Webでウェブページを見ているときに、スクリーンショットをしたい時がたまにあると思います。
今回はウェブページのスクリーンショットを手軽にできる、Chrome拡張の「FireShot」をご紹介いたします。
「FireShot」をダウンロード
「FireShot」を「FireShot – ウェブページのスクリーンショットをキャプチャ – Chrome ウェブストア」からダウンロードします。
「FireShot」の使い方
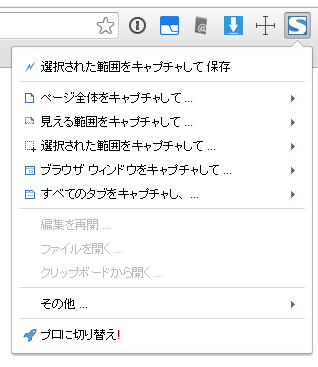
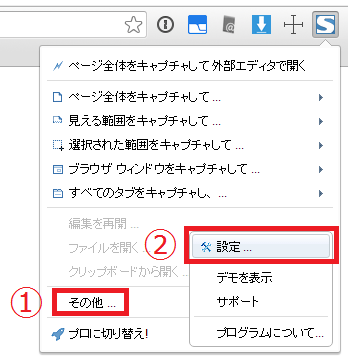
「FireShot」をインストールすると、ブラウザの右上に「S」のアイコンが表示されるのでそこから「FireShot」を使用することができます。
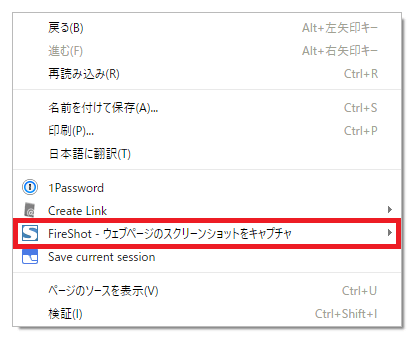
またマウスの右クリックで表示される、コンテキストメニューからも使用することができます。
