いつもどおりGoogle AdSenseを開いていると、右上にレスポンシブ広告ユニットのお知らせが表示されていました。

既存のページのレイアウトで使用でき、自動的にサイズが調整されるということなので、「開始する」ボタンを押下し、レスポンシブ広告ユニットを使用してみることにしました。
使用方法
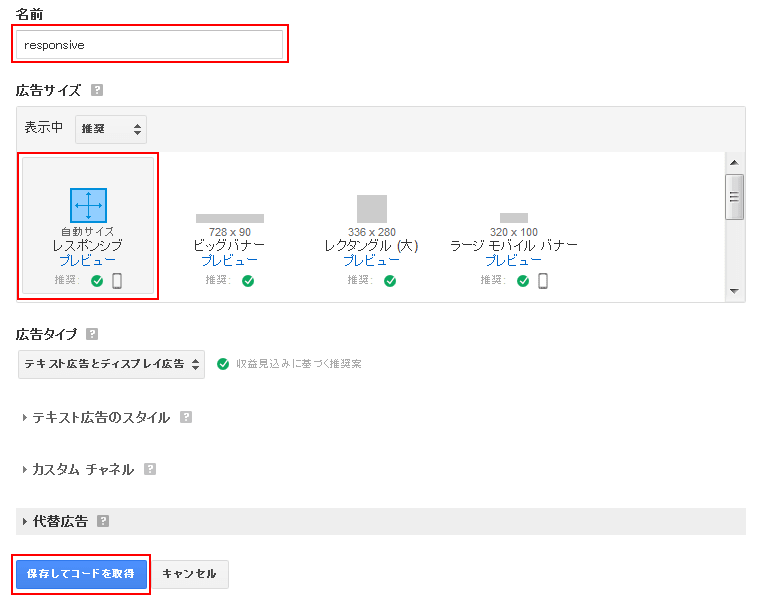
広告ユニットの名前を決めて、レスポンシブ広告ユニットを選択してから、「保存してコードを取得」ボタンを押下してコードを取得します。
広告一覧からもコードを取得できます。
テキストエリアからコードをコピーして、表示させたいページのHTMLに貼り付けます。
広告の表示
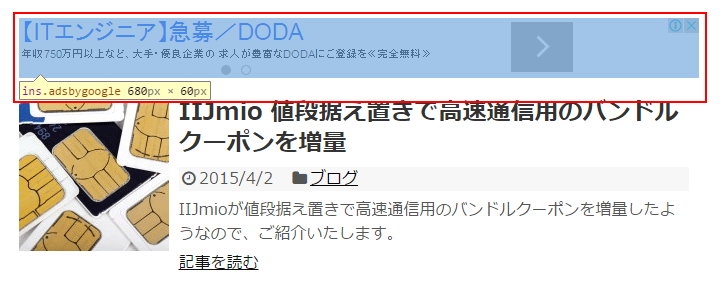
当サイトのPCのトップページの横幅は680pxなのですが、広告がその横幅にピッタリで表示されていることがわかります。
モバイル版も画面からはみ出すことなく表示されています。
まとめ
- PC版、モバイル版ともに自動で横幅が調整されて広告が表示される。
既存のページのレイアウトサイズで、広告サイズが自動的に調整されるので、頻繁にレイアウトを変更するようなサイトやブログなどはとても便利ですね。
Google Adsenseで広告サイズをどうするか迷ったときは、レスポンシブ広告ユニットを使用するといいのではないのでしょうか。







コメント