以前から「Instant Articles」は気になっていたのですが、下記の「ICS MEDIA」さんの記事がとてもわかりやすく、よさそうだったので、参考にして当サイトでも導入することにしてみました。

手順は「ICS MEDIA」さんとほとんど同じですが、紹介していきます。
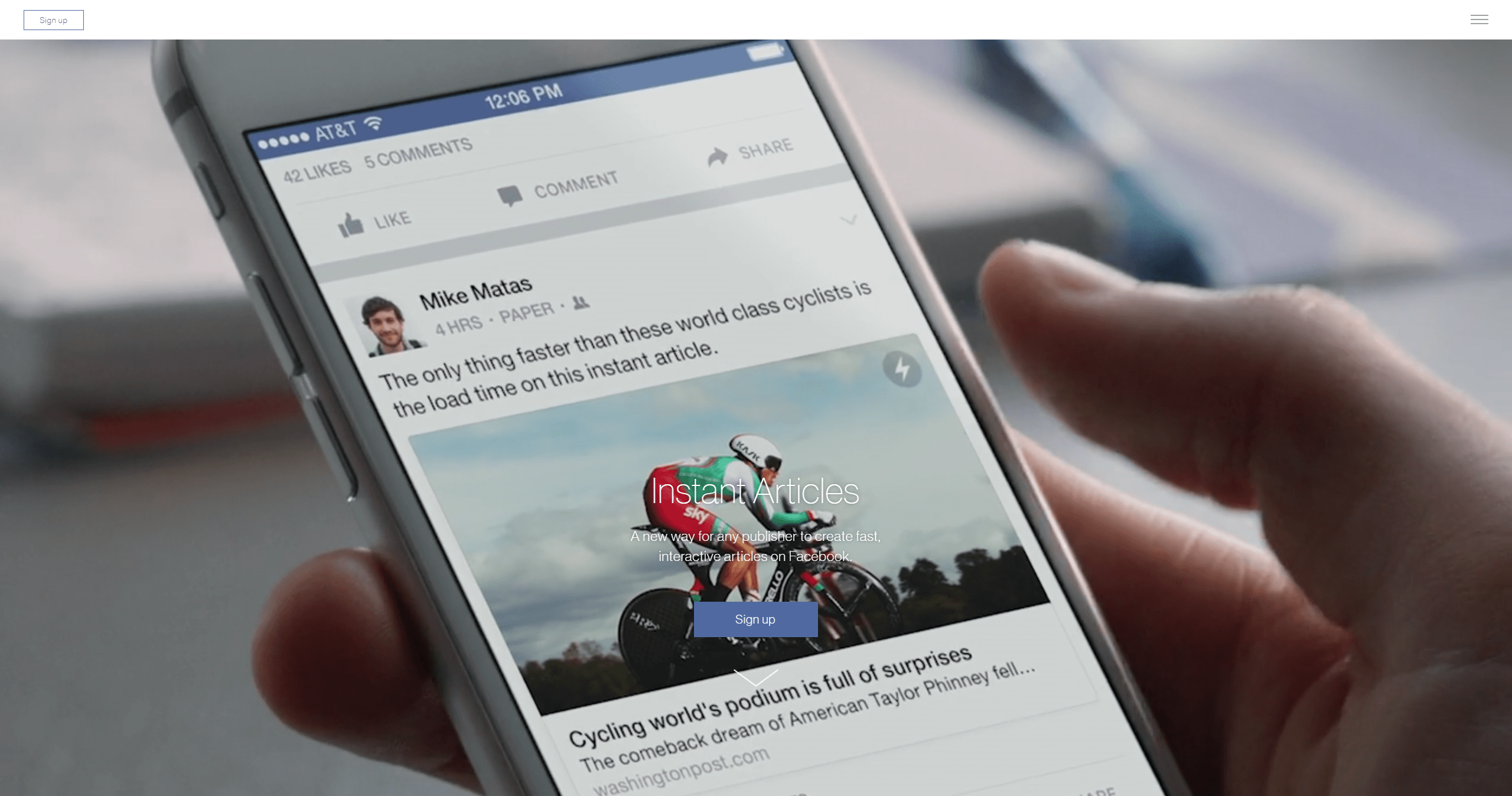
「Instant Articles」とは
「Instant Articles」はFacebookアプリでタイムライン上に表示される簡易的な記事のことで、表示速度は通常の記事と比べてはるかに高速です。
高速で簡易的という意味では、Googleが推し進める「AMP」と少し似ています。
「Instant Articles」を導入する
「Instant Articles for WP」プラグインをインストールする
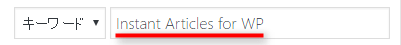
まずは準備として、プラグインをインストールします。WordPress管理画面にあるプラグインのインストール画面で「Instant Articles for WP」と入力します。

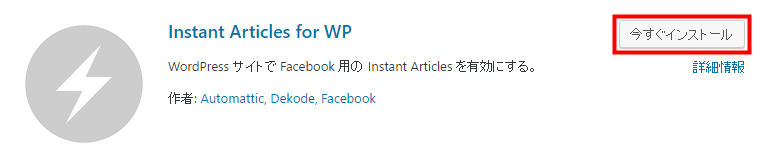
検索結果の一覧に「Instant Articles for WP」とプラグインが表示されるので、「今すぐインストール」をクリックします。

