CMS プラットフォーム Movable Type – クラウドもオンプレミスも幅広く対応可能なCMS – Six Apart
XAMPPのユーザーディレクトリの設定をして、Movable Typeをローカルで構築する方法をご紹介します。
本記事はWindows7(32bit)で行ったものを掲載しています。ご了承ください。
※MTのバージョンは6.2ですが、同じ方法でWindows10(64bit)でもできました。
当サイトでも使用しているWordPressもそうですが、Movable TypeなどのCMSをローカルで構築できると、ちょっとしたテストや新しい機能を試すのに便利です。
今回はXAMPPのインストールからMovable Typeのローカルの構築まで、順を追ってご紹介いたします。
XAMPP
XAMPP Installers and Downloads for Apache Friends
簡単にですがXAMPPについてご紹介します。
XAMPPとは、Webアプリケーションのプラットフォームを構成する複数のオープンソースソフトウェア(OSS)を一括してダウンロード、インストールすることができるディストリビューションの名称である。 Apacheの普及促進を図る非営利団体Apache Friendsが無償で提供している。 XAMPPのパッケージの中には、WebサーバのApacheを中心として、データベースのMySQL、スクリプト言語のPHP、Perl、ライブラリのPEARなどのOSSが含まれている。
一言でいうとWebアプリケーションの開発する際に必要なソフトを、一括でインストールすることができるパッケージです。XAMPPは現在、無料で使用できます。
XAMPPはWebアプリケーションを開発する上で、必要な下記の3つのソフトウェアが含まれているのでとても便利です。
- Apache(Webサーバ)
- MySQL(SQLデータベース)
- Webプログラミング言語(PHP、Rubyなど)
本来上記のソフトウェアは、それぞれ別の会社や団体で作成やアップデートがされているために、別々にダウンロード・インストールする必要があります。
XAMPPはバージョン3.2.1でご紹介していきます。
インストール
「Download XAMPP」から行います。
使用しているOSのバージョンを選択してインストールします。
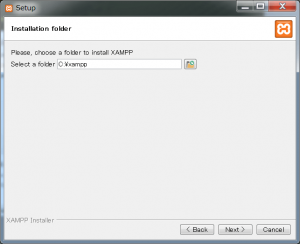
「C:\xampp」として、 Cドライブ直下にインストールします。
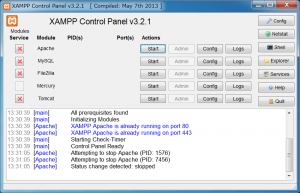
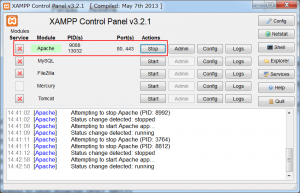
インストールに成功すると、下記のようなコントロールパネルが表示されます。
userdir
通常、XAMPPの作業フォルダはインストールする時の場所でも変わりますが、「C:\xampp\htdocs\」以下で動作します。
userdirの設定をすることで、レンタルサーバで使用されているディレクトリの構成と、ある程度同じようにすることができます。ディレクトリ構成を同じにすることで、本サーバへの移行等をスムーズに行うことができるようになります。
通常、ユーザーはレンタルサーバで「public_html」以下にファイルをアップしています。
