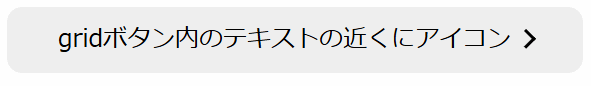
アイコンが端にあるデザインはよくあるのですが、テキストの近くにあるデザインはあまりやる機会がないので作成しました。アイコンは::after疑似要素で表示してgrid-auto-flow: column;で横並びにしています。align-items: center;で水平、justify-content: center;で中央揃えにしています。text-align: center;は使用していないのでテキストが折り返した際に左揃えになるのでそういったデザインの際に便利です。
gridボタン内のテキストの近くにCSSのアイコン
 技術情報
技術情報

コメント