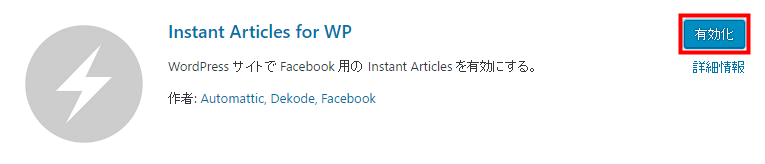
次に「有効化」をクリックします。

「Instant Articles for WP」の設定1
プラグイン有効化したあとメニューから「Instant Articles」を選択します。

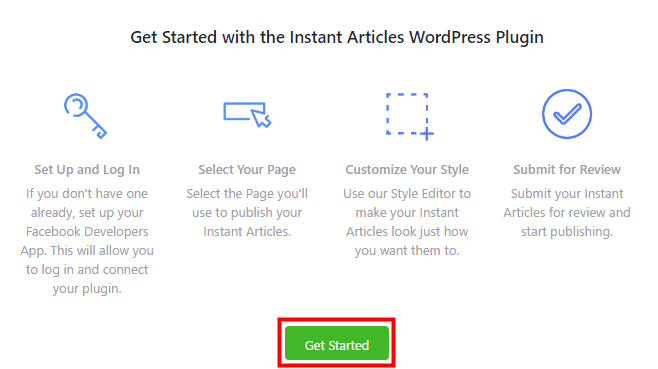
設定を行うために「Get Stared」をクリックします。

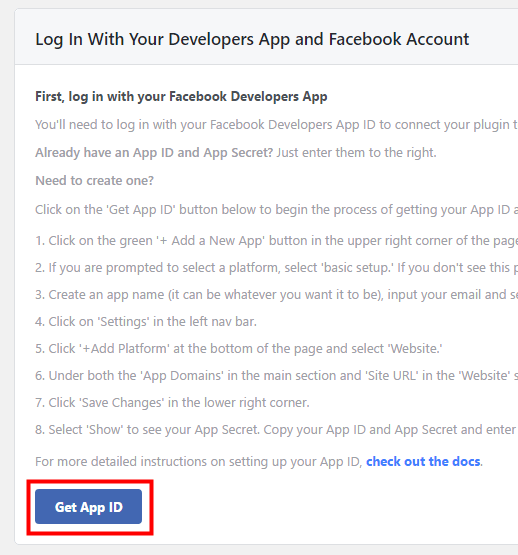
Facebookにログインしている状態で、「Get App ID」をクリックします。

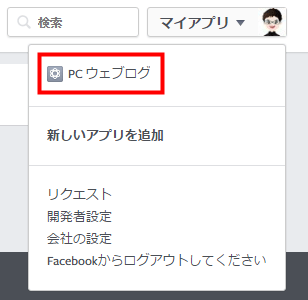
右上にあるアカウント情報の一覧から、登録しているアカウント名をクリックします。

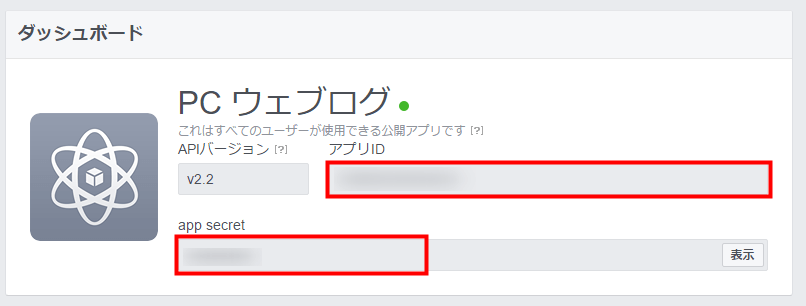
ダッシュボードに表示される「アプリID」と「app secret」を控えておきます。

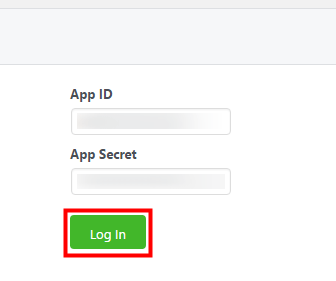
「Instant Articles for WP」の設定画面に戻り、「App ID」と「App Secret」に先ほど控えた値を入力して「Log In」をクリックします。

