photo credit: GollyGforce – Living My Worst Nightmare via photopin cc
今回はChrome拡張の「Create Link」をご紹介いたします。
サイトのURLをコピーする時は、URLバーでコピーし、貼り付けをすると思います。HTMLファイルに貼り付ける場合は「<a href="URL">文字</a>」とHTMLのタグを記述しなければなりません。「Create Link」を使えば、URLやHTMLのタグ、リンク用のテキストを同時に生成することができます。
Create Linkをダウンロード

「Create Link」を「Create Link – Chrome ウェブストア」でダウンロードします。
ダウンロードを行った後、拡張が完了するとChromeブラウザの右上にCreate Linkのアイコン、マウスの右クリックのコンテキストメニューにCreate Linkの項目が表示されます。
Chromeブラウザの右上にアイコン。
![]()
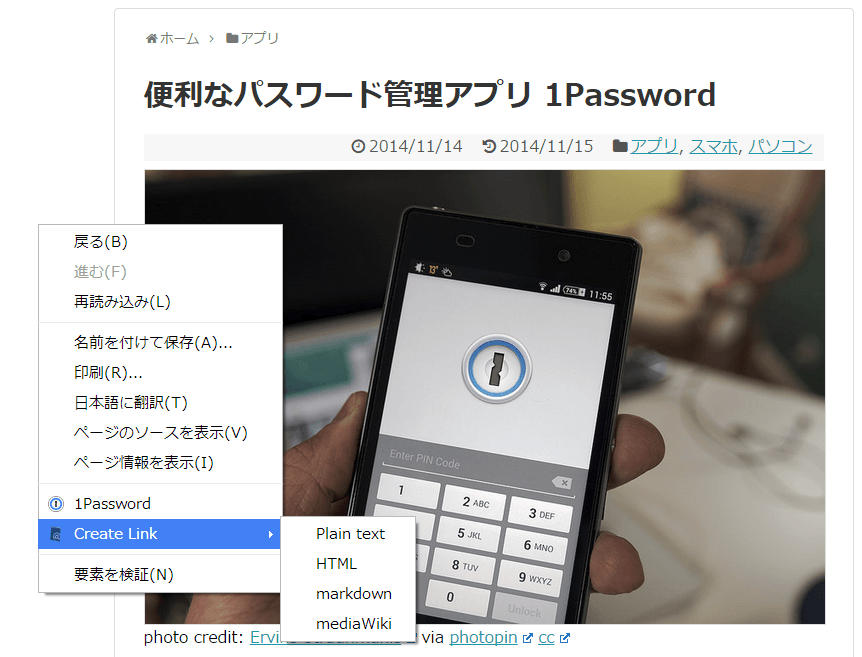
コンテキストメニューに「Create Link」の項目が追加。
![]()
「Create Link」の使い方
URLをコピーしたいサイトに行き、右クリックしコンテキストメニューを表示した後、コピーします。

Create Link内の各項目でクリックすると、それぞれの形式でURLがコピーされます。当サイトの「便利なパスワード管理アプリ 1Password | PC ウェブログ」ページにいき、各項目でコピーすると下記のようになりました。
リンクの形式
「Plain text」
- 便利なパスワード管理アプリ 1Password | PC ウェブログ http://www.pc-weblog.com/1password/
通常のテキストファイルに貼り付ける場合は「Plain text」でよいでしょう。
「HTML」
- <a href="http://www.pc-weblog.com/1password/">便利なパスワード管理アプリ 1Password | PC ウェブログ</a>
HTMLファイルに貼り付ける場合は「HTML」を選択。
「markdown」
- [便利なパスワード管理アプリ 1Password | PC ウェブログ](http://www.pc-weblog.com/1password/)
「markdown」で使用する場合は「markdown」を選択。
「mediaWiki」
- [http://www.pc-weblog.com/1password/ 便利なパスワード管理アプリ 1Password | PC ウェブログ]
「mediaWiki」で使用する場合は「mediaWiki」を選択。
各項目で表示されているテキストの「便利なパスワード管理アプリ 1Password | PC ウェブログ」の部分は、タイトルで表示されている内容が記載されています。
同様の操作がChromeブラウザの右上にあるアイコン(![]() )からも可能です。
)からも可能です。
リンク形式の作成
また、アイコン内にある項目の「Configure…」では、自分でリンクの形式を設定することができます。
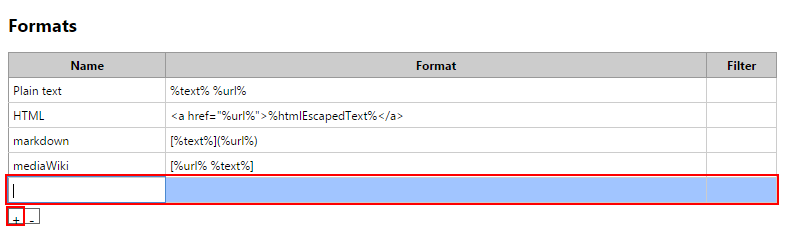
「Configure…」を押下。
![]()
「+」ボタンを押下して入力欄を作成し、「Name」で名称を決め、「Format」でリンクの形式を記述し設定をすることができます。

まとめ
- クリックでリンクを生成できる。
- 形式別でリンクを生成できる。
- リンクの記述形式を追加できる。
サイトのURLをコピーして貼り付ける機能としては、「Create Link」はとても便利な拡張機能だと思います。



コメント