Blade Templates – Laravel – The PHP Framework For Web Artisans
以前、VagrantとVirtualBoxでWindowsにLaravelの開発環境を構築する方法をご紹介いたしました。

今回はLaravelに標準で搭載されているBladeテンプレートを使ってみたのでご紹介いたします。
Bladeテンプレートを使う
layoutテンプレートを作る
まずはレイアウト用のテンプレートを作ります。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
@include('layouts/head')
@yield('stylesheet-top')
@yield('stylesheet-about')
</head>
<body>
{{-- container --}}
<div class="container">
@include('layouts/header')
{{-- container_in --}}
<div class="container_in">
{{-- main --}}
<main class="main">
@yield('content')
</main>
{{-- /main --}}
{{-- サイドバー --}}
@if ($name != 'index')
@include('layouts/side')
@endif
{{-- /サイドバー --}}
</div>
{{-- /container_in --}}
@include('layouts/footer')
</div>
{{-- /container --}}
</body>
</html>
テンプレートは「app.blade.php」として、「resources/views/」下に「layouts」というフォルダを作り「resources/views/layouts/」に設置しました。
解説1
レイアウトテンプレートに挿入するheadや各ページのCSSを記述します。対応するファイルは後ほど作成します。
@include('layouts/head')
@yield('stylesheet-top')
@yield('stylesheet-about')
@include('layouts/head'):headの記述。@yield('stylesheet-top'):トップページ用のCSS記述。@yield('stylesheet-about'):アバウトページ用のCSSの記述。
解説2
Bladeのコメントアウトは「{{-- --}}」とします。
{{-- container --}}
解説3
ヘッダーをインクルードする記述となります。テンプレートは「header.blade.php」として「resources/views/layouts/」に設置します。対応するファイルは後ほど作成します。
@include('layouts/header')
解説4
「@yield('content')」としてメインに挿入するコンテンツを記述します。対応する各コンテンツのファイルは後ほど作成します。
<main class="main">
@yield('content')
</main>
解説4
「@include('layouts/side')」としてサイドバーを挿入します。テンプレートは「side.blade.php」として「resources/views/layouts/」に設置します。対応するファイルは後ほど作成します。
「@if ($name != 'index')」と「@endif」でサイドバーを表示するページを設定しています。詳細は後ほど紹介いたします。
@if ($name != 'index')
@include('layouts/side')
@endif
解説5
フッターをインクルードする記述となります。テンプレートは「footer.blade.php」として「resources/views/layouts/」に設置します。対応するファイルは後ほど作成します。
@include('layouts/header')
headを作る
headを下記のように記述します。
<title>
@yield('title') | Laravel
</title>
<meta name="description" content="@yield('description')">
<link rel="stylesheet" href="{{{asset('css/style.css')}}}">
@yield('title'):各ページのタイトルを表示。@yield('description'):各ページのディスクリプションを表示。{{{asset('css/style.css')}}}:共通のCSSを読み込み。
共通のCSSである「style.css」は「public」下にCSSというディレクトリを作り「public/css/」に設置しました。
{{{asset('css/style.css')}}}で全ページに「style.css」が読み込まれます。Bladeは「{{{asset('')}}}」と記述するとcss、画像、リンクなどのパスを自動で取得してくれます。
cssを作る
共通の「style.css」を「public/css/style.css」、トップ用の「top.css」を「public/css/top.css」、アバウト用の「about.css」を「public/css/about/style.css」として設置しました。
style.css
@charset "utf-8";