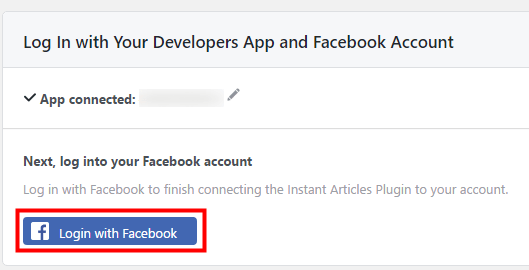
「Login with Facebook」をクリックします。

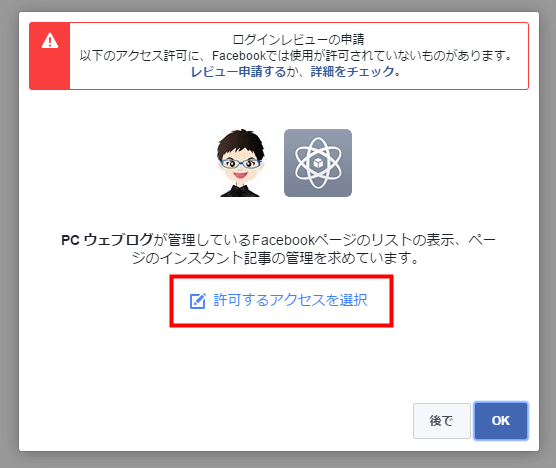
「許可するアクセスを選択」をクリックします。

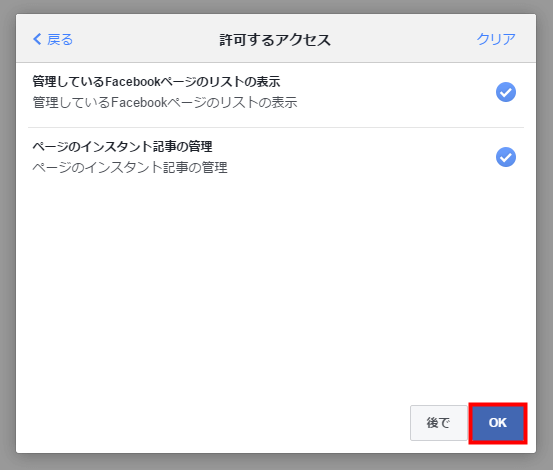
許可するアクセスを確認し、よければ「OK」をクリックします。

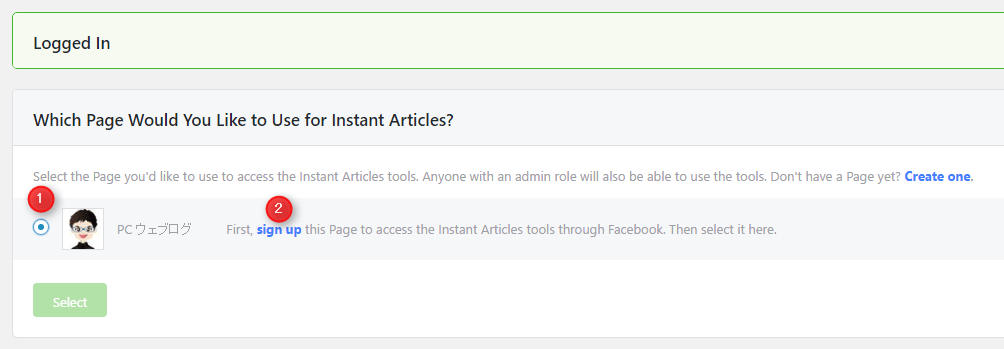
Facebookにサインアップするアカウントを選択します。

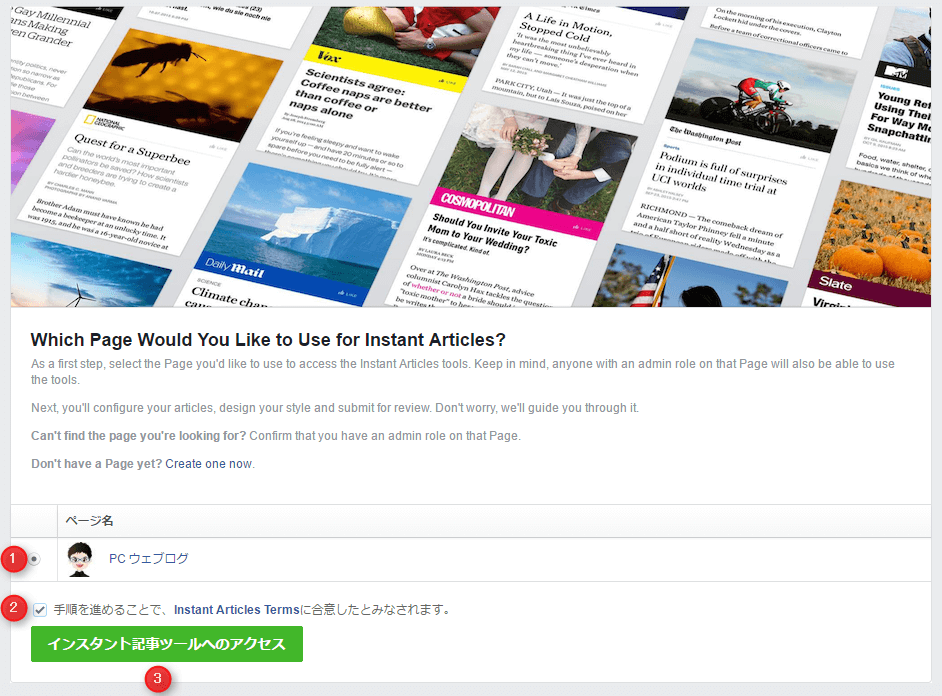
「Instant Articles」を利用するページを選択し、利用に合意した後、「インスタント記事ツールへのアクセス」をクリックします。

