WordPressの記事内にある一部の内容を、指定した日時で表示できないか考えていたところ、ちょうどよい方法を紹介しているサイトがありました。

訪れてみると、プラグインとして動作するようにされており、ショートコードで利用できるようになっているようでした。
導入方法
ダウンロード
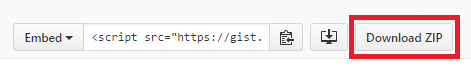
「WordPressの本文の内容を指定日時によって表示するショートコード · GitHub」にある「Download ZIP」ボタンを押下してダウンロードします。

アップロード
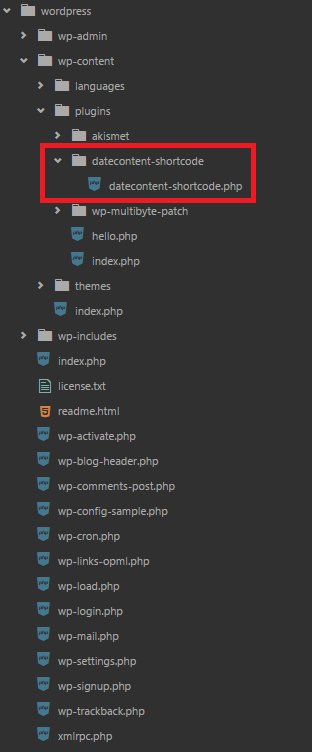
ダウンロードしたzipファイルを解凍すると、フォルダ内に「datecontent-shortcode.php」というファイルがあります。
「datecontent-shortcode.php」ファイルを、WordPressの「wp-content」>「plugins」内に「datecontent-shortcode」というフォルダを作成し、その中にアップロードします。

プラグインの有効化
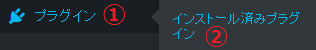
アップロードしたファイルを有効化するために、管理画面のメニューにある「プラグイン」から「インストール済みプラグイン」を選択し、プラグインの一覧ページに行きます。
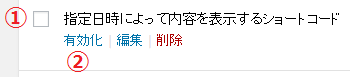
プラグインの一覧に「指定日時によって内容を表示するショートコード」、というタイトルのプラグインがあるので、チェックし「有効化」を押下します。
上記の操作で「指定日時によって内容を表示するショートコード」を利用できるようになります。
使い方
下記のように記述します。
[datecontent opendate="YmdHi" closedate="YmdHi"]指定日時で表示する内容[/datecontent]
形式は「YmdHi」で、「opendate」が内容を表示する開始日時、「closedate」が表示を終了する日時となります。
各アルファベットの意味は下記のようになります。
| Y | 年。4桁の数字。1999や2000など。 |
|---|---|
| m | 月。数字。01から12。 |
| d | 日。二桁の数字。01から31。 |
| H | 時。24時間単位。00から23。 |
| i | 分。00から59。 |
使用例
使用例として、「2016年10月1日10時00分」に表示し、「2016年10月1日22時00分」に非表示にする場合は下記のような記述になります。
[datecontent opendate="201610011000" closedate="201610012200"]指定日時で表示する内容[/datecontent]
まとめ
- 「datecontent-shortcode」はショートコードで一部の内容を指定日時で(非)表示するプラグイン。
- 「datecontent-shortcode.php」ファイルをWordPressの「plugins」内にフィルダを作成し、その中にアップロードする。
- 「設定」でプラグインを有効化する。
- 形式は「YmdHi」。
「datecontent-shortcode」はショートコードで気軽に使うことができ、指定する日時の記述も非常にシンプルです。
注意点として、日時系の機能は環境によって左右されることが大きいので、利用される際は十分に検証されることをおすすめします。





コメント