photo credit: Jeff Attaway via photopin cc
WordPressの管理画面で画像を「左」、または「右」に配置したときにレイアウトが崩れた経験があるかと思います。今回は画像を左右に配置したときのレイアウトが崩れる理由と、その回避方法をご紹介いたします。
WordPressの画像の配置設定
WordPressの管理画面で下記の画像のように「左」、または「右」の配置で設定し、画像を挿入した場合、画像を表示するimgタグに対して、「alignleft」または「alignright」のクラスが記述されます。


下記のソースのようにimgタグに対して、「alignleft」または「alignright」のクラスが記述されます。
<img src="hoge.png" class="alignleft" /> <img src="hoge.png" class="alignright" />
WordPressのエディタを「テキスト」モードにして確認してみると分かりやすいと思います。
レイアウト崩れ
画像を「左」配置
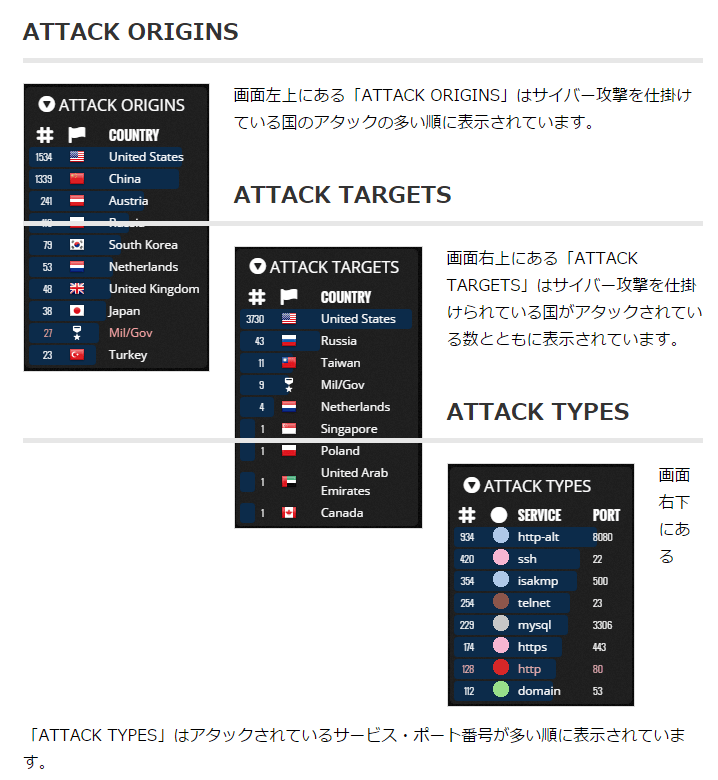
画像の「左」配置によるレイアウト崩れの状態を、当サイトの「IPViking Live」記事で再現してみました。
見出しやテキストなどの位置がおかしくなっており、レイアウトが崩れています。
画像を左、または右の配置に設定したとき、画像タグには「alignleft」または「alignright」クラスが記述されます。「alignleft」、「alignright」には、それぞれ「float: left;」、「float: right;」というプロパティが付与されています。
ブラウザは「float」をすると明示的に高さを指定しない場合、高さが分からくなり、レイアウト崩れが起きます。
回避方法
CSSを貼り付ける
下記のCSSをWordPressの子テーマ用のCSSファイルなどに貼り付けます。
.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix {
overflow: hidden;
zoom: 1;
}
HTMLを追加する
WordPressエディタの「テキスト」タブを押下し、エディタを「テキスト」モードにします。
![]()
下記のソースのように、imgタグの上に「<div class="clearfix">」としてdivタグを追加します。imgタグの下には「</div>」を追加します。
<div class="clearfix"> <img src="hoge.png" class="alignleft" /> </div>
画像とセットでテキストがある場合は、下記のソースのように画像とテキストのソースを「<div class="clearfix">」と「</div>」で挟み込みます。
<div class="clearfix"> <img src="hoge.png" class="alignleft" /> <p>テキストテキスト</p> </div>
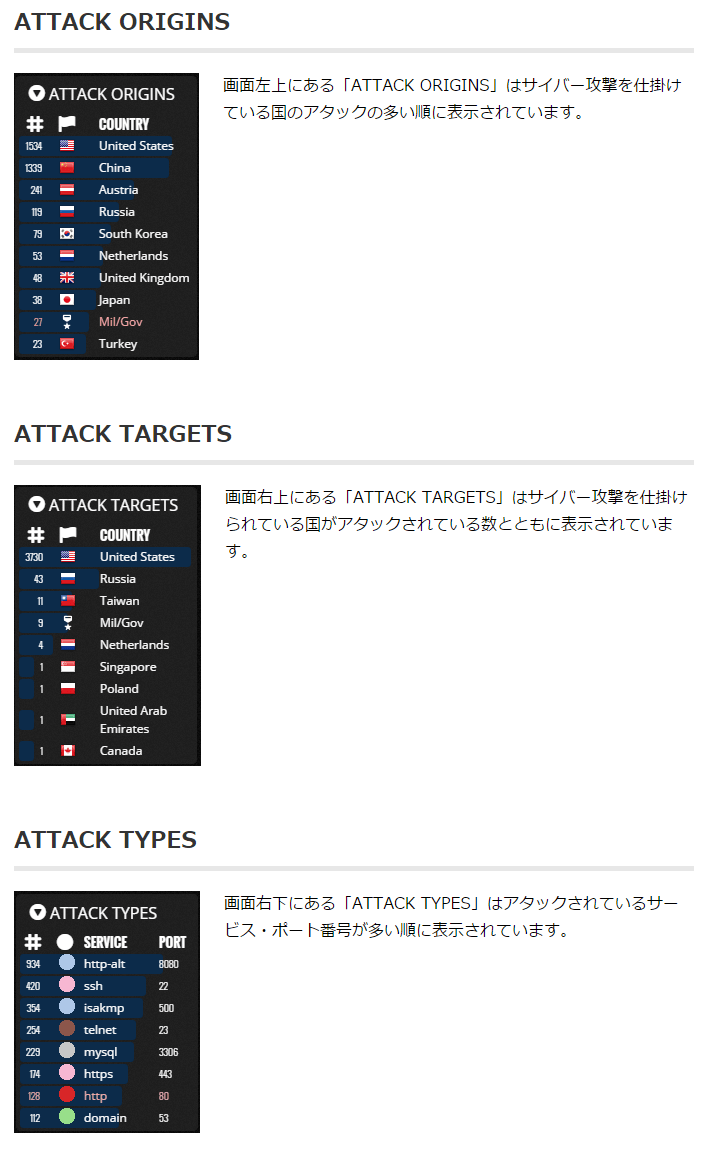
回避方法を適用した状態
上記のCSSを使用しHTMLを追加した場合、画像を「左」配置に設定してもレイアウト崩れが起こっていません。
HTMLのソース