/* ==========================================================================
Foundation
============================================================================*/
/* Reset
----------------------------------------------------------------- */
html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, p, blockquote,
th, td, article, aside, figure, footer, header, menu, nav, section, time, mark, audio, video {
margin: 0;
padding: 0;
}
img, body, html {
border: 0;
}
address, caption, cite, code, dfn, em, strong, th, var {
font-style: normal;
font-weight: normal;
}
h1, h2, h3, h4, h5, h6, p, li, dt, dd, th, td, address {
font-style: normal;
font-weight: normal;
word-wrap: break-word;
}
ol, ul {
list-style: none;
}
caption, th {
text-align: left;
}
article, aside, figure, footer, header, nav, section {
display: block;
}
textarea {
overflow: auto;
resize: none;
}
/* Base
----------------------------------------------------------------- */
html {
font-size: 62.5%;
}
body {
font-family: 游ゴシック体, 'Yu Gothic', YuGothic, 'ヒラギノ角ゴシック Pro', 'Hiragino Kaku Gothic Pro', メイリオ, Meiryo, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif;
font-size: 1.6rem;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
text-size-adjust: 100%;
}
h1, h2, h3, h4, h5, h6 {
line-height: 1.1;
}
p, li, dt, dd, th, td, pre {
line-height: 1.5;
}
table {
table-layout: fixed;
border-collapse: separate;
border-spacing: 0;
empty-cells: show;
font: 100%;
font-size: inherit;
word-wrap: break-word;
word-break: break-all;
}
img {
max-width: 100%;
height: auto;
}
top.css
@charset "utf-8"; /* ========================================================================== トップ ============================================================================*/ /* スタイルを記述 */
about.css
@charset "utf-8"; /* ========================================================================== アバウト ============================================================================*/ /* スタイルを記述 */
ヘッダーを作る
下記のようにheader.blade.phpを記述しました。「@if ($name == "index")」でnameがindexどうかで非表示を行っています。これは後に出てくるルーティングに関わってきます。imgのパスはlayoutテンプレートでもご紹介した「asset」で取得しています。「@if ($name == 'about')」はアバウトページかどうかを判定して表示します。グローバルナビのカレント表示などで利用するのに便利です。これも後に出てくるルーティングに関わってきます。
<header class="header">
@if ($name == "index")
<h1>
ヘッダーロゴ
</h1>
@else
<p>
ヘッダーロゴ
</p>
@endif
<p>
<img src="{{{asset('images/stars-2371478_640.jpg')}}}" width="640" height="240" alt="夜空">
</p>
@if ($name == 'about')
<p>
このテキストはアバウトのみ表示
</p>
@endif
</header>
フッターを作る
フッターは通常通りのhtmlとなります。
