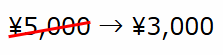
価格の値引きや割引を表現する際によく使用される斜めの取り消し線。CSSを使って実装する方法をご紹介します。
実装のポイント
- position: relativeを親要素に設定し、擬似要素の基準位置を作る
- ::after擬似要素を使って線を表現
- transform: rotate()で線を斜めに回転
- top: 50%で縦方向の位置を中央に調整
カスタマイズ方法
- 線の角度:transform: rotate()の値を変更(例:-5deg、-45degなど)
- 線の色:backgroundで変更
- 線の太さ:heightで調整



コメント