Chromeブラウザでスマホ表示を確認する際にデベロッパーツールをよく利用するのですが、その中にあるデバイスツールバーのオプションが便利なことに気づいたのでご紹介いたします
Chromeブラウザのデバイスツールバーを利用する
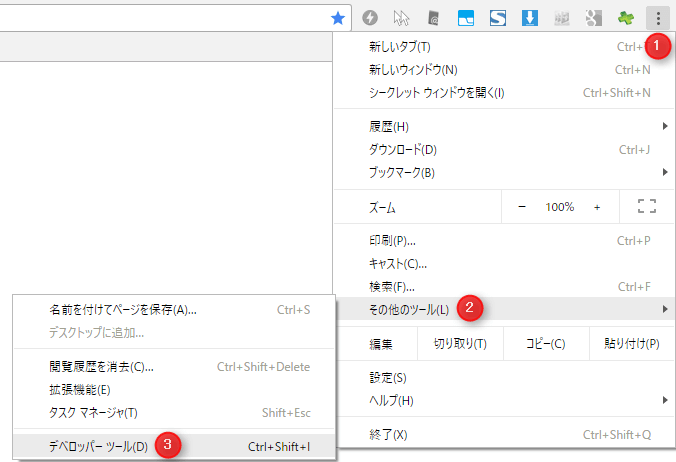
まず、右上にあるアイコンから「デベロッパーツール」を選択します。

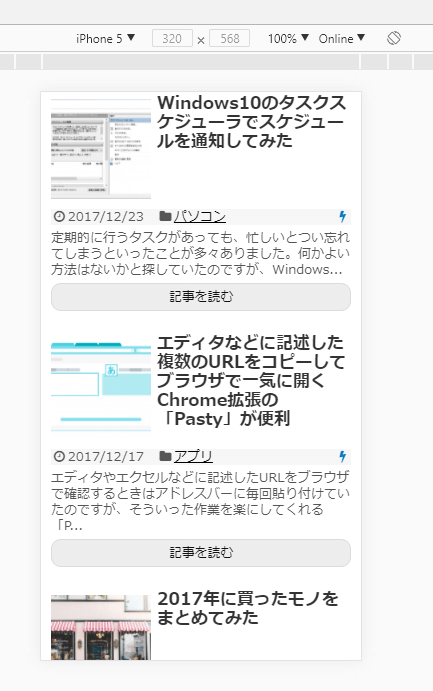
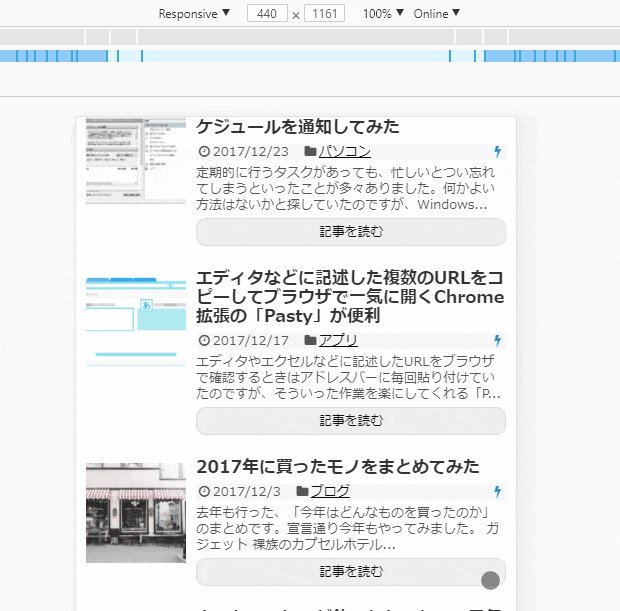
下記のようにスマホ表示になることを確認します。

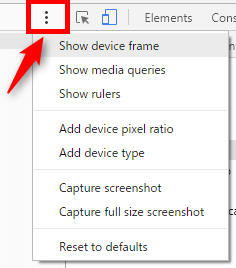
次にデバイスツールバーにあるアイコンをクリックすると、利用できるオプションが表示されます。

