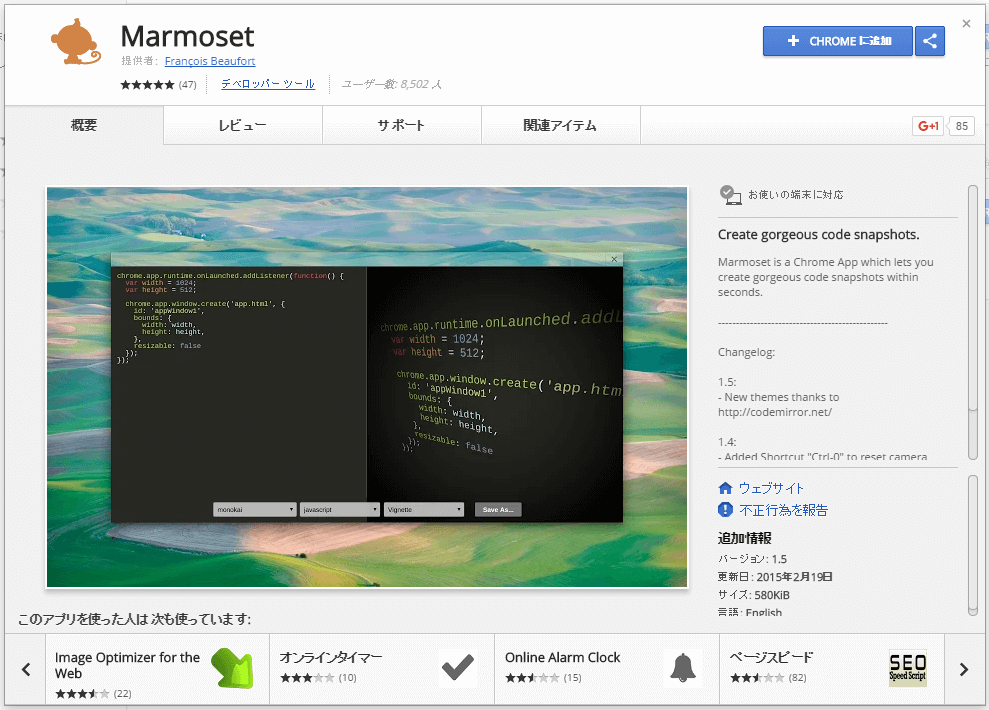
「Marmoset」はソースコードのスクリーンショットを、ちょっとした見栄えで作成できるChromeの拡張機能です。
ソースコードのアイキャッチ画像が欲しい時に重宝します。
インストール
Chromeのウェブストアから「Marmoset」をインストールします。
