ブログ記事は内容によりますが、書き終わるまでにそれなりに時間がかかります。画像の挿入など、テキストを入力する通常の操作以外はできるだけ短縮したいところです。今回は私がブログ記事を短時間で書くために行っていることをご紹介いたします。
一般向け
アイキャッチなどの画像を入れる場合無料画像サイトを利用する
アイキャッチなどのイメージ画像を入れる場合、無料で使える画像がたくさんあるサイトから利用すると楽になります。

私は「pixabay」というサイトを利用しています。「pixabay」は大半が無断で転載、加工などをしてもよいCC0(クリエイティブ・コモンズゼロ)と、パブリックドメインの写真が掲載されているので使い勝手がとてもよい画像サイトです。
中級者向け
画像を挿入する際にマクロを使う
記事を書く際の面倒な作業として、複数の画像を任意の要素で囲むといったことがあります。私は画像をCMSのエディタで通常通り挿入してから一旦他のマクロが使えるエディタにコピーし、マクロを使って一気に任意の要素で画像を囲んだあと、再度CMSのエディタに貼り付けるようにしています。

マクロが苦手であっても、エディタには「記録」または「記憶」という機能が付いている場合が多いので、操作を記録してマクロ化すると手軽に利用できるようになります。
WordPress利用者向け
記事のテンプレートを作っておく
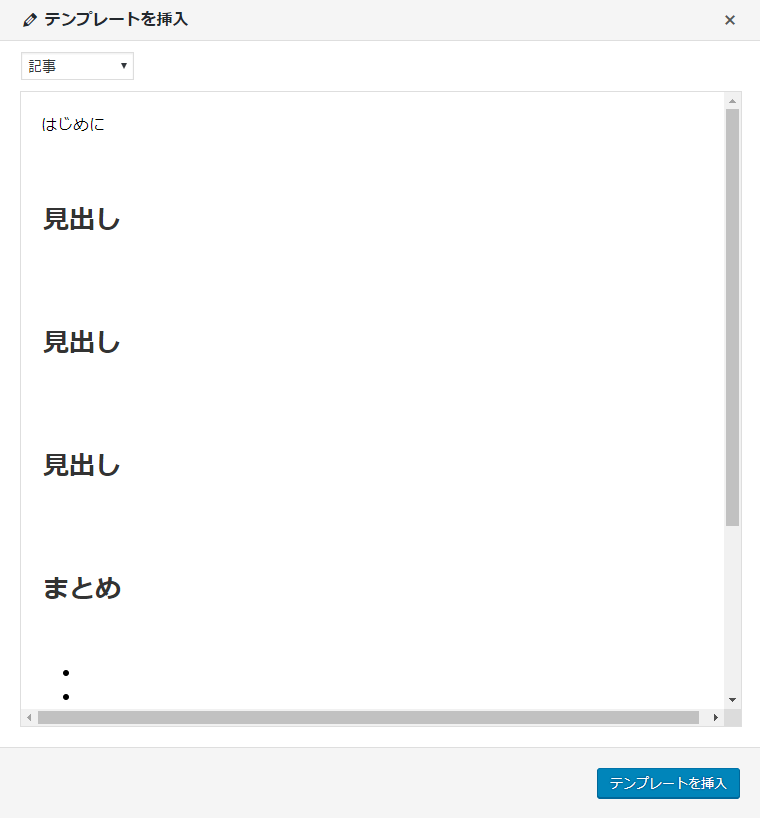
記事は始めの文や見出しなど、ある程度定型化できると思います。そこで私は「TinyMCE Templates」というプラグインを使ってテンプレートを作り、挿入してから書き始めるようにしています。


「TinyMCE Templates」プラグインであらかじめテンプレートを作っておくと、記事の定型をボタン一発で手軽に挿入できるので、記事の基本的な構成で毎回以前に書いた記事を見るといったことがなくなります。
まとめ
- アイキャッチを入れる場合無料画像サイトを利用する。
- 画像を挿入する際にマクロを使って整える。
- 記事のテンプレートを作っておく。
短時間で記事を書くために他にもいろいろと行っているのですが、最も時間を短縮できているものにしぼってみました。記事を書く時に自分が何に対して時間を取られているか、面倒に感じているかを考えてみると効率よく記事を書くことができるので、一度じっくりと考察してみるのもよいと思います。



コメント