「/userdir/*/public_html」 で「*」の部分が自由に書き換わるフォルダ名になります。
userdir設定時、ブラウザでアクセスするときのURLは「http://localhost/~hoge/」などとなります。
設定
「C:\xampp\apache\conf\httpd.conf」を開きます。この時、設定を変更するので、「httpd_bk.conf」などとして、バックアップを取っておきます。これはこれから先、設定を変更するファイルにも同じように「_bk」などとして、ファイルを違う名前で複製して、元の設定を変更していないファイルを作っておきます。バックアップファイルを作っておくと、設定をいろいろいじっておかしくなった時など、ファイルをすぐ元の状態に戻せて便利です。
「C:\xampp\apache\conf\httpd.conf」のファイル内の172行目付近にある「LoadModule userdir_module modules/mod_userdir.so」を検索し、「#LoadModule userdir_module modules/mod_userdir.so」を、先頭の「#」を削除し「LoadModule userdir_module modules/mod_userdir.so」とします。
次に226行目付近にある下記の記述を変更します。
<Directory />
AllowOverride none
Require all denied
</Directory>
「AllowOverride none」と「Require all denied」の先頭に「#」をつけて、コメントアウトします。
<Directory />
#AllowOverride none
#Require all denied
</Directory>
「C:\xampp\apache\conf\httpd.conf」の設定は以上です。
次に「C:\xampp\apache\conf\extra\httpd-userdir.conf」を開きます。
そして下記の11行目付近の行を変更します。
UserDir "My Documents/My Website"
下記のように変更します。
UserDir "C:/userdir/*/public_html"
次に17行目付近にある下記を全部削除するか、先頭に「#」を記述して、コメントアウトします。
<Directory "C:/Users/*/My Documents/My Website">
AllowOverride FileInfo AuthConfig Limit Indexes
Options MultiViews Indexes SymLinksIfOwnerMatch IncludesNoExec
<Limit GET POST OPTIONS>
Order allow,deny
Allow from all
</Limit>
<LimitExcept GET POST OPTIONS>
Order deny,allow
Deny from all
</LimitExcept>
</Directory>
かわりに下記を記述します。
<Directory "C:/userdir/*/public_html">
AllowOverride FileInfo AuthConfig Limit Indexes
Options MultiViews Indexes SymLinksIfOwnerMatch Includes ExecCGI
