前回「Gulp」でCSSをMinify化する方法をご紹介いたしました。

Windowsに「Node.js」 と「Gulp.js」をインストールして、WordPressテーマのSimplicityの子テーマにあるCSSをMinify化して読み込んでみた
「Gulp」というタスクランナーが以前から気になっていたので、当サイトで採用しているWordPressテーマのSimplicityで適用してみることにしました。今回は「Gulp」でCSSのMinify化(圧縮)を行ってみたのでご紹介いたしま...
「Gulp」は便利なのですが、実行する際のコマンドがなかなか面倒で、どうしたものかと考えていると、愛用しているAtomエディタに「gulp-control」というよさそうなパッケージがあったので、使用してみることにしました。
「gulp-control」をインストールする
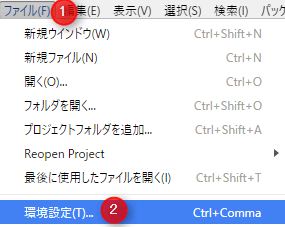
まずは、「ファイル」から「環境設定」を選択します。

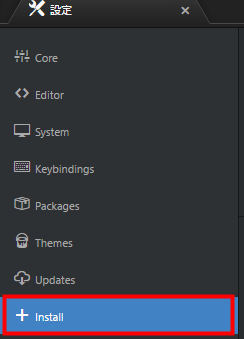
「設定」から「Install」を選択します。

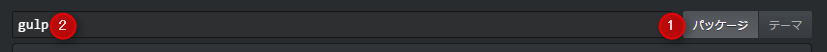
「パッケージ」を選択し、「gulp」と入力します。

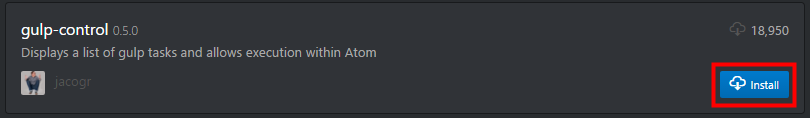
一覧の検索結果に「gulp-control」と表示されるので、「Install」をクリックします。

インストールが終わった後、一度Atomエディタを再起動します。
使い方
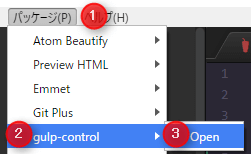
エディタを再起動した後、メニューの「パッケージ」から「gulp-control」の「Open」をクリックします。

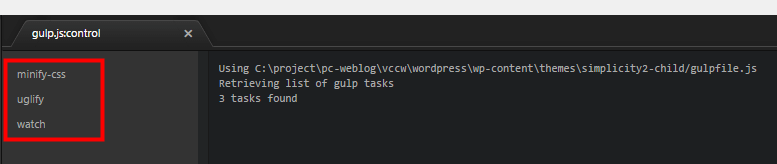
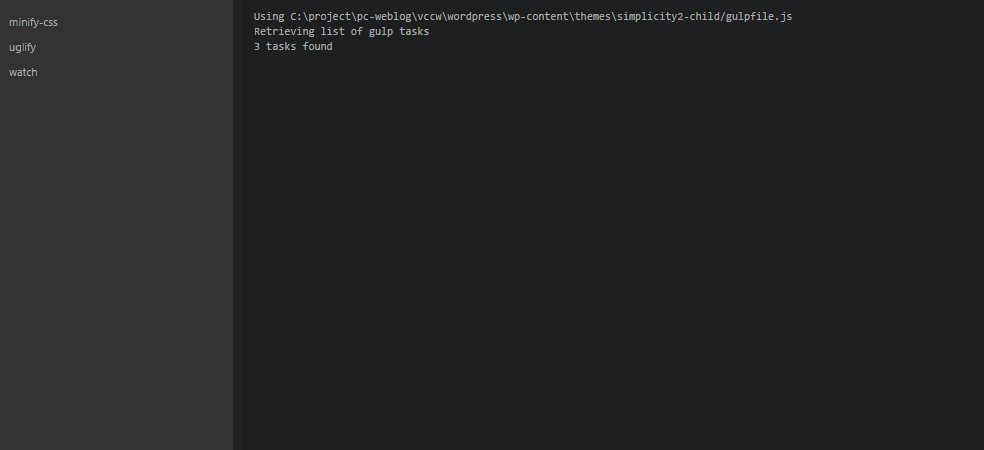
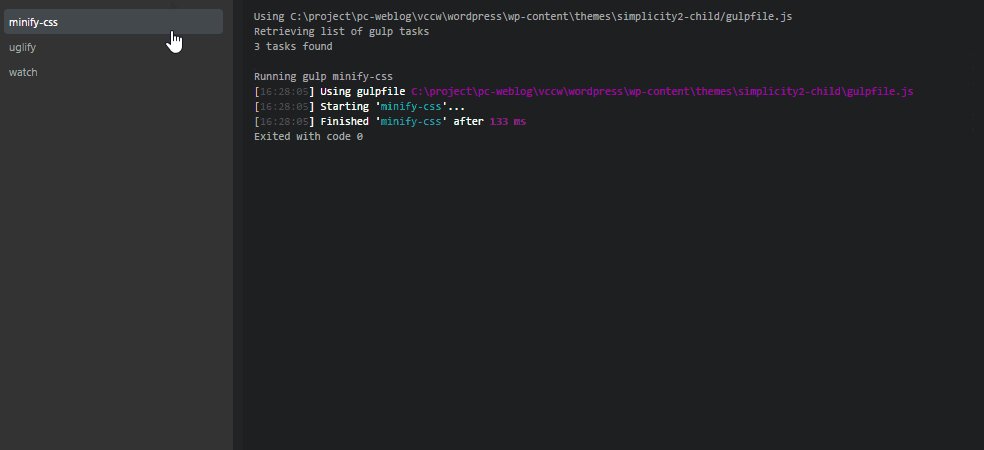
右側に「gulpfile.js」があるディレクトリパスが表示され、左側に「gulpfile.js」に記述しているタスクが一覧で表示されています。

