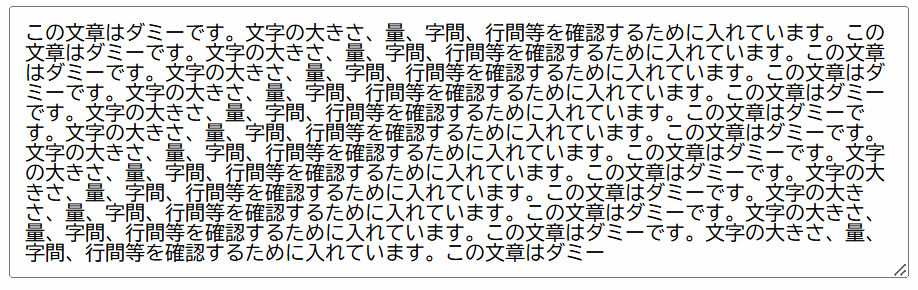
以前はjsを利用しないと内容量によってテキストエリアのサイズを自動で変化させることはできませんでしたが、「field-sizing: content;」によってそれが可能になりました。
「min-width: 300px;」で最小、「max-width: 600px;」で最大の幅を指定しておき、高さに関しては指定していません。テキストエリアにテキストを入力すると幅は600pxまで、高さは内容がある分だけサイズが変化します。
「field-sizing: content;」は2025年1月6日の時点ではSafariとFirefoxが適用されないので、SafariとFirefoxで実現したい場合はjsを利用する必要があります。



コメント