<Limit GET POST OPTIONS>
Order allow,deny
Allow from all
</Limit>
<LimitExcept GET POST OPTIONS>
Order deny,allow
Deny from all
</LimitExcept>
</Directory>
「C:\xampp\apache\conf\extra\httpd-userdir.conf」の設定は以上です。
ちなみにuserdir内でのCGIはcgi-binフォルダ以外でも使えます。
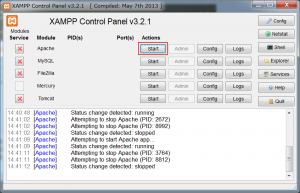
「C:\xampp\xampp-control.exe」にあるコントロールパネルを開き、「Apache」の「Start」ボタンを押下します。
Apacheが起動しました。
コントロールパネルやApacheが起動しない場合、記述ミスがあります。再度確認します。また、XAMPPはポート80で実行されるのでポート80を使用するソフト(ウイルスソフトなど)や、ファイアウォールが邪魔をする場合がありますので、起動をしない場合は一時的に遮断して試してみるといいと思います。
有名なのはスカイプをパソコンに入れている場合、ポート80の関係でXAMPPが起動しない事例があります。
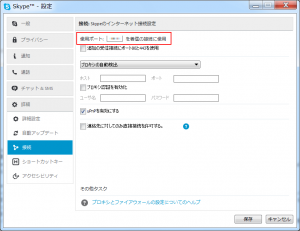
私も以前嵌りました。現在のスカイプのバージョンではデフォルトでポート80は使用していないようですが、ポート80を使用している場合、スカイプの設定画面の「ツール」-「詳細」-「接続」から使用するポートを80以外にするといいでしょう。
ブラウザのURLバーで「http://localhost/dashboard/」と打つと、ローカル内で下記のXAMPP紹介ページが表示されるはずです。
userdirでの表示確認
実際にuserdirで表示が確認できるか試してみます。Cドライブ直下に「userdir」という名前でフォルダを作成します。これが「C:/userdir/*/public_html」の「userdir」の部分になります。
次に「userdir」内に入り「test」という名前でフォルダをつくります。これが「C:/userdir/*/public_html」の「*」部分になります。このフォルダはいくらでも自由に名前を決めて作れます。
次に「test」内に入り、「public_html」フォルダを作ります。これが「C:/userdir/*/public_html」の「public_html」の部分になります。
次に「public_html」内に入り、htmlファイルを作ってページを表示してみます。ファイル名は「index.html」としてそのファイルに下記の記述をします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
XAMPPテスト
</title>
</head>
<body>
<h1>テスト</h1>
</body>
</html>
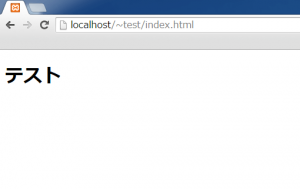
「http://localhost/~test/index.html」とブラウザにURLを打ち込みアクセスします。
下記のように表示されるはずです。ブラウザはChromeで表示しました。