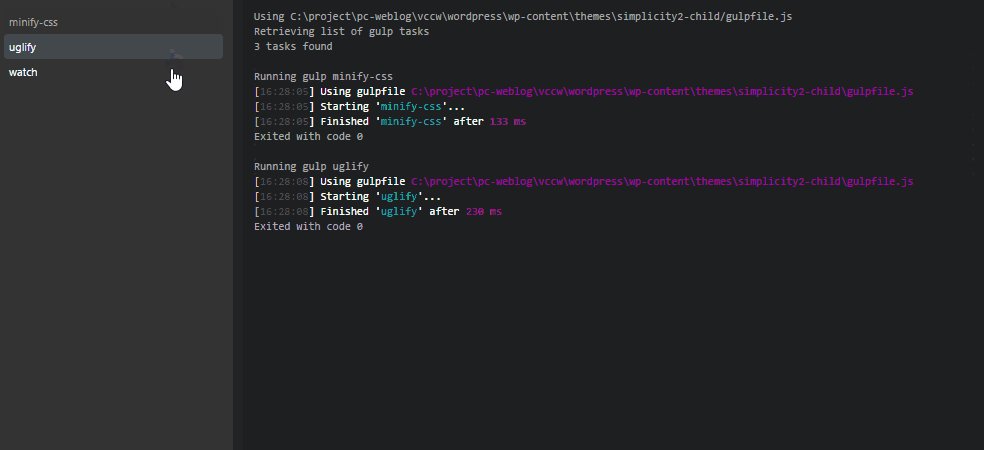
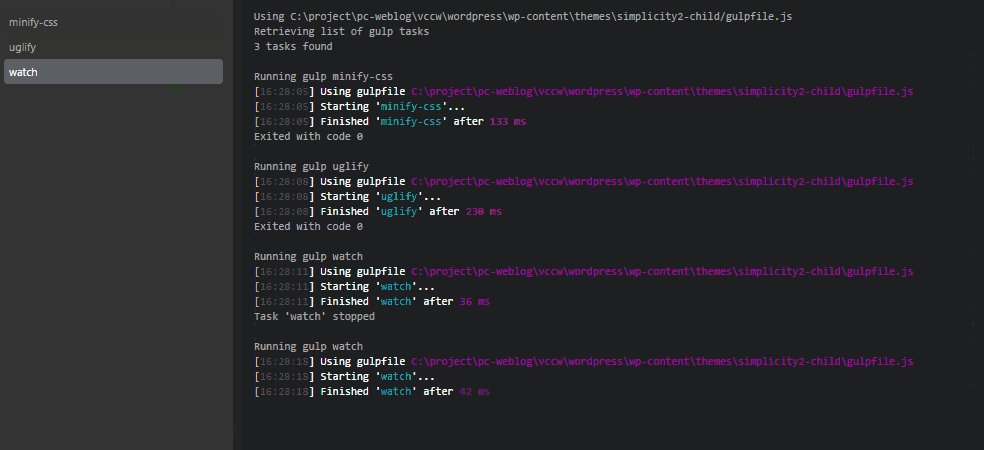
タスク名をクリックすると、記述しているタスクが実行されます。

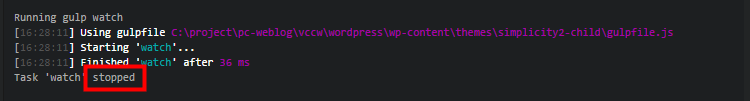
再度クリックすると、タスクがストップします。

まとめ
- 「gulp-control」をインストールする
- エディタを再起動する。
- タスク名をクリックするとタスクが実行される。
- 再度クリックするとタスクがストップする。
「gulp-control」パッケージは「gulp」のタスクを一覧で表示し、簡単に実行することができます。コマンドを入力する必要がないので、タスクの実行がとても楽になります。
Atomエディタを使用している方で、「Gulp」のタスク実行を面倒だと思っている方は、「gulp-control」パッケージを試してみることをおすすめします。



コメント