使い方
ショートカットを作成
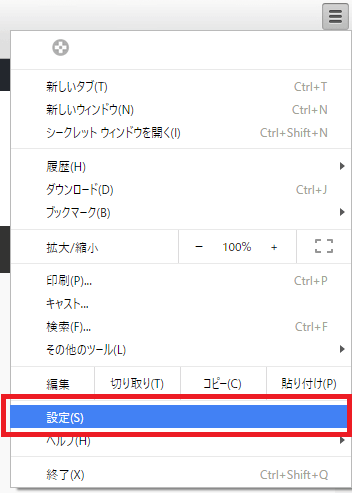
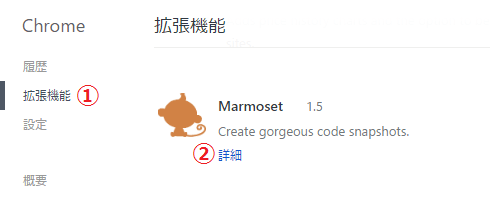
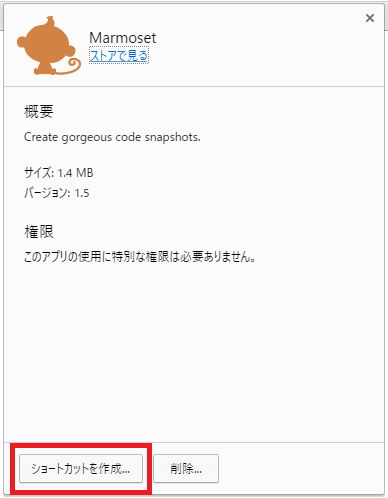
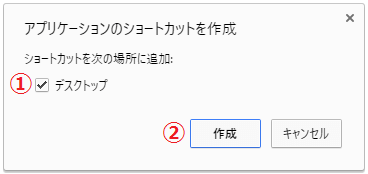