<footer class="footer">
フッター
</footer>
サイドバーを作る
サイドバーも通常通りのhtmlとなります。
<div class="side">
サイドバー
</div>
トップページを作る
トップページを「index.blade.php」として「resources/views/」に設置しました。
@extends('layouts.app')
@section('title', 'トップページタイトル')
@section('description', 'トップページ説明文')
@section('stylesheet-top')
<link rel="stylesheet" href="{{{asset('css/top.css')}}}">
@stop
@section('content')
<section>
<h2>
トップページ
</h2>
</section>
@stop
解説1
下記の記述で一番初めに作った「app.blade.php」をトップページである「index.blade.php」に継承しています。
@extends('layouts.app')
解説2
下記の記述でトップページ固有のタイトルとディスクリプションを表示します。
@section('title', 'トップページタイトル')
@section('description', 'トップページ説明文')
解説3
下記の記述でトップページ専用のtop.cssをトップページに読み込みます。
@section('stylesheet-top')
<link rel="stylesheet" href="{{{asset('css/top.css')}}}">
@stop
解説4
下記の記述でトップページのコンテンツを表示します。「app.blade.php」に記述した「content」がこの部分になります。
@section('content')
<section>
<h2>
トップページ
</h2>
</section>
@stop
アバウトページを作る
アバウトページを「about.blade.php」として「resources/views/about/」に設置しました。
@extends('layouts.app')
@section('title', 'アバウトタイトル')
@section('description', 'アバウト説明文')
@section('stylesheet-about')
<link rel="stylesheet" href="{{{asset('css/about/style.css')}}}">
@stop
@section('content')
<section>
<h1>
アバウト
</h1>
</section>
@stop
解説1
下記の記述で一番初めに作った「app.blade.php」をアバウトページである「about.blade.php」に継承しています。
@extends('layouts.app')
解説2
下記の記述でアバウト固有のタイトルとディスクリプションを表示します。
@section('title', 'アバウトタイトル')
@section('description', 'アバウト説明文')
解説3
下記の記述でアバウトページ専用のabout.cssをアバウトページに読み込みます。
@section('stylesheet-about')
<link rel="stylesheet" href="{{{asset('css/about/style.css')}}}">
@stop
解説4
下記の記述でアバウトのコンテンツを表示します。「app.blade.php」に記述した「content」がこの部分になります。
<section>
<h1>
アバウト
</h1>
</section>
@stop
ルーティングをする
Bladeでテンプレートを表示するためにはルーティングという作業を行います。「routes/web.php」の「web.php」を開き、ルーティングを行います。
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
/* 追加分 */
Route::get('/', function () {
return view('index', ['name' => 'index']);
});
Route::get('/about/', function () {
return view('about.index', ['name' => 'about']);
});
/* /追加分ここまで */
追加分のコメントがある行からが、追加したルーティングの記述となります。
解説1
トップページである「index.blade.php」は直下にあるファイルなのでgetのパスは「/」となります。viewは「index.blade.php」なので「index」となります。
「['name' => 'index']」はトップページのnameをindexとして設定することによって、「app.blade.php」に記述しているサイドバーや、ヘッダー内での要素の非表示を行えるようにしています。
Route::get('/', function () {
return view('index', ['name' => 'index']);
});
解説2
アバウトページである「about/index.blade.php」は「about」というディレクトリに設置し、一つ階層が下がるのでgetのパスは「/about/」となります。viewも階層が一つ下がり「about/index.blade.php」なので「about.index」となります。Bladeは階層が下がると「.(ドット)」を記述してルーティングを行います。