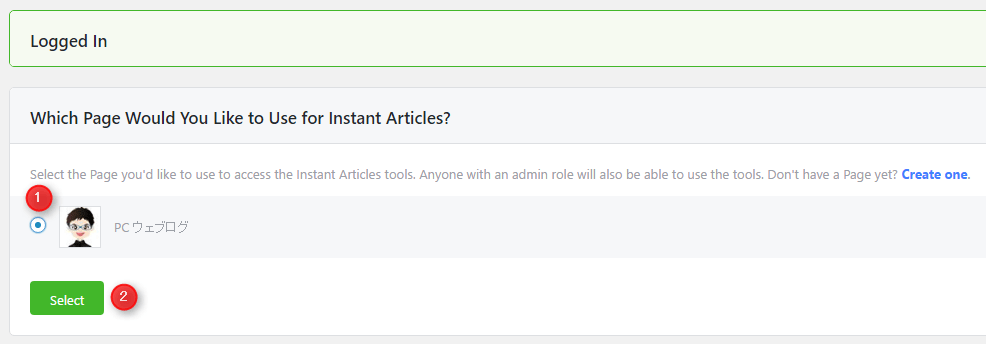
「Instant Articles」を利用するアカウントを選択し、「Select」をクリックします。

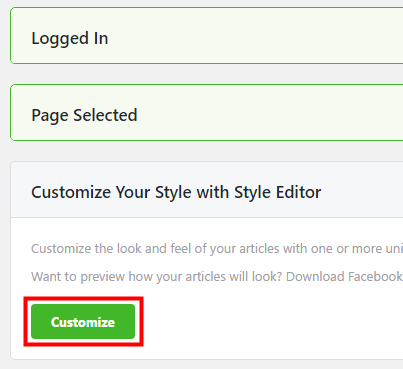
「Customize」をクリックします。

「Instant Articles」のデザイン設定
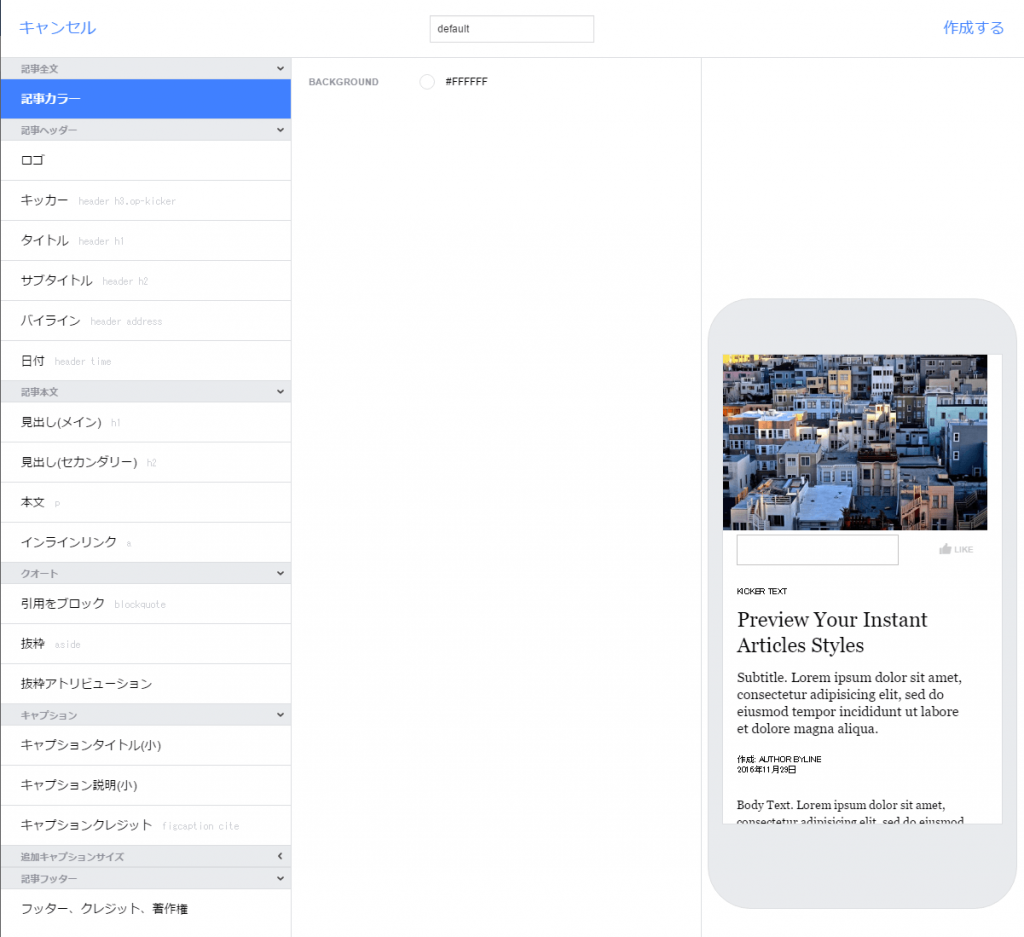
「Customize」をクリックすると、「Instant Articles」のデザインスタイルをカスタマイズする画面に遷移します。

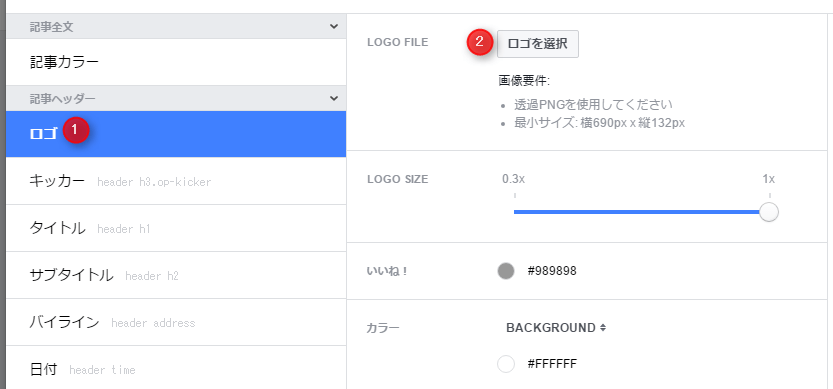
カスタマイズ画面ではフォントの色や、背景色などのスタイルを細かく指定できます。ロゴの選択は必須となるので、ロゴ画像を最初に決めておきます。