Chromeの「設定」にある「拡張機能」から、「Marmoset」にある「詳細」を押下し、デスクトップにショートカットを作成します。





「アプリ」から起動
Chromeのバーにある「アプリ」から起動することもできます。
画像を押下すると動画が表示されます。

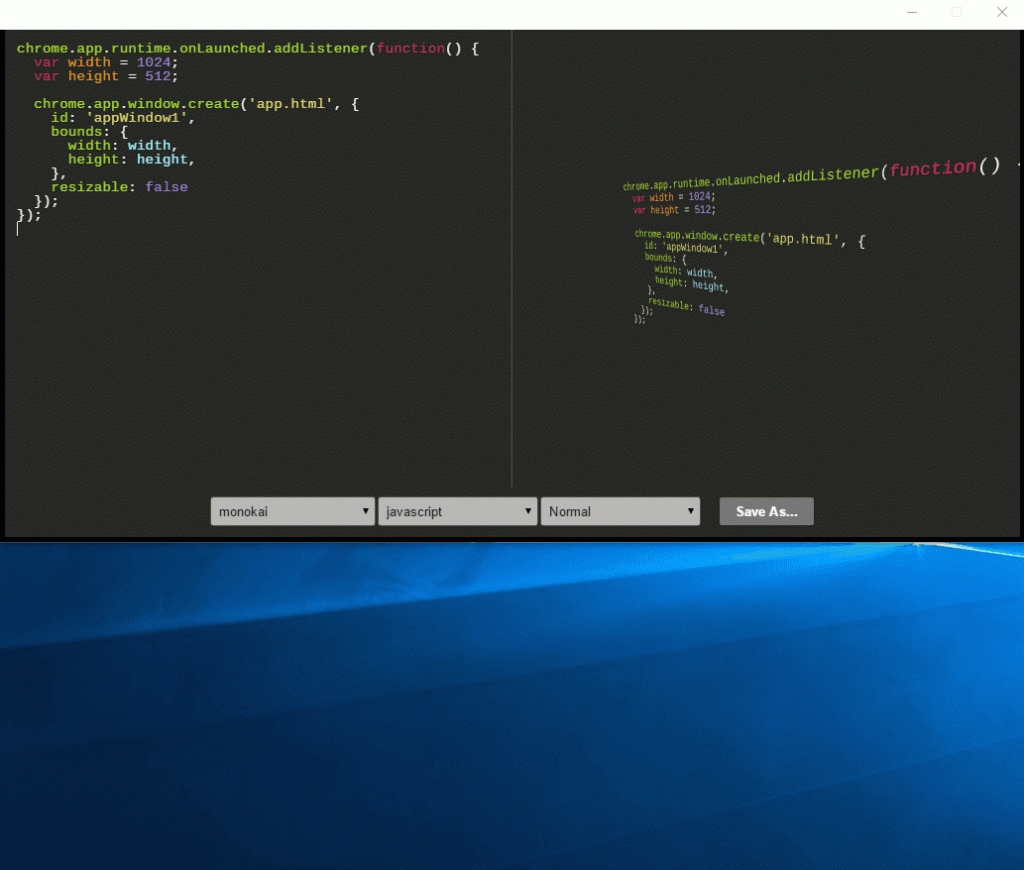
