画像のサイズを一括でリサイズしたいときがあると思います。そんなときは「BULK RESIZE」サイトが便利なのでご紹介いたします。
使い方
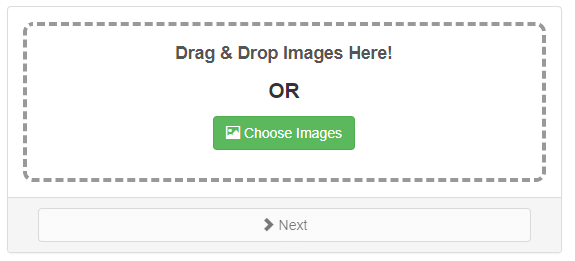
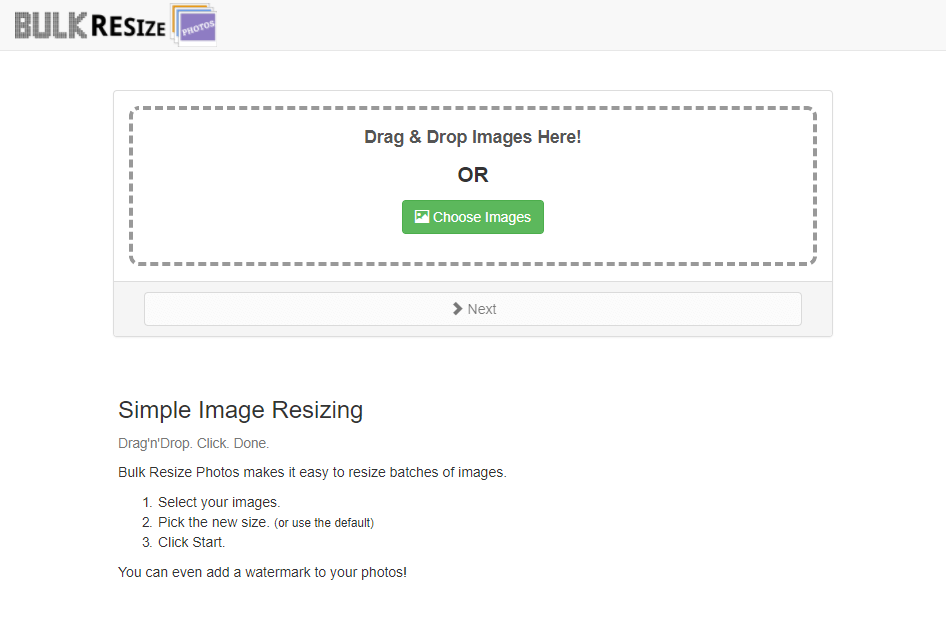
「Choose Images」にリサイズしたい画像をドラッグアンドドロップします。

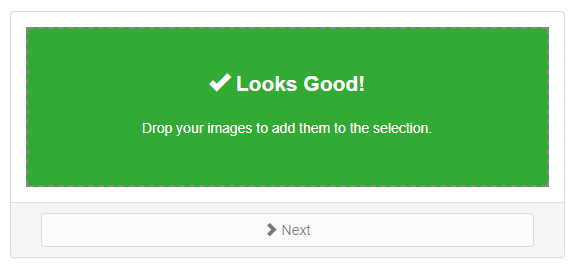
リサイズできる場合は「Looks Good!」の文字とともにリサイズの種類を選択する画面に自動で遷移します。

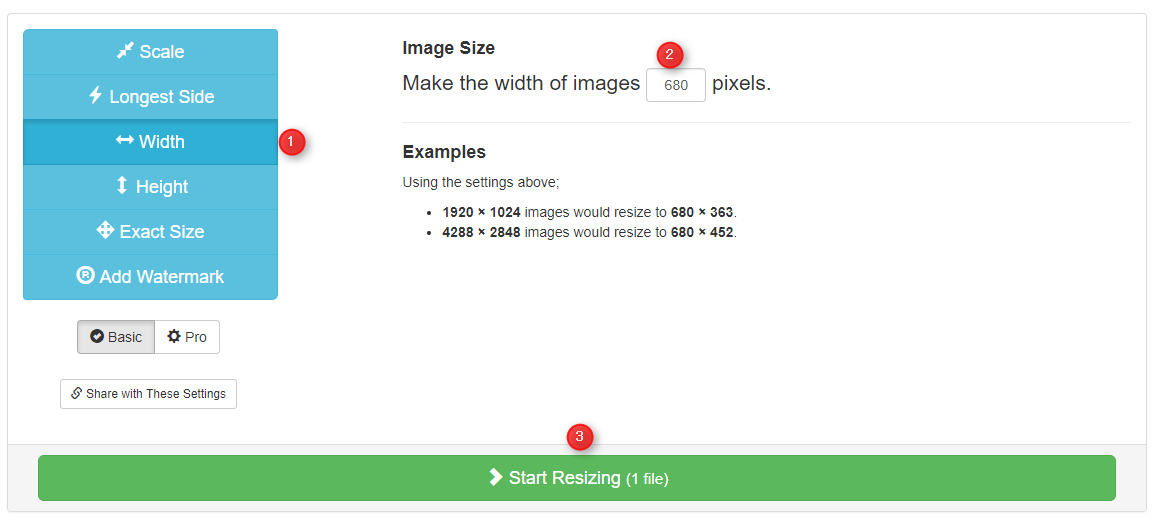
リサイズしたい種類を選択します。ここでは「Width」を選択しました。横幅のピクセル数を入力すると縦幅も自動で設定されるので、「Start Resizing」を選択します。

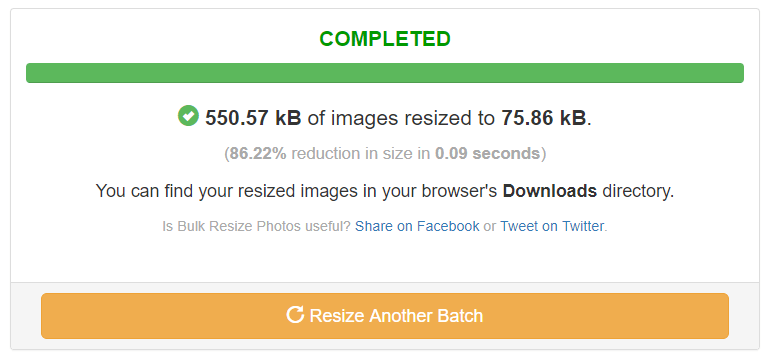
「COMPLETED」のメッセージとともにリサイズされたバイト数が表示され、画像がダウンロードされます。

画像が複数ある場合はzipでダウンロードされるので解凍して使用します。
リサイズの種類
リサイズの種類は現在6種類となっています。
Scale

Longest Side

Width

Height

Exact Size

Add Watermark

まとめ
- 「BULK RESIZE」サイトは画像を一括でリサイズしてくれる。
- 現在リサイズの種類は6種類。
「BULK RESIZE」サイトは値を入力するだけで、一括でリサイズしてくれるのでとても便利です。今回は「Basic」の機能だけを紹介しましたが、「Pro」の方は画質のクオリティや背景色なども選択できるようです。気になった方は一度お試しあれ。



コメント