ロゴは透過PNG、サイズは横690px、縦132px以上のファイルを選択します。

画面上部にあるフィールドにスタイル名を入力し、「作成する」をクリックします。

「インスタント記事」の設定
Facebookに移動し「投稿ツール」を選択すると、「インスタント記事」というカテゴリが作成されているので、「構成」をクリックします。

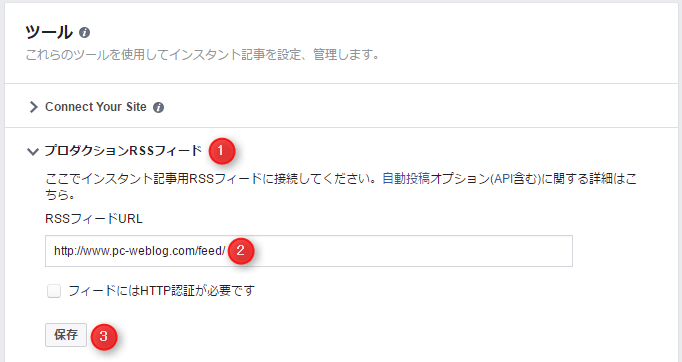
「ツール」にある「プロダクションRSSフィード」の「RSSフィードURL」に、登録したいサイトのRSSフィードを入力して、「保存」をクリックします。

問題なければ正常に更新された旨のメッセージが表示されるので、「OK」をクリックします。

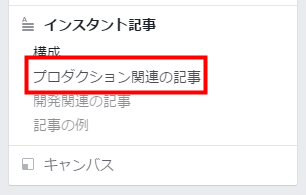
次に「インスタント記事」にある「プロダクション関連の記事」をクリックします。

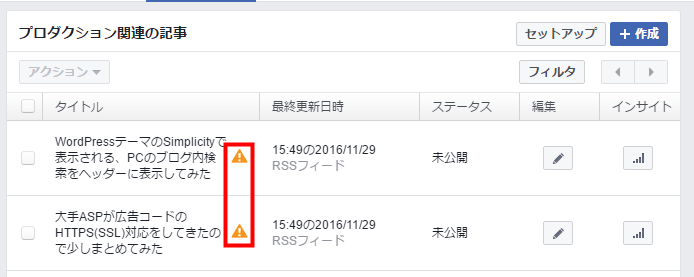
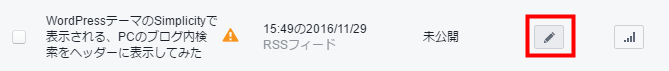
「プロダクション関連の記事」の一覧には「Instant Articles」に公開予定の記事が表示されます。「Instant Articles」のガイドラインに準拠していない記事がある場合、警告アイコンが表示されます。

警告アイコンが表示されている記事の編集アイコンをクリックします。

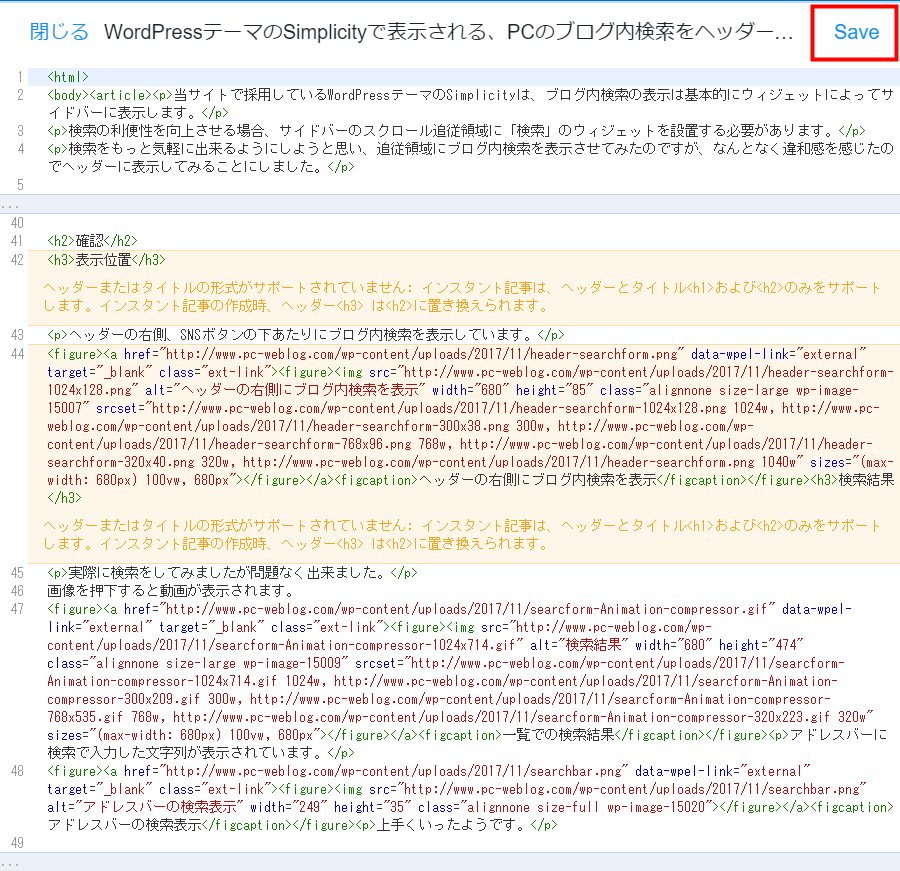
確認ページが表示され、ガイドラインに準拠していない箇所が強調されます。エラー内容を確認し修正した後、右上にある「Save」クリックすると、内容を更新することができます。