ちなみにパソコン内での「index.html」までのフルパスは「C:\userdir\test\public_html\index.html」となります。
Movable Type
CMS プラットフォーム Movable Type – クラウドもオンプレミスも幅広く対応可能なCMS – Six Apart
次はいよいよMovable Typeのインストールを行っていきます。
その前に簡単にですがMovable Typeについてご紹介します。
Movable Type(ムーバブル・タイプ、MT、エムティー)は、シックス・アパートが開発・提供する,ブログで用いられることの多いCMS製品である。プラグイン機構により機能を拡張できることが特徴である。
Movable TypeはWordPressと双璧を成すCMSで、今はブログサイトのみならず、コーポレートサイトなど通常のWebサイトの構築にも採用されています。Movable Typeのサイト作成は基本的に管理画面で行い、直接ファイルをさわることはほとんどありません。また、独自のMTタグと呼ばれるタグを記述することによって、プログラムが苦手な人でもサイトを構築していくことができます。
反面、インストールにクセがありWordPressと比べると敷居が高い面があります。
ライセンスは大きく分けて、通常の「通常ライセンス」と学校および教育団体の組織用の「アカデミックディスカウント」、プラグインの開発や動作検証などの際に利用できる、開発者向けの「開発者ライセンス」、個人無償用の「個人無償ライセンス」があります。
基本Movable Typeは個人名義でダウンロードされ、個人所有のサーバーやレンタルサーバーで個人的な日記等を書く以外は有償となります。また、個人無償用の「個人無償ライセンス」であっても1人のライセンス所有者が同時にインストールすることができるMovable Typeは1つまでです。 2つ以上インストールする必要がある場合は、有償ライセンスを購入する必要があります(2015年8月現在)。
Movable Typeは6.1.2(バージョン)でご紹介していきます。
ダウンロード
個人無償用のMovable Typeをインストールする前提で進めていきます。
「Movable Type 個人無償版ダウンロード : 各種お問合せ – Six Apart」から個人無償ライセンス利用許諾契約書に同意し、ダウンロードページURLとログインキーが記載されたメールを送ってもらいます。
その後、ダウンロードページでログインキーを入力して、ダウンロードページにいきます。
Movable Typeのバージョンを選びダウンロードします。
ActivePerl
Windowsの場合「ActivePerl」をインストールしないと、下記のエラーが表示されるので、Movable Typeをインストールする前に「ActivePerl」をインストールします。
Error message: couldn't create child process: 720002: mt.cgi
「ActivePerl Downloads – Perl Binaries for Windows, Linux and Mac」から使用しているOSを選びダウンロドードします。
ここでは5.20.2.2002のバージョンを選択してダウンロードしました。
