記事に画像が多い場合、alt属性の確認が結構面倒だったりします。
Chrome拡張機能の「Alt & Meta viewer」であれば、ソースを表示することなく、alt属性を確認することが出来て大変便利です。
ダウンロード
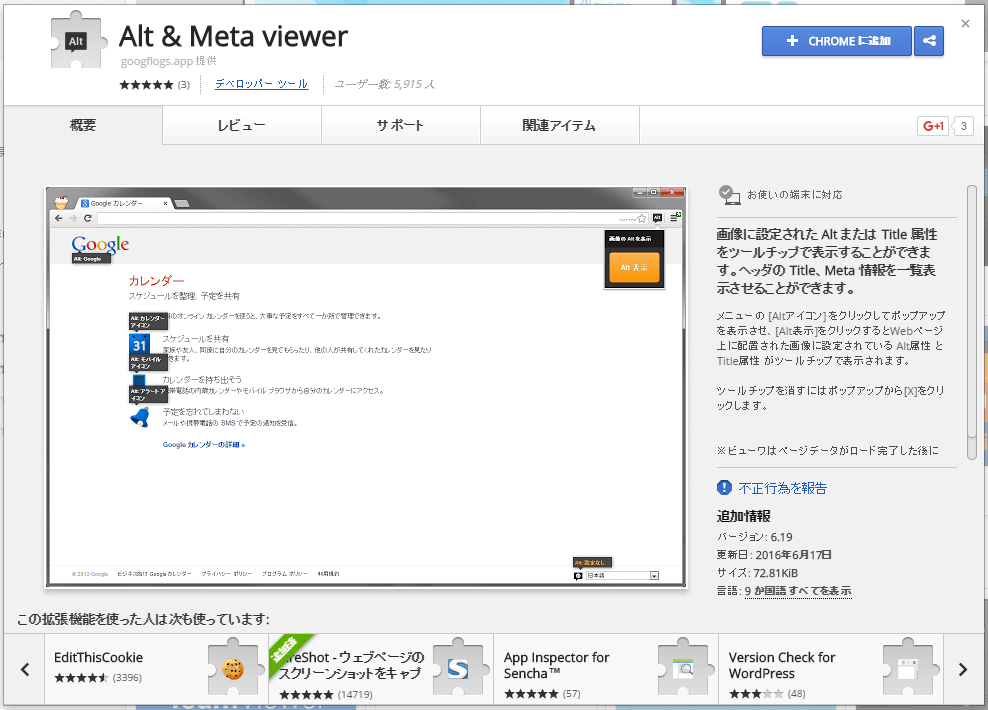
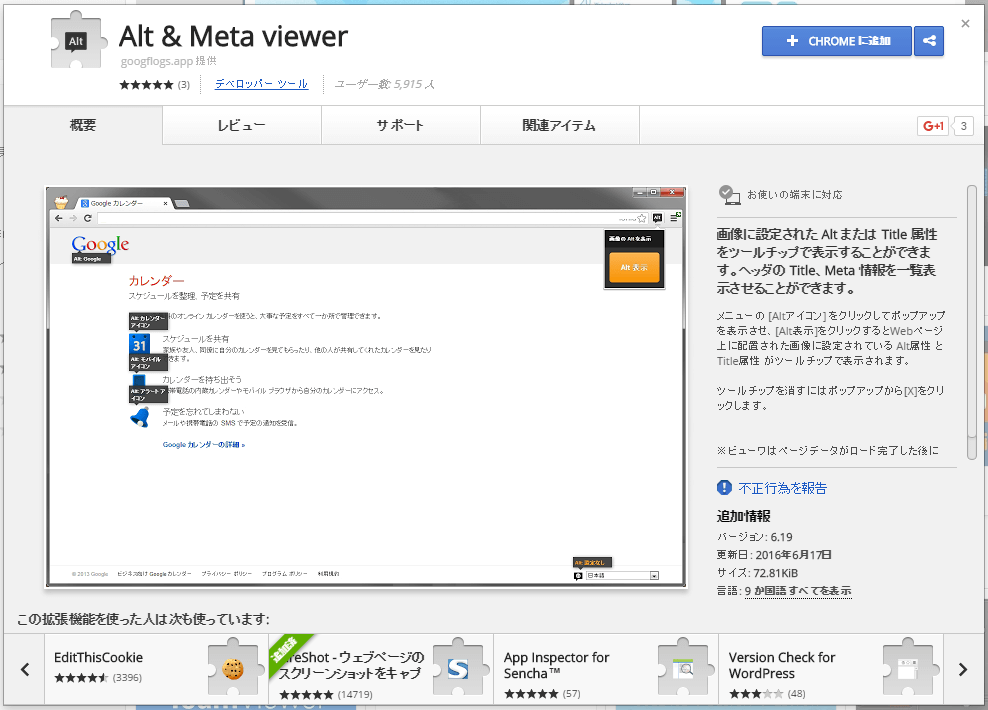
Alt & Meta viewer – Chrome ウェブストア
Chrome ウェブストアからダウンロードすることができます。
使い方
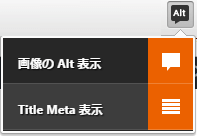
「Alt & Meta viewer」をダウンロードすると、ブラウザの右上に「Alt」というアイコンが表示されるの押下します。アイコンを押下すると「画像のAlt表示」、「Title Meta 表示」というメニューが表示されます。