「Instant Articles for WP」の設定2
「Instant Articles for WP」プラグインの画面に戻り、「Next」をクリックします。

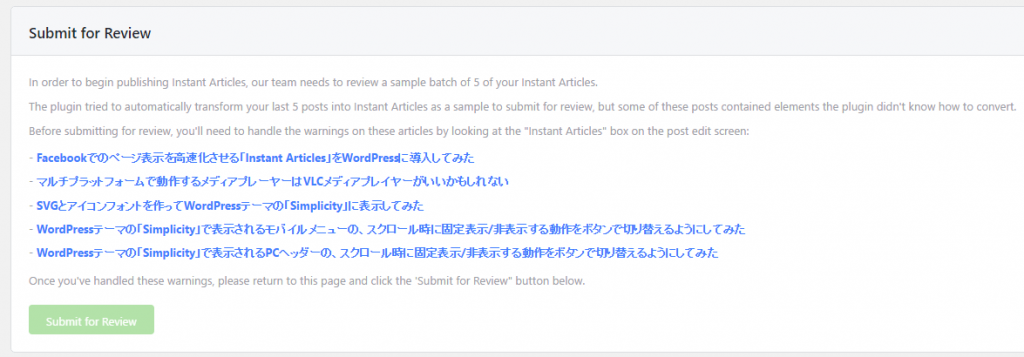
「Instant Articles」の内容として問題がある場合、「Submit for Review」の一覧に表示されます。

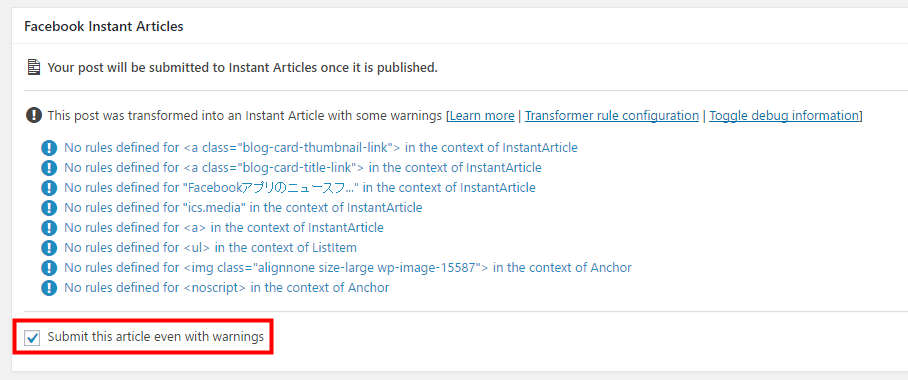
「Instant Articles」のガイドラインに沿って修正をするか、何らかの理由でどうしても修正できない、またはエラーが消えない場合は、警告があることを承知で該当の記事に行き、「Facebook Instant Articles」にある「Submit this article even with warnings」のチェックを入れます。

