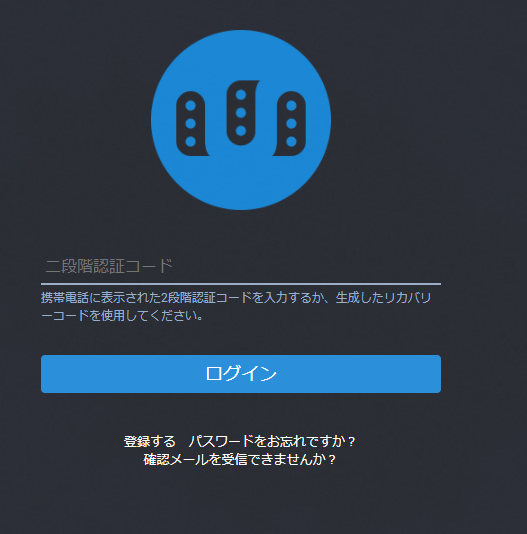
二段階認証を登録している場合はトークンを入力します。

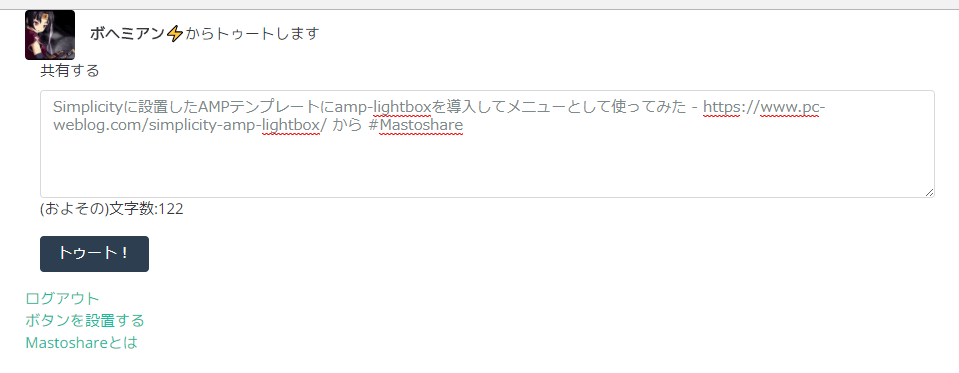
入力がすべて終わり再度シェアボタンをクリックすると、登録したマストドンのドメインへトゥートすることができます。

マストドンでトゥートがされていれば成功です。

まとめ
- sns-buttons.phpへボタンを設置。
- PCとモバイル用のCSSにスタイルを記述する。
- 初回は投稿するマストドンの情報を入力する必要がある。
- 情報を入力した後、シェアボタンをクリックしてトゥート。
マストドンのシェアボタンの登場を待っていたのでうれしい限りです。あまり深く考えないで設置したので、しばらく様子を見ていきたいと思います。



コメント
SimplicityのtwitterボタンをXに変更したく、このブログにたどり着きました。
「sns-buttons.php」の記述でいきなりつまづいており(ul class=”snsb clearfix snsbs”が見当たらない)、厚かましいお願いで恐縮ですが、もしよろしければ詳しくご教授いただけたら幸いです。
よろしくお願い致しますm(__)m
yoja様。当サイトへお越しいただきありがとうございます。
現在当サイトのPCウェブログはSimplicityではなくCocoonに変更しているので「ul class=”snsb clearfix snsbs”」は既に存在していないので確実な問題解決に至れる返答をすることは難しいのですが、
下記Simplicityを配布している本家の寝ログ様はSimplicityを利用しており、Chromeのデベロッパーツールでスマホ表示にして検索すると「ul class=”snsb snsb-balloon clearfix”」の存在が確認できています。
https://nelog.jp/xserver-winscp-sftp
寝ログ様のサイトを参考にするとyoja様で利用されているSimplicityのtwitterボタンをXに変更することができるかもしれません。
ボヘミアンさま。
アドバイスを感謝致します。
改めて確認をして再チャレンジしてみます。
早速のご返信をありがとうございました。