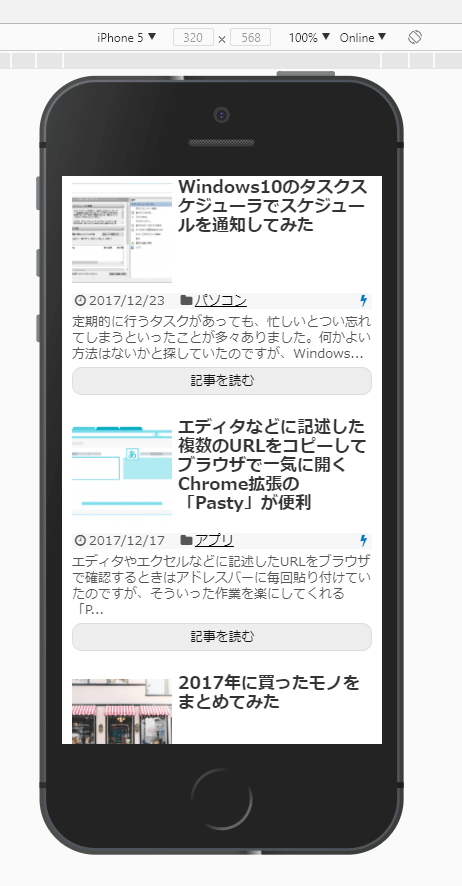
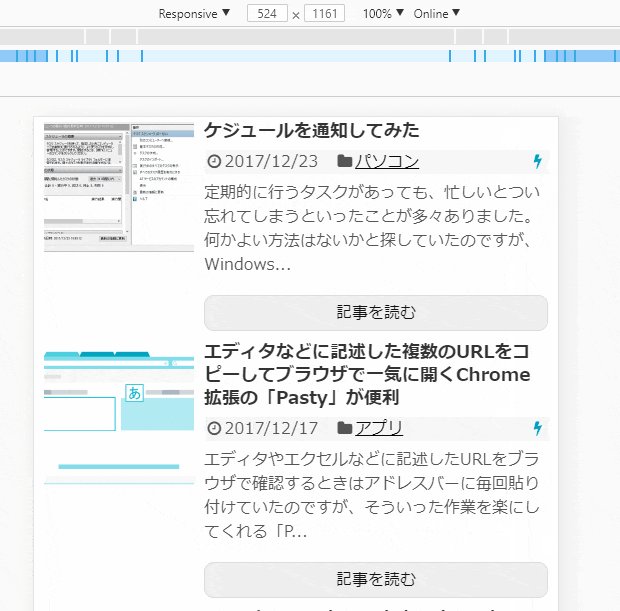
「Show device frame」はデバイスツールバーで選択している端末のフレームが表示されます。

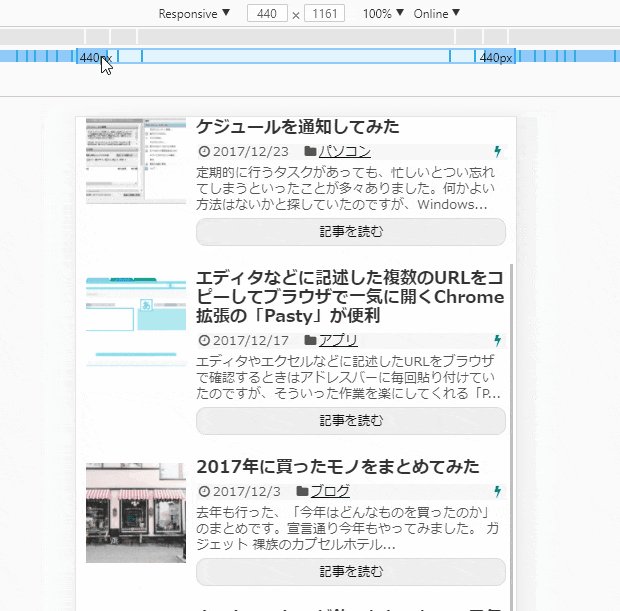
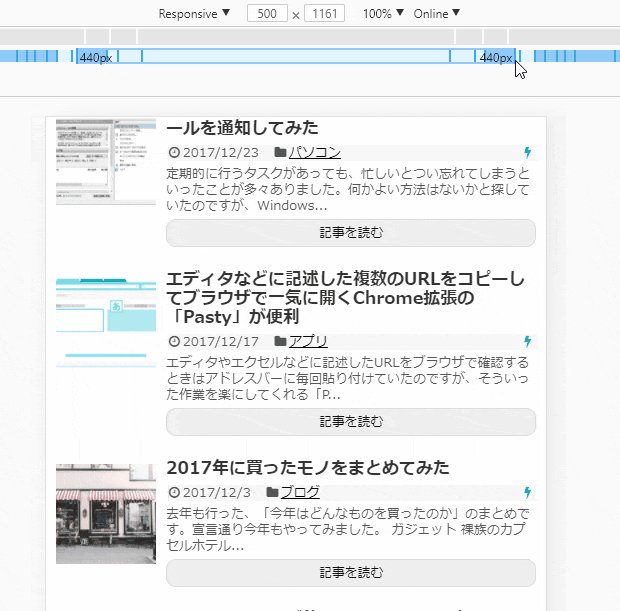
「Show media queries」はデバイスツールバーで「Responsive」を選択している場合、端末で表示されるウィンドウ幅を変更して確認することができます。