次に「Open Advanced Settings now」をクリックし、Facebook側で設定した内容をプラグイン側にも反映させます。

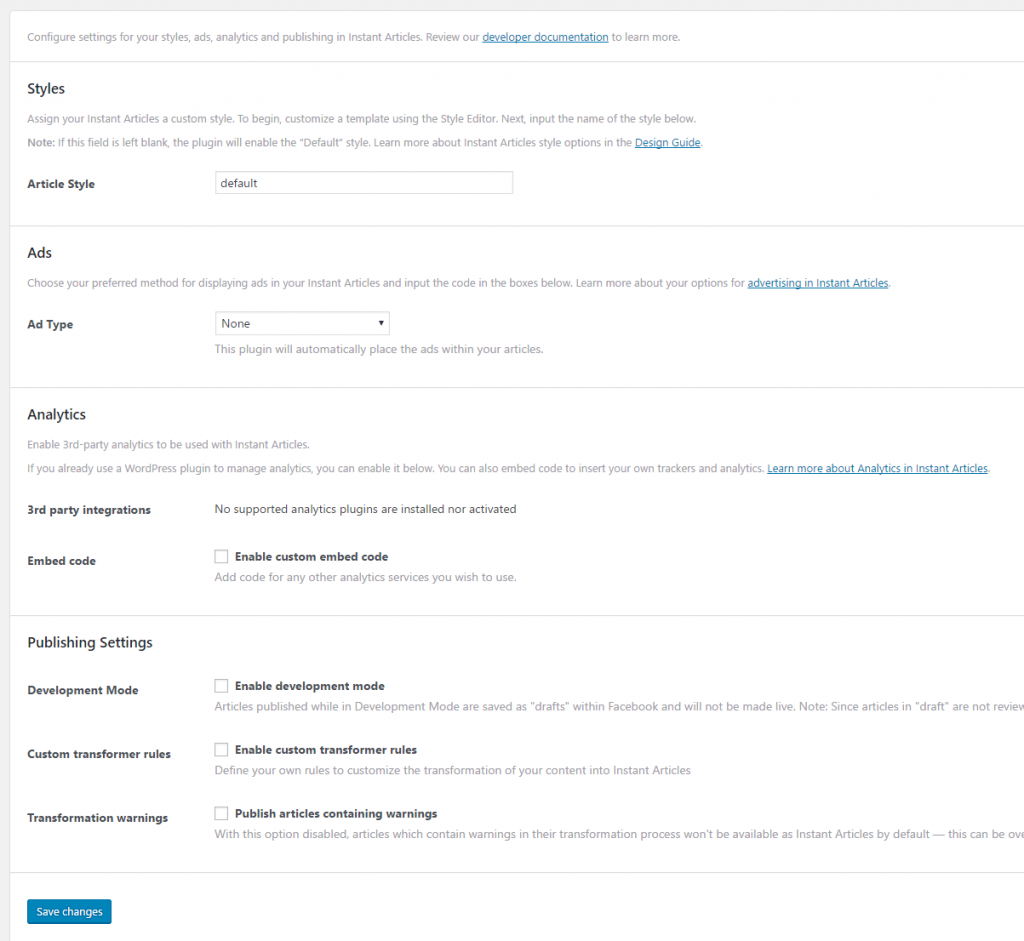
「Open Advanced Settings now」をクリックすると、詳細設定が同ページに表示されます。

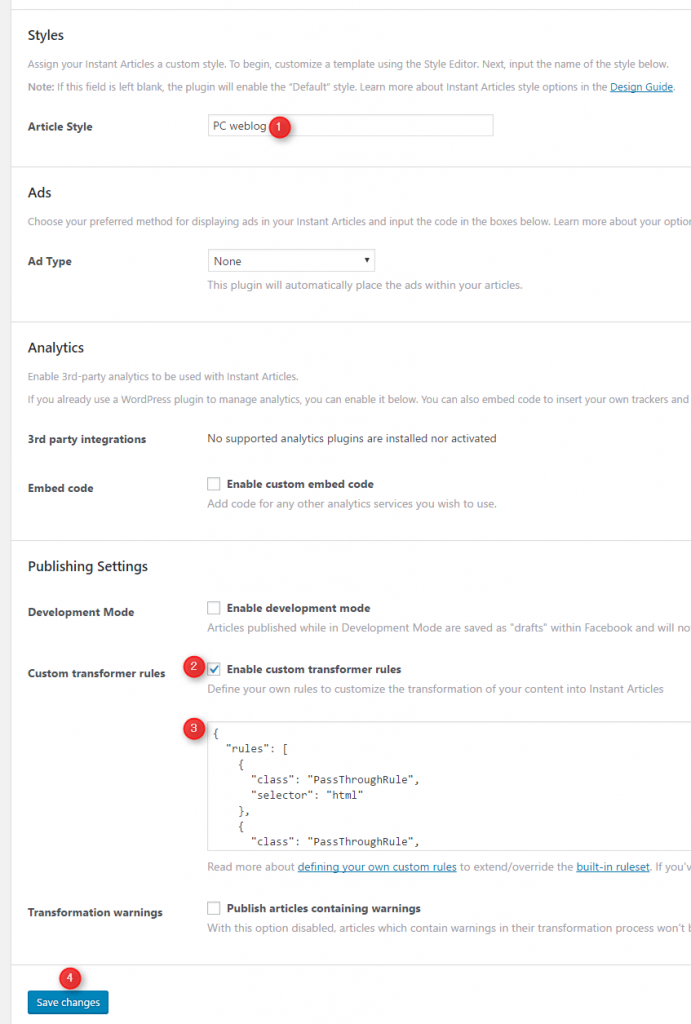
「Active Style」に「Instant Articles」で利用するスタイルを設定した時に決めた、デザインスタイル名を入力します。次に「Custom transformer rules」にある「Enable custom transformer rules」のチェックを入れて、「Instant Articles」の変換を定義します。記述内容は「Transformer Rules」に詳細な形式が記載されているので、参考にして設定します。設定が終わった後、「Save Changes」をクリックして設定を保存します。

「Instant Articles」の審査を申請する
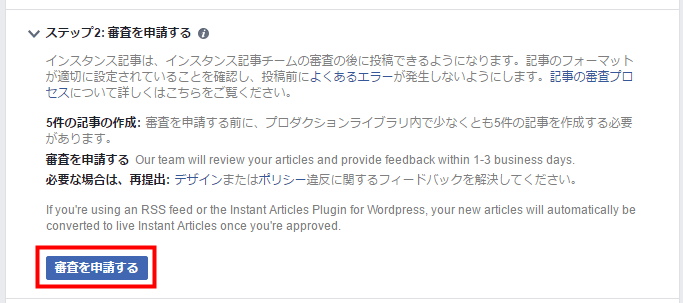
全ての準備ができた後、「Instant Articles」の審査を申請します。Facebookの「投稿ツール」から「インスタント記事」の「構成」に行き、「ステップ2:審査を申請する」にある、「審査を申請する」をクリックします。