Cドライブ直下に「usr」という名前でフォルダを作り、「c:\usr」にインストールします。
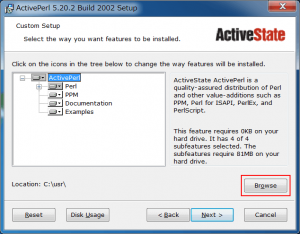
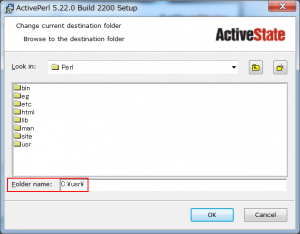
ダウンロードしたActivePerlのmsiをクリックし、インストーラーを立ち上げて、「Browse」ボタンを押下します。
「usr」と入力し、「c:\usr」にインストールします。
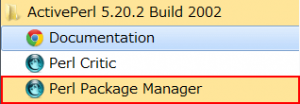
Windowsの「すべてのプログラム」から「Perl Package Manger」を立ち上げます。
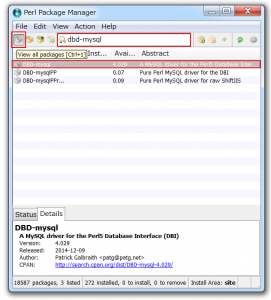
「Perl Package Manger」の「View all packages」で「dbd-mysql」と入力します。
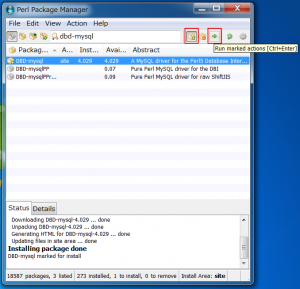
一覧に「dbd-mysql」が表示されるので、「Mark for install」から「Run maked actions」ボタンを押下し、「dbd-mysql」をインストールします。
これでMovable Typeをインストールする準備が整いました。
インストール
「C:\userdir\test\public_html\」内に「mt」という名前でフォルダを作成し、そこにダウンロードしたMovable Typeを解凍します。
「http://localhost/~test/mt/」とブラウザのURLに入力してインストールしていきます。
Movable Typeの画面が表示されるので「Movable Typeにサインイン」をクリックします。
「使用言語」を「日本語」に選択し「開始」をクリックします。
「システムチェック」画面が開きますので「次へ」をクリック。
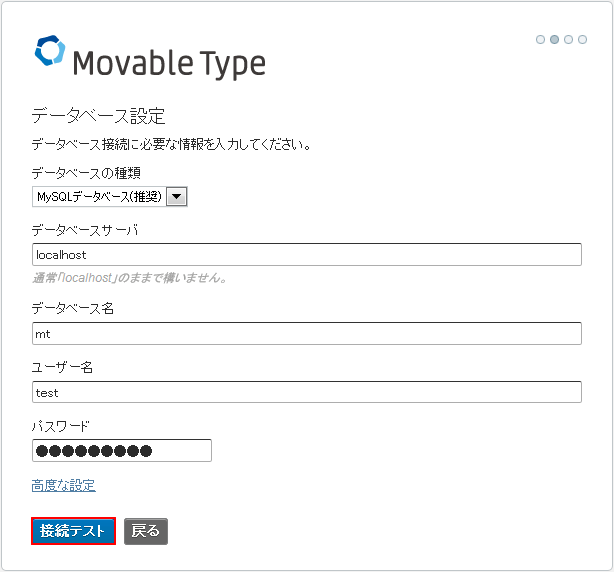
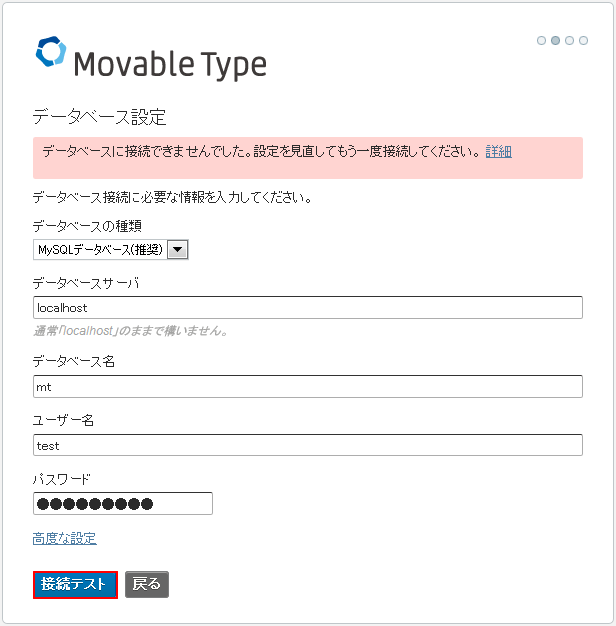
「データベースの種類」を「MySQLデータベース(推奨)」に選択し、「データベースサーバ」、「データベース名」、「ユーザー名」、「パスワード」を設定してから「接続テスト」をクリックします。
データベースを作成していないので、下記のようなエラーが出るはずです。
データベースを作成するために、「http://localhost/phpmyadmin/」から「phpMyAdmin」へアクセスしてください。
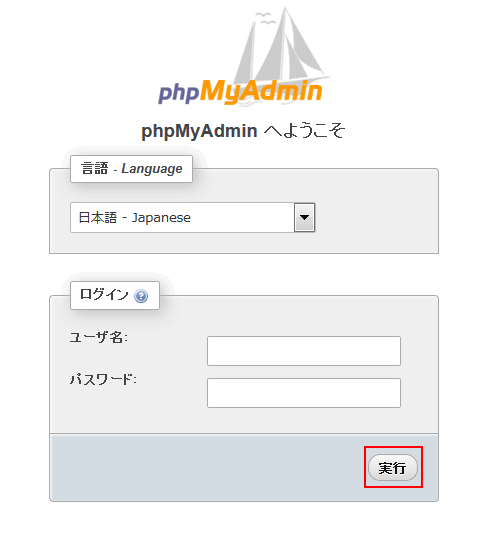
「phpMyAdmin」の「ログイン」画面が開くので「日本語 Japanese」を選択し「ユーザ名」と「パスワード」を入力して、「phpMyAdmin」の中に入ります。
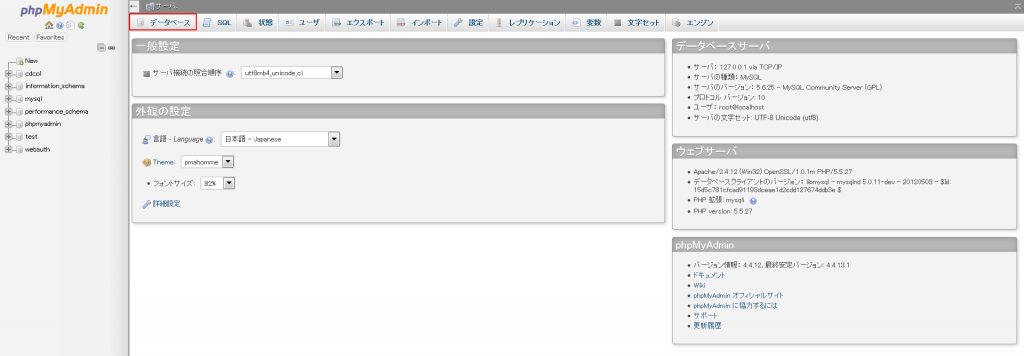
「phpMyAdmin」の管理画面の中で、「データベース」を選択します。
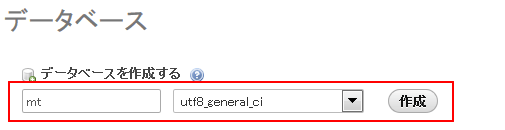
新規データベース作成画面で「データベース名」に「mt」として入力し、「utf8_general_ci」を選択し「作成」ボタンを押下します。
再度「接続テスト」ボタンを押下します。
データベースの設定が完了しましたので「次へ」押下します。