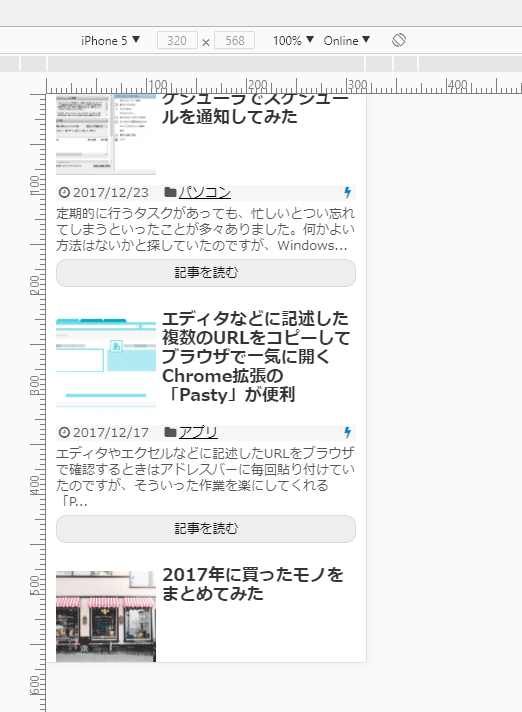
「Show rulers」はピクセル定規を表示させることができます。

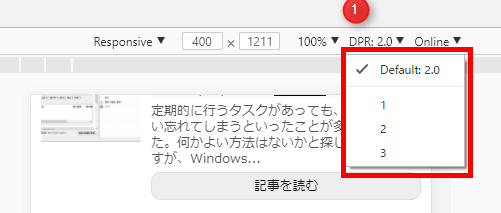
「Add device pixel ratio」はデバイスツールバーで「Responsive」を選択している場合、デバイスのピクセル比率を選択することができます。

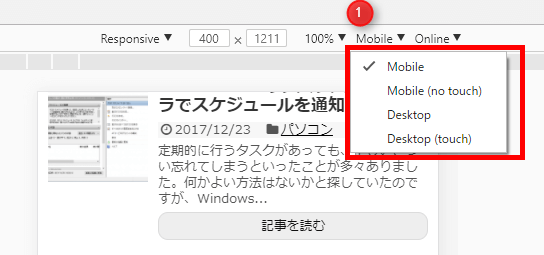
「Add device type」は「Responsive」を選択している場合、デバイスの種類を選択することができます。

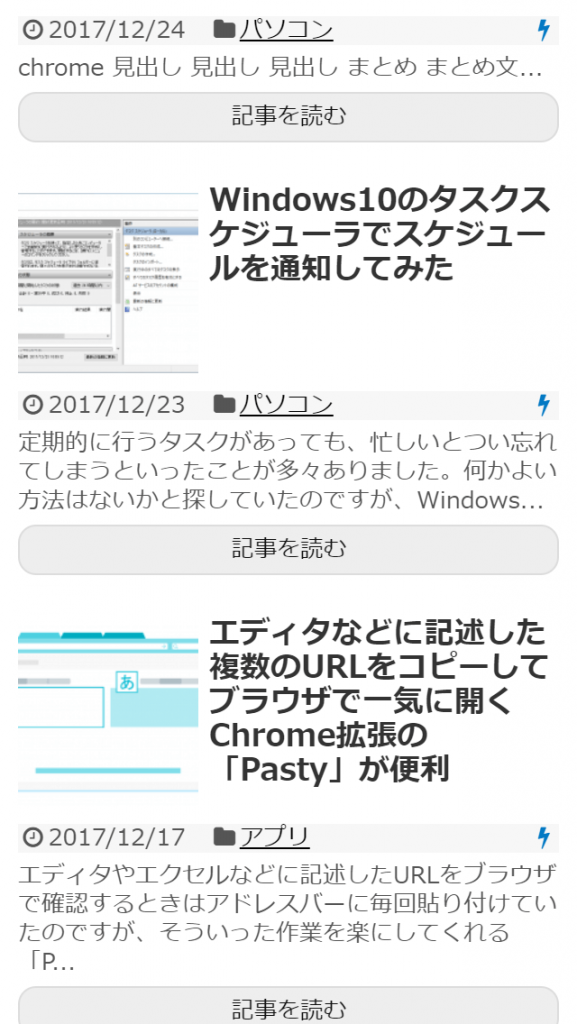
「Caputure screenshot」は表示されている部分のスクリーンショット行います。

「Caputure full size screenshot」は表示されていない部分を含めたすべてのスクリーンショット行います。

まとめ
- 「デベロッパーツール」を選択。
- デバイスツールバーでオプションを利用する。
デバイスツールバーのオプションはスマホ表示を確認する時に便利な機能なのでおすすめです。気になった方は一度お試しください。



コメント