人物が会話しているデザインに吹出しが用いられることがあります。そういったときは大体三角形部分のスタイルの作り方を忘れて、あーでもない、こーでもないといったように時間を取られてしまうことがあったりします。
そういった考える時間を短縮できる「CSS三角形作成ツール」サイトが便利なのでご紹介いたします。
使い方
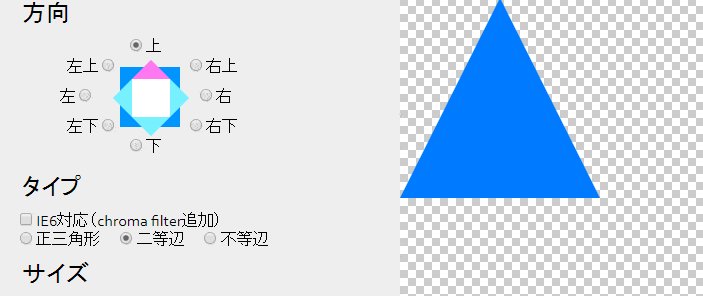
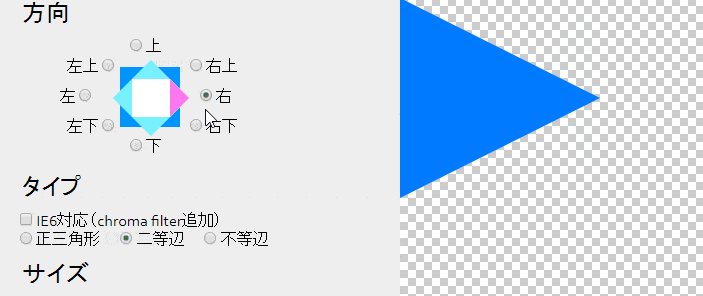
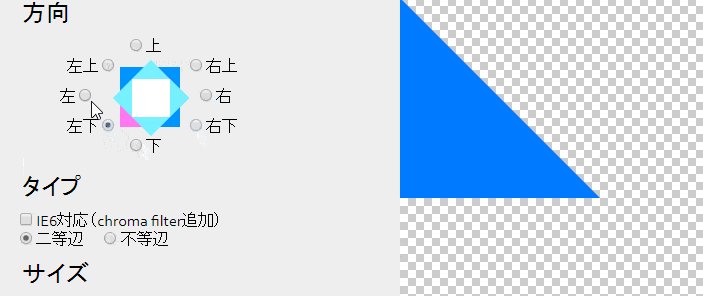
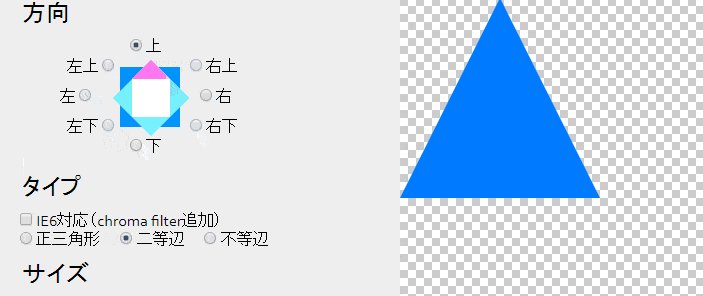
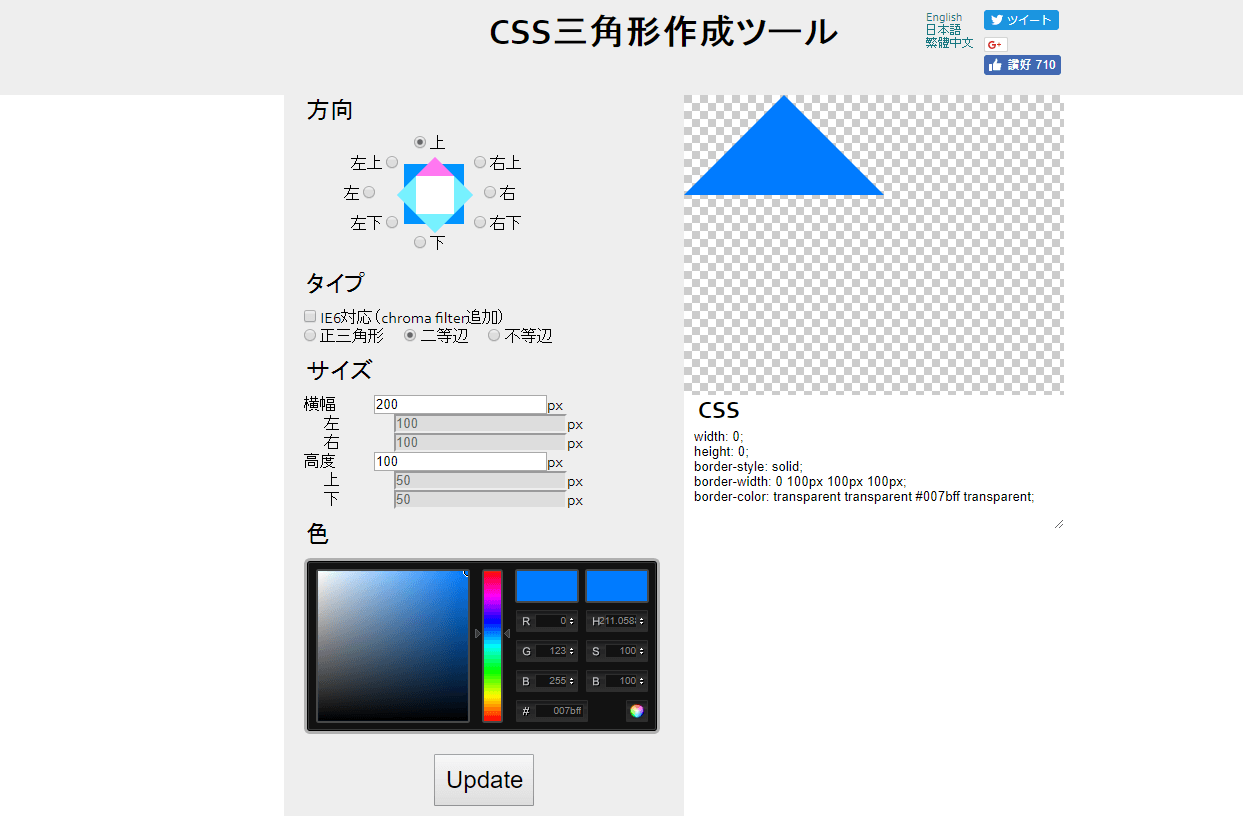
「CSS三角形作成ツール」は八ケ所の角度をサポートしているので、吹出しを作るときに困ることはありません。