キャプチャを選択
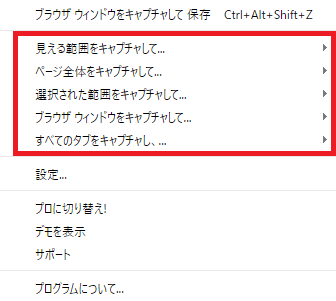
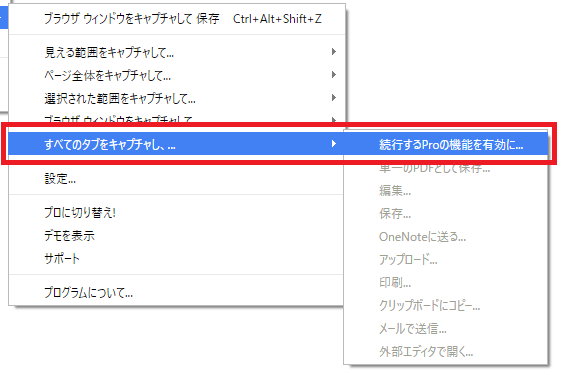
「FireShot」のキャプチャする種類は下記のようになります。
- 見える部分をキャプチャ
- ページ全体をキャプチャ
- 選択された範囲をキャプチャ
- ブラウザウィンドウをキャプチャ
- すべてのタブをキャプチャ
上記の5つとなります。
キャプチャの保存方法と機能
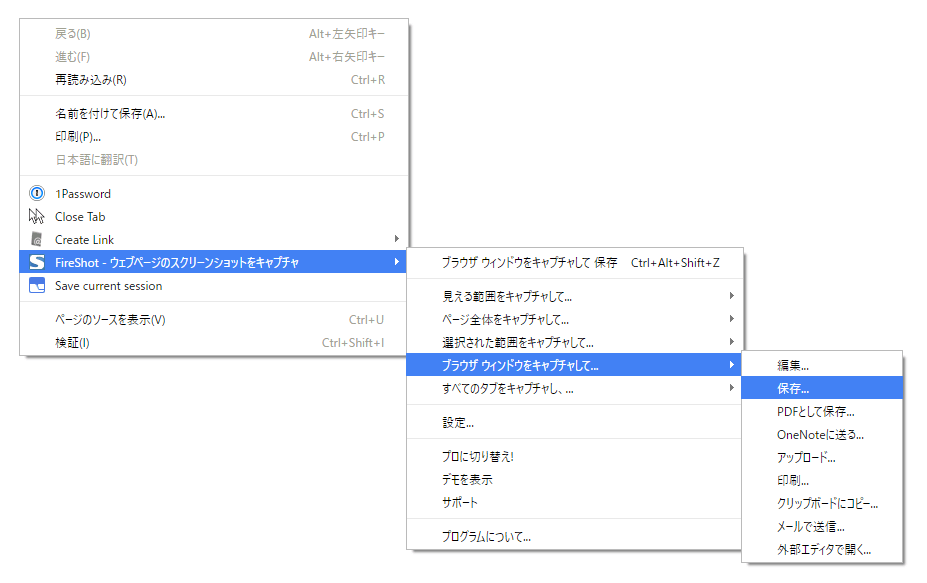
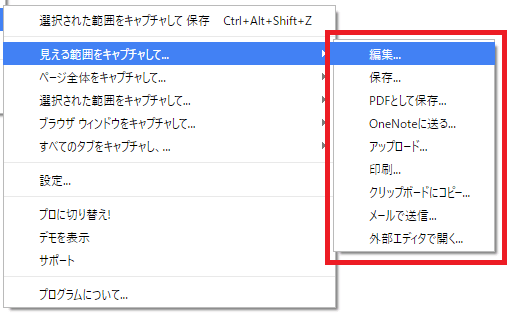
キャプチャする際に、保存の種類や機能を選択できます。
「編集」、「保存」、「PDFとして保存」、「OneNoteに送る」、「アップロード」、「印刷」、「クリップボードにコピー」、「メールで送信」、「外部エディタで開く」などがあります。
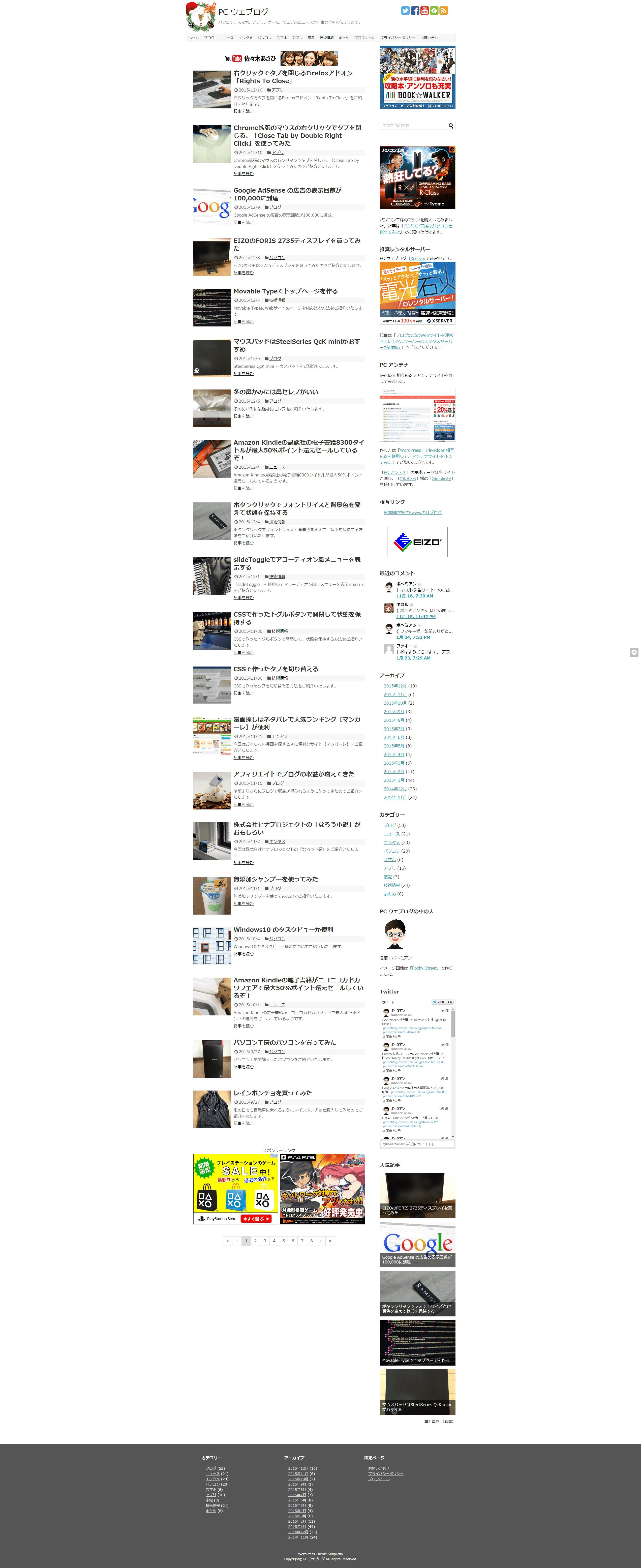