問題がなければ審査申請の送信がされた旨のメッセージが表示されるので、「OK」をクリックします。

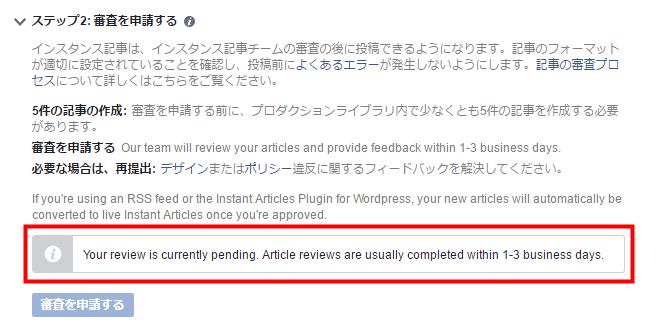
「OK」をクリックした後、審査が完了するまでのおおよその期間が表示されます。

プラグインの画面に行くと、「Review Articles Submitted」と表示され、レビュー待ちのメッセージが表示されます。

審査が通るまで、1~3営業日ほどかかるようなので待ちます。
審査後
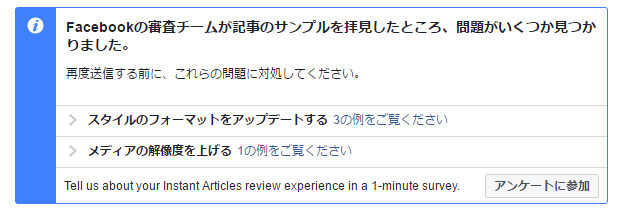
審査後、問題がある場合インスタント記事の「構成」に下記のようなお知らせが来ることがあります。

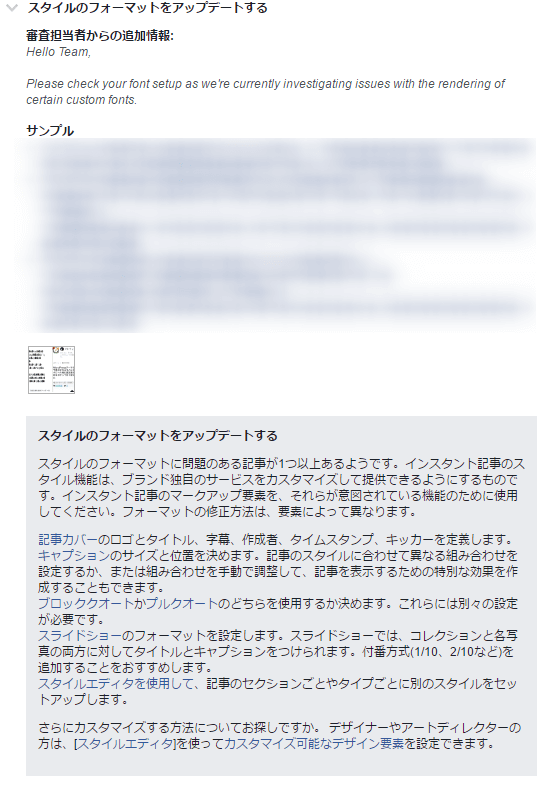
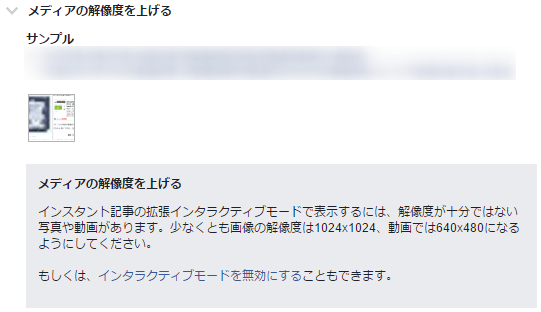
私の場合は下記のような問題がありました。


プラグイン側では下記のようなメッセージが出ます。

内容を確認した後、修正していくことになります。
インスタント記事を確認する
インスタント記事は「Facebookページマネージャ」アプリで確認することができます。
ページマネージャ
- 制作: Facebook評価: 4.0 / 5段階中価格: 無料 (2016/11/30 時点)
 posted by: AndroidHTML v3.1
posted by: AndroidHTML v3.1
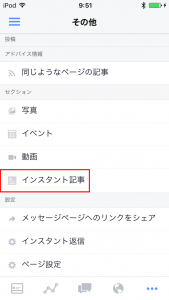
アプリトップの右下にあるメニューから、「インスタント記事」をタップして記事の一覧にいきます。
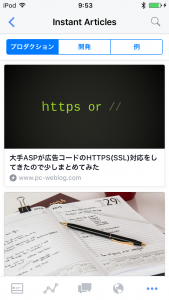
一覧から記事をタップすると詳細ページに遷移します。
まとめ
- 「Instant Articles for WP」プラグインをインストールして設定をする。
- 「Instant Articles」のデザイン設定をする。
- 「インスタント記事」の設定をする
- 再度「Instant Articles for WP」の設定をする。
- 「Instant Articles」の審査を申請する。
- 「Facebookページマネージャ」でインスタント記事を確認する。
手順としてはそこそこ数があるので、多少てこずるかと思いましたが、ロゴの選択以外はすんなりと出来ました。Facebookのインスタント記事の表示について気になった方は導入を検討してみてはいかがでしょうか。









コメント