<div class="clearfix"> <h3>ATTACK ORIGINS</h3> <p><img src="https://www.pc-weblog.com/wp-content/uploads/2014/12/attack_origins.png" alt="IPViking Live ATTACK ORIGINS" width="185" height="287" class="alignleft f-none size-full wp-image-925" /></p> <p>画面左上にある「ATTACK ORIGINS」はサイバー攻撃を仕掛けている国のアタックの多い順に表示されています。</p> </div> <div class="clearfix"> <h3>ATTACK TARGETS</h3> <p><img src="https://www.pc-weblog.com/wp-content/uploads/2014/12/attack_targets.png" alt="IPViking Live ATTACK TARGETS ステータス" width="187" height="281" class="alignleft f-none size-large wp-image-926" /></p> <p>画面右上にある「ATTACK TARGETS」はサイバー攻撃を仕掛けられている国がアタックされている数とともに表示されています。</p> </div> <div class="clearfix"> <h3>ATTACK TYPES</h3> <p><img src="https://www.pc-weblog.com/wp-content/uploads/2014/12/attack_types.png" alt="IPViking Live ATTACK TYPES ステータス" width="186" height="242" class="alignleft f-none size-large wp-image-927" /></p> <p>画面右下にある「ATTACK TYPES」はアタックされているサービス・ポート番号が多い順に表示されています。</p> </div>
注意点
注意すべき点としては、「clearfix」というクラス名が既にテーマに存在する場合は、「clear-fix」などとしてクラス名を変更する必要があります。
実際に当サイトで採用している「Simplicity」テーマで「clearfix」とした場合、クラス名が競合してしまい、下記の画像のように記事ページャーの「前へ」、「次へ」を示すアイコン表示に対して不具合が生じました。
アイコンが半分ほど非表示になっている。
クラス名を「clear-fix」として、正常な状態に復元。
まとめ
- 「clearfix」プロパティをCSSに貼り付ける。
- 画像または画像とセットになっている内容に「clearfix」プロパティを持つHTMLを追加する。
- 画像の左右配置でレイアウトが崩れる理由は、「alignleft」、「alignright」にクラスに付与されている、「float: left;」、「float: right;」プロパティ。
- 「clearfix」というクラス名が既に存在する場合は、「clear-fix」などとしてクラス名の競合を避ける。
「float」をすると明示的に高さを指定しない場合、ブラウザは高さが分からくなり、レイアウト崩れが起きます。これを「clearfix」プロパティを使用したHTMLを追加して、回避しました。
画像を左、または右に配置しても状況によってはレイアウトが崩れない場合もあります。ですが、もし崩れてしまった場合にはお試しください。





コメント