ページ全体をキャプチャ
「ページ全体をキャプチャ」でキャプチャした画像です。
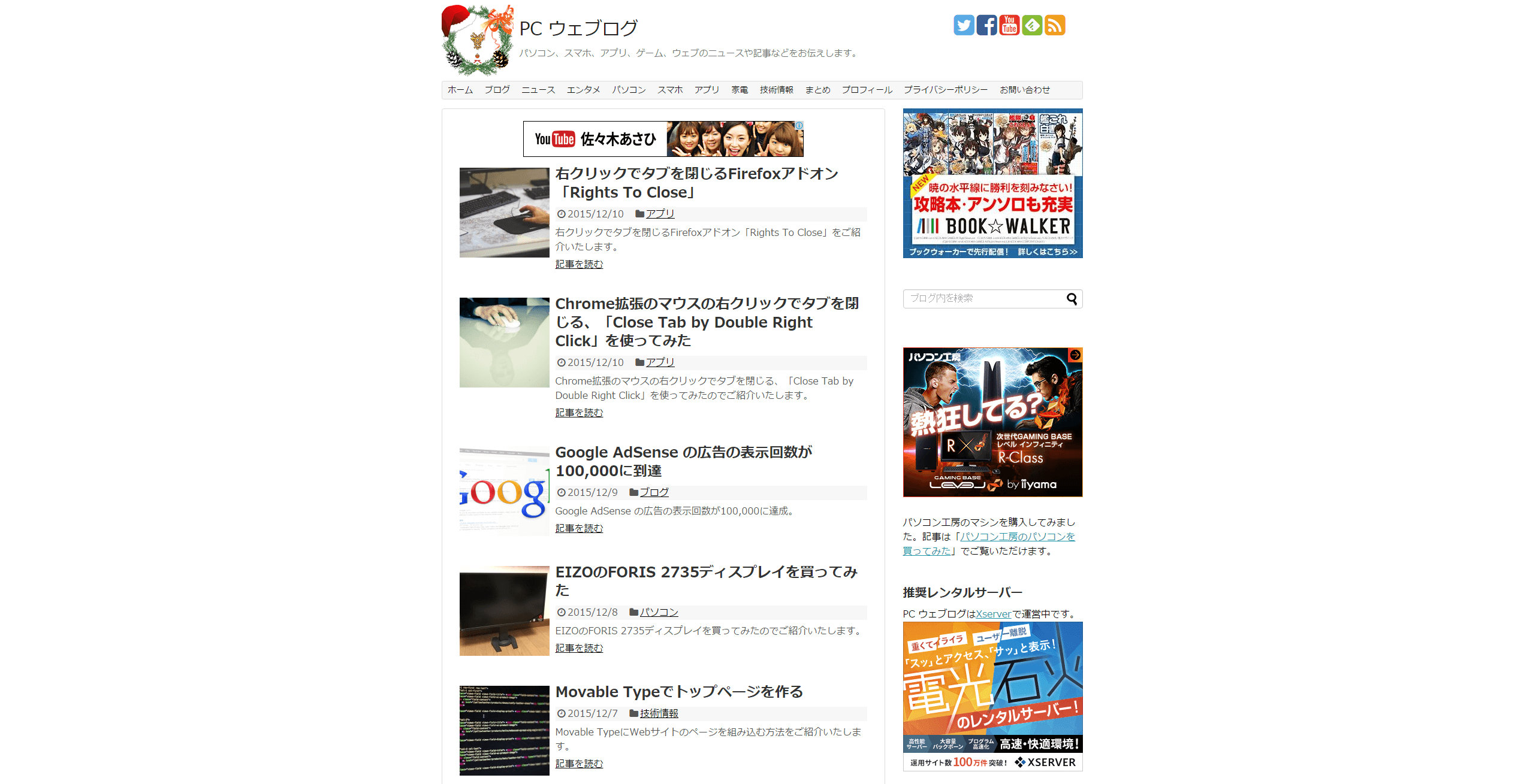
見える部分をキャプチャ
「見える部分をキャプチャ」でキャプチャした画像です。
選択された範囲をキャプチャ
「選択された範囲をキャプチャ」をメニューから選択すると、下記のような画面になり、キャプチャする範囲をマウスで選択します。点線の内側で明るくなっている部分がキャプチャされる範囲になります。
「キャプチャ選択」した画像
「キャプチャ選択」でキャプチャした画像です。
ブラウザウィンドウをキャプチャ
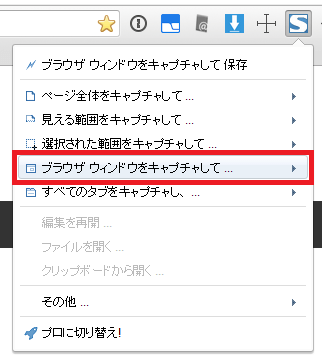
「ブラウザウィンドウをキャプチャ」を選択。
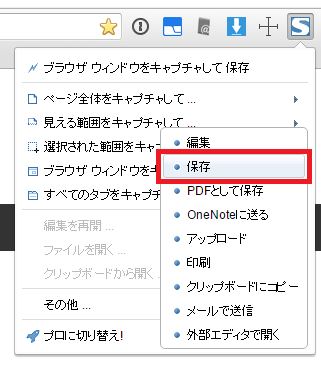
「保存」を押下します。
ブラウザウィンドウでキャプチャすることができました。