「['name' => 'about']」はアバウトページのnameをaboutとして設定することによって、「app.blade.php」に記述しているサイドバーや、ヘッダー内での要素の非表示を行えるようにしています。
Route::get('/about/', function () {
return view('about.index', ['name' => 'about']);
});
トップページとアバウトページの表示とソース
トップページとアバウトページを表示してみます。
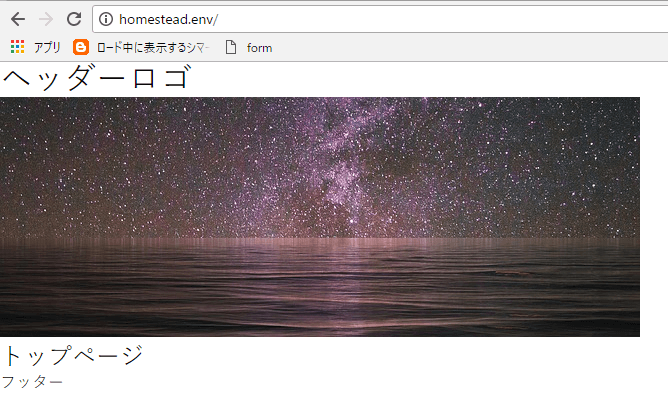
トップページ
トップページは「routes/web.php」でルーティングをした通り、「/」か「index.php」をアドレスバーに入力すると表示します。

「app.blade.php」や「index.blade.php」で記述した条件分岐での非表示など、思った通りの表示となっています。
ソース
ソースもパスや切り分けた非表示の部分も思った通りになっています。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>トップページタイトル | Laravel </title>
<meta name="description" content="トップページ説明文">
<link rel="stylesheet" href="http://homestead.env/css/style.css">
<link rel="stylesheet" href="http://homestead.env/css/top.css">
</head>
<body>
<div class="container">
<header class="header">
<h1>ヘッダーロゴ</h1>
<p>
<img src="http://homestead.env/images/stars-2371478_640.jpg" width="640" height="240" alt="夜空">
</p>
</header>
<div class="container_in">
<main class="main">
<section>
<h2>トップページ</h2>
</section>
</main>
</div>
<footer class="footer">フッター</footer>
</div>
</body>
</html>
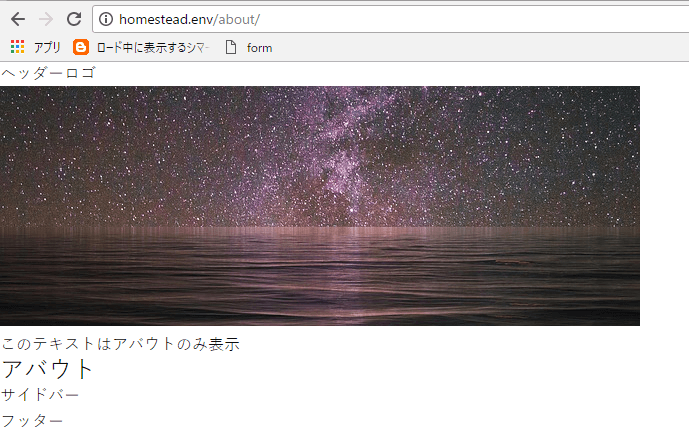
アバウトページ
アバウトページは「routes/web.php」でルーティングした通り、「/about/」をアドレスバーに入力すると表示します。

「app.blade.php」や「about/index.blade.php」で記述した条件分岐での非表示など、思った通りの表示となっています。
ソース
ソースもヘッダー内で条件を付けた「このテキストはアバウトのみ表示」や、「@if ($name != ‘index’)」と「app.blade.php」に記述した通りにサイドバーがトップページ以外、すなわちアバウトページに表示されています。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>アバウトタイトル | Laravel </title>
<meta name="description" content="アバウト説明文">
<link rel="stylesheet" href="http://homestead.env/css/style.css">
<link rel="stylesheet" href="http://homestead.env/css/about/style.css">
</head>
<body>
<div class="container">
<header class="header">
<p>ヘッダーロゴ</p>
<p>
<img src="http://homestead.env/images/stars-2371478_640.jpg" width="640" height="240" alt="夜空">
</p>
<p>このテキストはアバウトのみ表示</p>
</header>
<div class="container_in">
<main class="main">
<section>
<h1>アバウト</h1>
</section>
</main>
<div class="side">サイドバー</div>
</div>
<footer class="footer">フッター</footer>
</div>
</body>
</html>
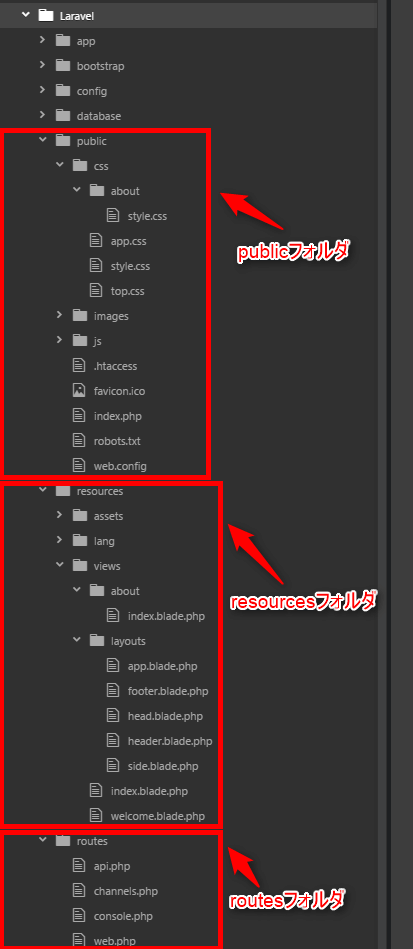
作業を行ったディレクトリ
今回作業を行ったディレクトリは「public」、「resources」、「routes」となります。

まとめ
- Bladeはヘッダーやフッターなどをインクルードできる。
- タイトルやメタ情報、CSSなどを各ページごとに設定できる。
- ルーティングでテンプレートを表示する。
- ルーティングgetの配列でテンプレート内の条件分岐を行うことができる。
- 階層を挟む場合のルーティングgetは「.(ドット)」を記述する。
Bladeは比較的少しの学習で使えるようになるテンプレートだと思います。公式サイトや日本語での情報サイトなど、割と情報も多いので、習得するのは難しくないでしょう。この記事がBladeを利用するきっかけになればと思います、



コメント