メール設定画面で、「システムメールアドレス」に「メールアドレス」を入力、「メール送信プログラム」を選択します。「次へ」をクリックしてください。
テンポラリディレクトリはデフォルトのままで構いません。「次へ」を押下します。
設定が完了しました。「次へ」を押下してください。
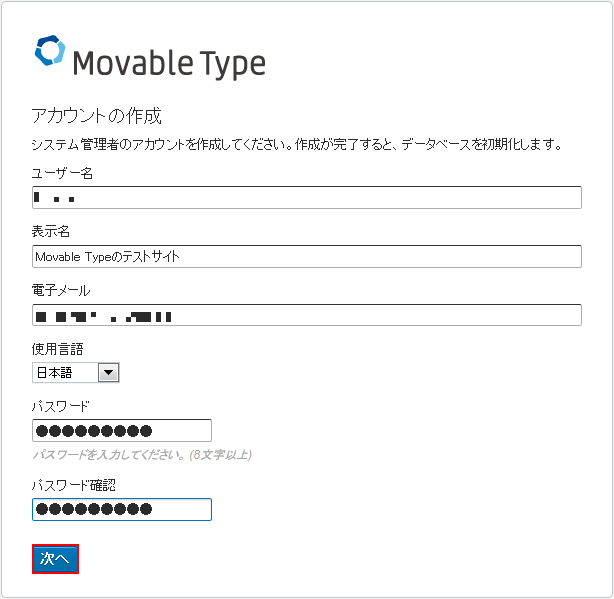
「アカウントの作成」画面が開きます。「ユーザー名」「表示名」「電子メール」「使用言語」「パスワード」を入力し「次へ」をクリックしてください。
- 【ユーザー名】
- ログイン時に使用する名前になります。
- 【表示名】
- 記事を公開する時に、ブログに表示される名前になります。
- 【電子メール】
- ブログで使用するメールアドレスを入力します。
- 【使用言語】
- 使用する言語を選択します。
- 【パスワード】
- ログイン時に使用するパスワードになります。
- 【パスワード確認】
- 確認のために、もう一度パスワードを入力します。
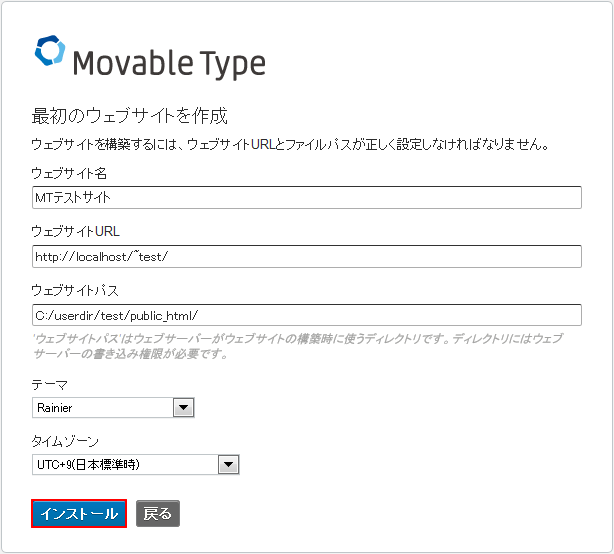
「最初のウェブサイトを作成」画面が開きます。「ウェブサイト名」「ウェブサイトURL」「ウェブサイトパス」「テーマ」「タイムゾーン」の入力と選択をし「インストール」をクリックしてください。
- 【ウェブサイト名】
- ウェブサイトのタイトルを入力します。
- 【ウェブサイトURL】
- ウェブサイトURLを入力してください。例では「http://localhost/~test/」となります。
- 【ウェブサイトパス】
- 実際に保存されるHTMLやCSSの場所となります。例では「C:\userdir\test\public_html\」となります。
- 【テーマ】
- 任意で選択します。
- 【タイムゾーン】
- 任意で選択します。
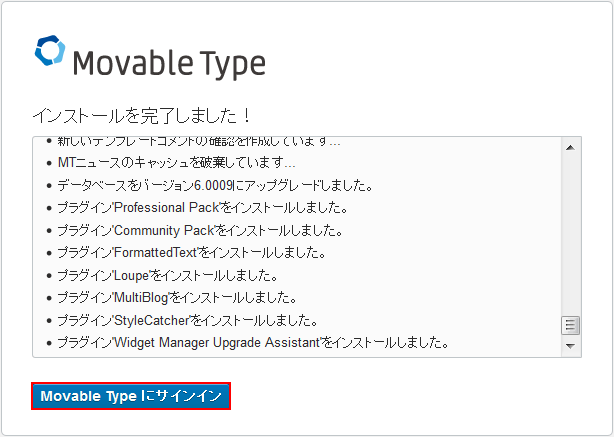
インストールが完了しました。「Movable Typeにサインイン」を押下します。
ブラウザのURLに「http://localhost/~test/mt/mt.cgi」として、管理画面へ行きます。
「ユーザー名」と「パスワード」を入力し「サインイン」を押下します。
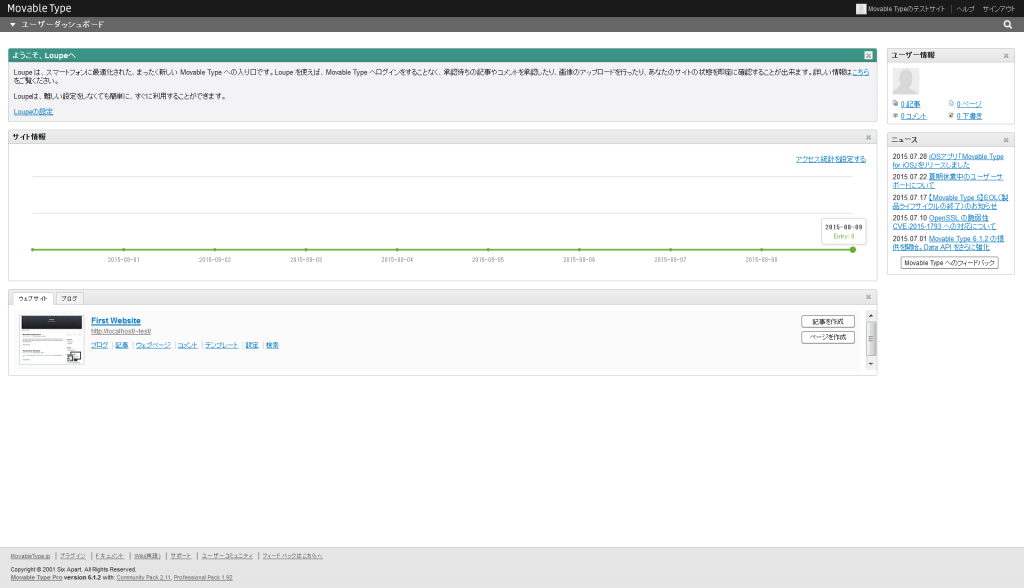
Movable Typeの管理ページに入ることができました。
まとめ
今回の記事の大きな流れは下記のようになります。
- XAMPPをダウンロード、インストールしてuserdirの設定をする。
- Movable Typeをダウンロードする。
- ActivePerlをダウンロード、インストールしてdbd-mysqlをインストールする。
- Movable Typeをインストールする。
- Movable Typeインストール中にphpMyAdminでMovable Type用のデータベースを作成する。
今回の流れで私は3.をクリアするのに少し時間がかかりました。
Movable Typeのインストールは敷居が高いですが、一度Movable TypeでWebサイトの開発をすると、その機能の豊富さと便利さに驚くと思います。
Movable Type関連で書きたい内容が出てきたら、また記事にしようかと思っています。






































コメント