右クリックで表示されるコンテキストメニューをHTML5.1で導入された<menu>と<menuitem>タグで独自に作れるという話を聞き、早速作ってみることにしました。
独自のコンテキストメニューを表示する
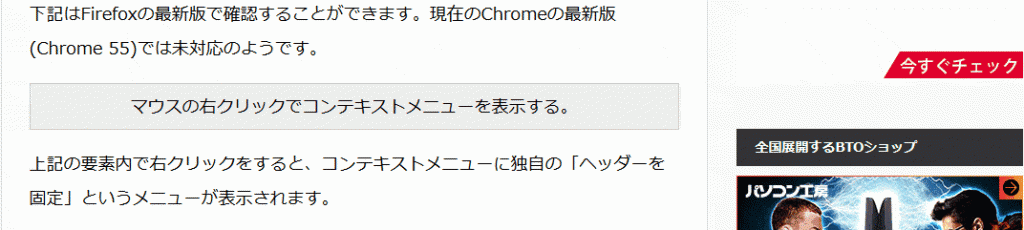
下記はFirefoxの最新版で確認することができます。現在のChromeの最新版(Chrome 55)では未対応のようです。
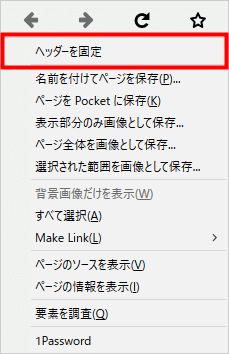
Firefoxで上記の要素内で右クリックをすると、コンテキストメニューに独自の「ヘッダーを固定」というメニューが表示されます。

「ヘッダーを固定」を選択すると、上スクロール時にサイトのヘッダーが固定されます。再度選択すると固定が解除されます。

<menu>タグは対応していないブラウザで見ると、テキストのような感じで表示されるので、未対応ブラウザの場合は非表示にする必要があります。今回は対応していないブラウザでもあえて非表示にせず、表示しています。

html
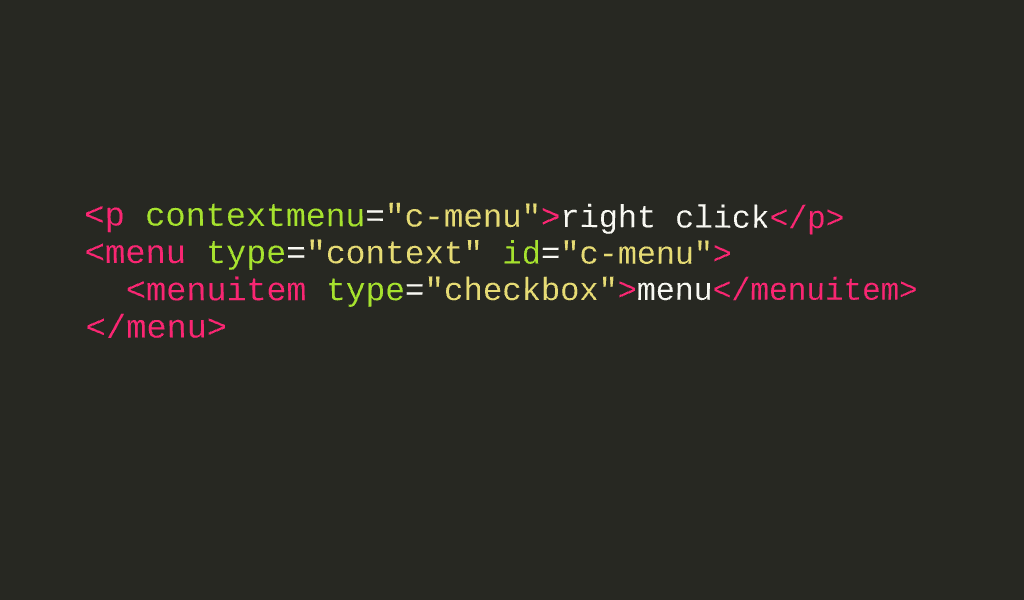
<p class="c-menu-text" contextmenu="c-menu">Firefoxでマウスの右クリックからコンテキストメニューを表示する。</p> <menu type="context" id="c-menu"> <menuitem class="c-menu-slide-header" type="checkbox">ヘッダーを固定</menuitem> </menu>
p要素に記述されている「contextmenu=”c-menu”」の「c-menu」と、menu要素にある「id=”c-menu”」の「c-menu」は同じ記述にしておく必要があります。
menuitemに記述している「c-menu-slide-header」はヘッダーを固定するclickイベントで使用しています。「type=”checkbox”」は独自メニューを選択したときにチェックマークが表示されます。
menuitemはcheckboxの他にradio(複数の項目からいずれかを選択)、command(クリックでアクションを行う)などがあります。
JS
ヘッダーを固定するロジックは、以前ご紹介したものを「c-menu-slide-header」クラスを追加する形でそのまま使用しています。

/* ヘッダースライド切替え */
jQuery(function() {
jQuery(".arrow-svg,.c-menu-slide-header").click(function() {
jQuery("body").toggleClass("slide-header");
jQuery(".arrow-svg,.c-menu-slide-header").toggleClass("on");
if (jQuery.cookie("slide-header")) {
jQuery.cookie("slide-header", '', {
expires: -1, path: "/"
});
} else {
jQuery.cookie("slide-header", '1', {
expires: 7, path: "/"
});
}
});
if (jQuery.cookie("slide-header")) {
jQuery("body").toggleClass("slide-header");
jQuery(".arrow-svg,.c-menu-slide-header").toggleClass("on");
}
});
/* ヘッダースライド */
var startPos = 0;
jQuery(window).scroll(function() {
var currentPos = jQuery(this).scrollTop();
if (currentPos > startPos) {
if (jQuery(window).scrollTop() >= 135) {
jQuery("#header").css("top", "-135px");
}
} else {
jQuery("#header").css("top", 0 + "px");
}
startPos = currentPos;
});
まとめ
- menuのmenuitemはFirefoxの最新版は対応しているが、Chrome(バージョン55)は対応していない。
- トリガーとなる要素のcontextmenuとmenuのidは同じ属性値にする。
- menuitemの属性はcheckbox、radio、commandなどがある。
<menu>と<menuitem>タグをうまく使えば、そのサイト独自のコンテキストメニューを提供することができるようになるので、アイデア次第でいろいろできそうです。対応していないブラウザがまだまだ多いですが、期待して待ちましょう。



コメント