WordPressの「メディアを追加」で挿入出来る画像サイズはデフォルトだと小、中、大の3つになります。一度画像を挿入した後にエディタのビジュアルモードで画像を選択すると、サイズを自由に編集することができます。ただ、それだと二度手間になってしまうので、最初から指定したサイズで挿入できるようにしてみました。
functions.php
子テーマなどのfunctions.phpに下記のように記述します。
function custom_sizes($sizes) {
return array_merge($sizes, array(
'cutom01' => __('カスタム01'),
'cutom02' => __('カスタム02'),
));
}
add_filter('image_size_names_choose', 'custom_sizes');
add_image_size("cutom01", 336);
add_image_size("cutom02", 150);
「image_size_names_choose」でメディアライブラリにカスタムした画像サイズを追加できるようにしています。「add_image_size」で挿入する際のカスタムした画像の名称と横幅のサイズを決定しています。
初めは縦のサイズも指定しようと思っていたのですが、横のサイズを指定すると、相対で縦のサイズも自動で決定されるようなので省きました。
「メディアを追加」で確認
functions.phpでの記述が終わった後、エディタの「メディアを追加」からカスタムしたサイズの画像が挿入できるか確認します。

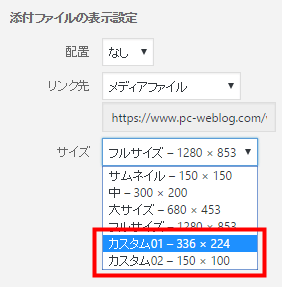
画像をアップロードした後、「添付ファイルの表示設定」を見ると、「サイズ」に指定した「カスタム01」、「カスタム02」の名称と画像のサイズが表示されています。

下記の画像は「カスタム01」の336×224のサイズで挿入した画像です。

336×226のサイズで埋め込まれていることが確認できると思います。縦のサイズの「224」は元画像の横のサイズで変わります。
注意する点としては、既にアップロードしている画像にはカスタムサイズは適用されず、functions.phpで記述した後のアップロードした画像にのみ適用されます。
まとめ
- functions.phpにカスタムサイズようの記述をする。
- 「メディアを追加」の「添付ファイルの表示設定」にある「サイズ」からカスタムサイズの画像を挿入する。
- 挿入する元画像の横のサイズで縦のサイズが自動で決定される。
- カスタムした画像サイズは記述後のアップロードした画像にのみ適用される。
エディタで挿入する際の画像をカスタムしたサイズで挿入できるようになると、かなり楽になるので、気になった方は試してみることをおすすめします。



コメント