alt
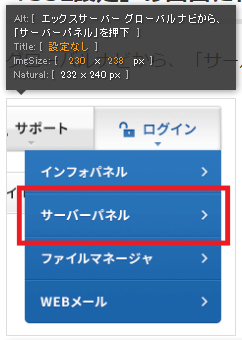
「画像のAlt表示」を選択します。
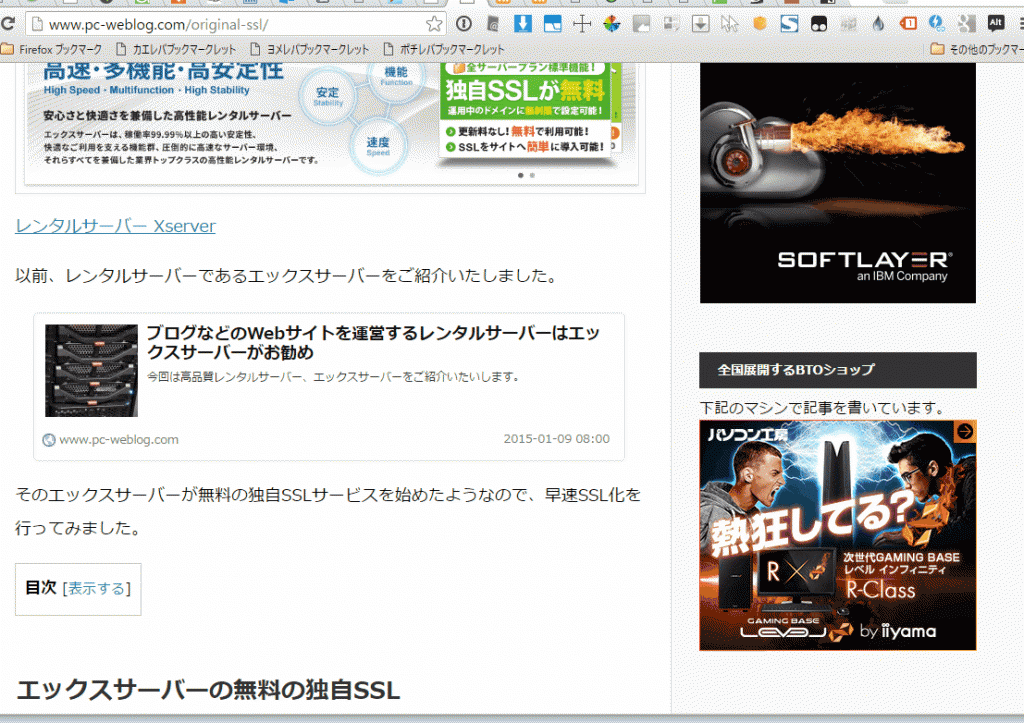
「画像のAlt表示」を選択すると、ページに埋め込まれている画像の上部にaltやtitle属性、または画像サイズが表示されます。

altなどの情報が表示されたあと、altに記載がない画像があった場合、altがない画像数とともに「Altなし」の表示がされます。

「Altなし」を押下すると、ブラウザ上部にaltが記載されていない画像が一覧で表示されます。

また、一覧に表示されている画像を押下すると、該当する画像の位置まで移動します。

meta
「Alt & Meta viewer」はaltや画像サイズのみでなく、meta情報もページ上で表示することができます。「Title Meta 表示」を選択すると、オーバーレイでog情報などが表示されます。
画像を押下すると動画が表示されます。

まとめ
- 「Alt & Meta viewer」はページ上でalt、画像サイズ、meta情報を表示できる。
- 一覧でaltのない画像が表示される。
- 一覧でaltのない画像を選択すると、該当する画像まで移動する。
- meta情報はオーバーレイで表示される。
「Alt & Meta viewer」はaltやmeta情報を気軽に確認することができるので、おすすめの拡張機能です。






コメント