「ブラウザウィンドウをキャプチャ」は、Webページ内だけでなく、タブやバー、カーソルまでキャプチャすることができます。
すべてのタブをキャプチャ
「すべてのタブをキャプチャ」はPro版(有料)となります。
オプション
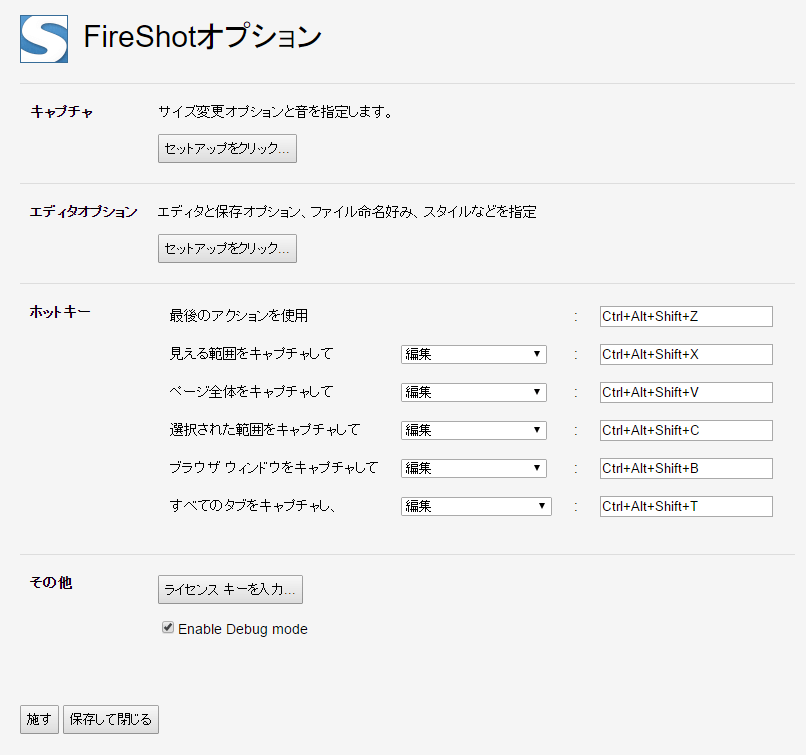
FireShotは「設定」からショートカットキーを変更することもできます。
「設定」を選択すると別タブでオプション画面が表示されます。
FireShotのオプション画面
まとめ
- キャプチャの種類は5つ。
- 「すべてのタブをキャプチャ」はPro版(有料)になる。
- 機能としては「PDFとして保存」、「OneNoteに送る」、「印刷」、「メールで送信」、「外部エディタで開く」などがある。
- ショーカットキーでキャプチャすることができる。
- 設定でショートカットキーを変更することもできる。
個人的にChromeブラウザのスクリーンショットとしては、一番手軽にできる拡張機能だと思っています。




















コメント