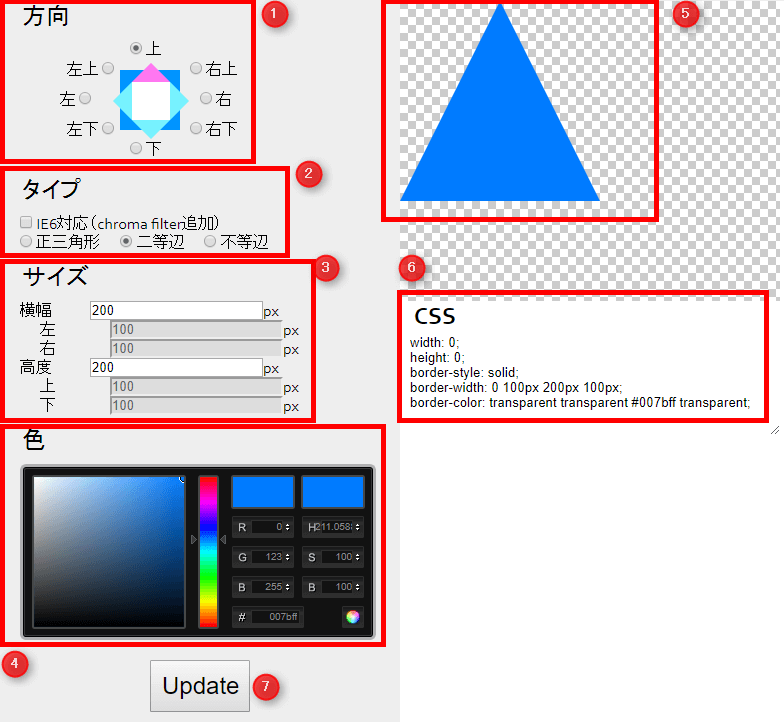
見方は下記のようになります。

- 三角形の方向。
- レガシィブラウザ対応、基本の形。
- 三角形のサイズ。
- 三角形の色。
- 設定した三角形のレビュー。
- 設定した三角形のCSS。
- 設定をレビューやCSSに反映させるボタン。
ツールを使って吹出しの三角形を作る
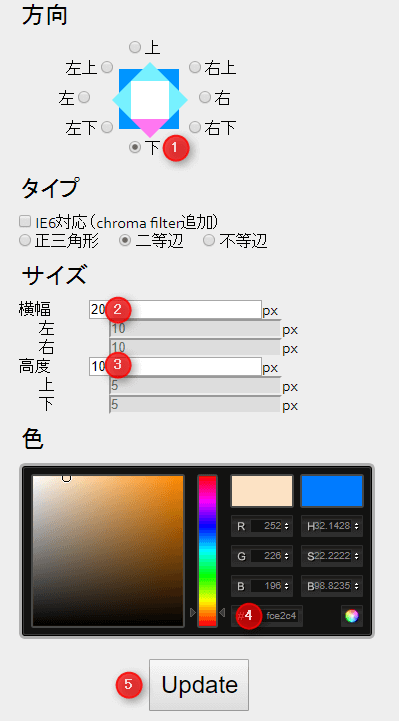
実際に吹出しの三角形を作ってみます。方向は「下」、サイズは横幅20px、高度は10pxとし、色はカラーピッカーでも指定できますが、私はスタイルでよく利用するRGB値を直接入力しました。最後に「Update」ボタンをクリックし、レビューと「CSS」に反映させます。

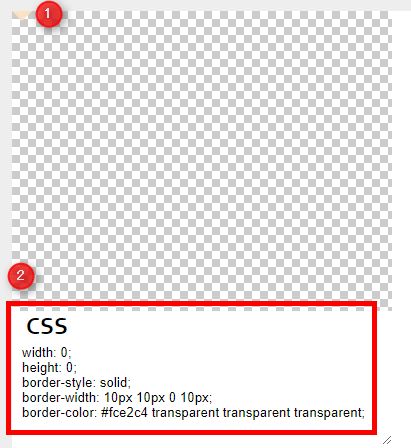
少し見づらいですが、肌色の三角形が下向きに表示され、CSSも形に準じたプロパティになっています。

ツールで作った吹出し三角形を使って吹出しを作る
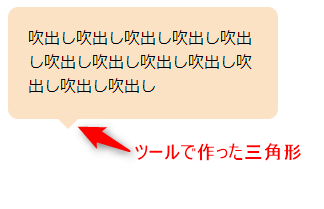
ツールで作った吹出し三角形を使って、CSSで吹出しを作ってみました。サンプルで確認できます。

CSSは下記のようになります。
.balloon {
position: relative;
width: 230px;
padding: 20px;
border-radius: 10px;
background: #fce2c4;
}
.balloon::before {
position: absolute;
content: "";
left: 50px;
bottom: -10px;
/* ツールで作ったCSS */
width: 0;
height: 0;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #fce2c4 transparent transparent transparent;
}
「.balloon」クラスで通常の角丸を作り、「.balloon::before」の「before」疑似要素で吹出しの三角形部分の位置と形を表示しています。実際の三角形の部分は「width: 0;」から始まっています。ツールで生成されたCSSをそのままコピーして使っています。
ソースの全体は下記にようになっています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ツールで作った吹出し三角形を使って吹出しを作る</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<style type="text/css">
.balloon {
position: relative;
width: 230px;
padding: 20px;
border-radius: 10px;
background: #fce2c4;
}
.balloon::before {
position: absolute;
content: "";
left: 50px;
bottom: -10px;
/* ツールで作ったCSS */
width: 0;
height: 0;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #fce2c4 transparent transparent transparent;
}
</style>
</head>
<body>
<div class="balloon">
吹出し吹出し吹出し吹出し吹出し吹出し吹出し吹出し吹出し吹出し吹出し吹出し
</div>
</body>
</html>
まとめ
- 「CSS三角形作成ツール」は八ケ所の角度をサポートしている。
- ツール上の設定は簡単。
- 三角形の形は生成されたCSSをコピーして貼り付けるだけ。
大抵吹出しの三角形の形がうまく出来ずに時間をとられていましたが、このツールで作成すれば、上下左右どこに三角形があっても恐れる必要はありません。三角形の表示位置だけはCSSでtop、right、bottom、leftで調整しなければなりませんが、それほど悩むことはないでしょう。
いつも吹出しの三角形がうまくできない、といった方にはおすすめのツールです。



コメント