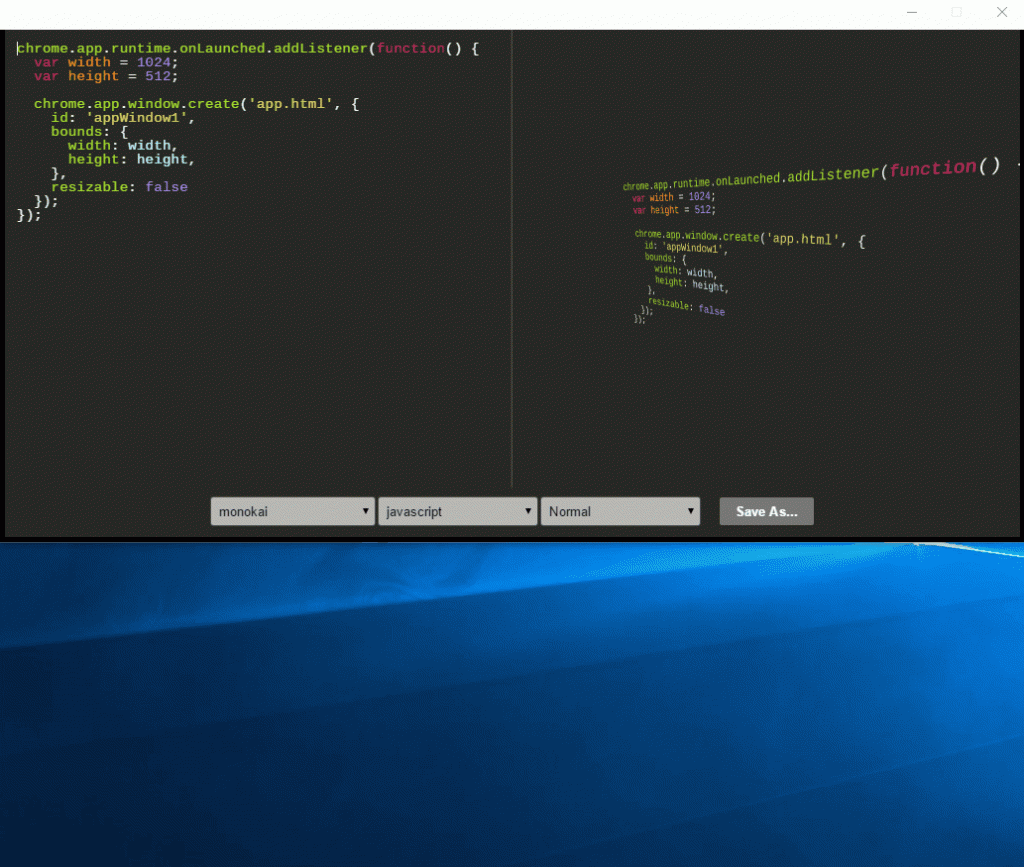
操作
画像を押下すると動画が表示されます。
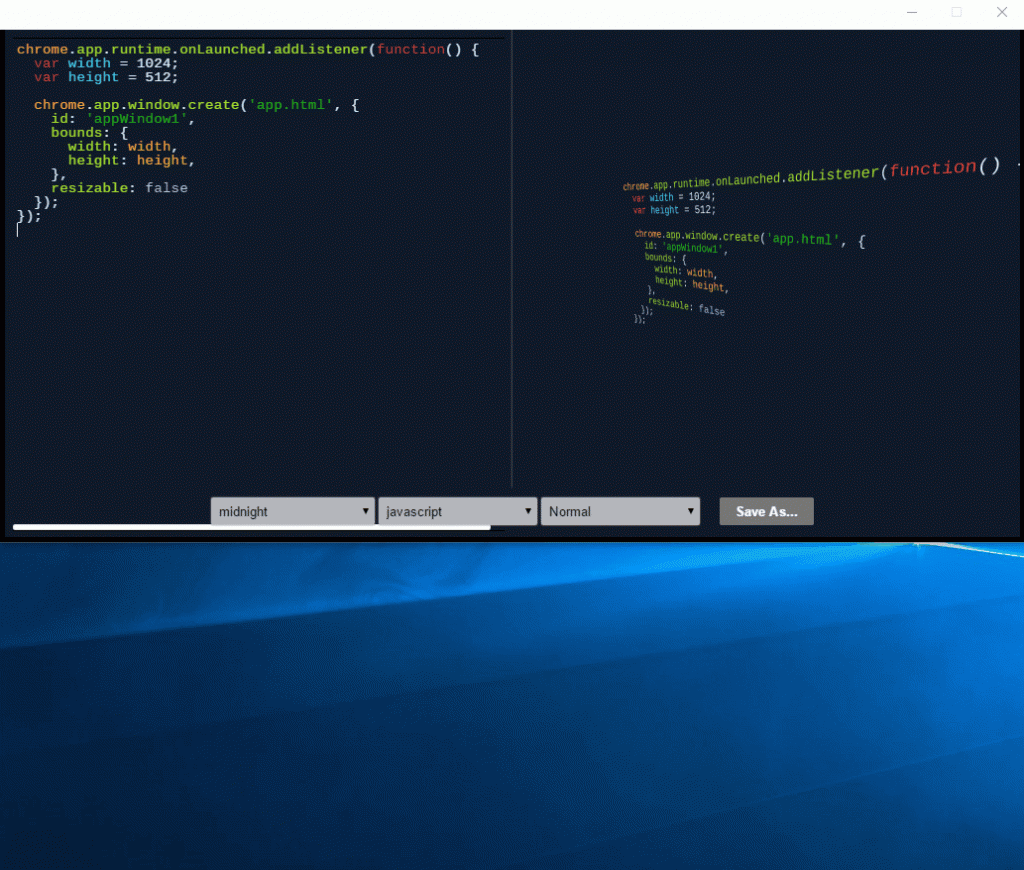
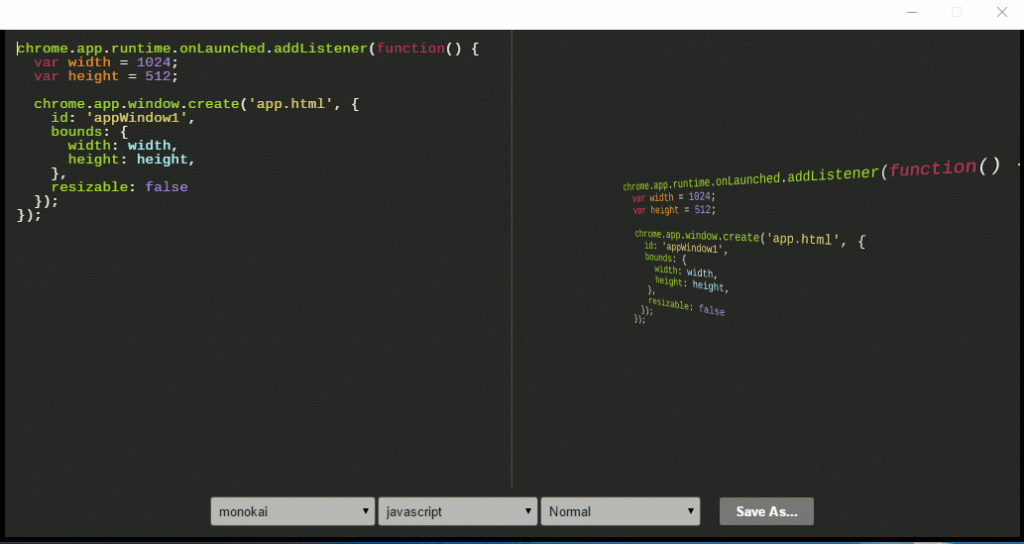
カラー

言語

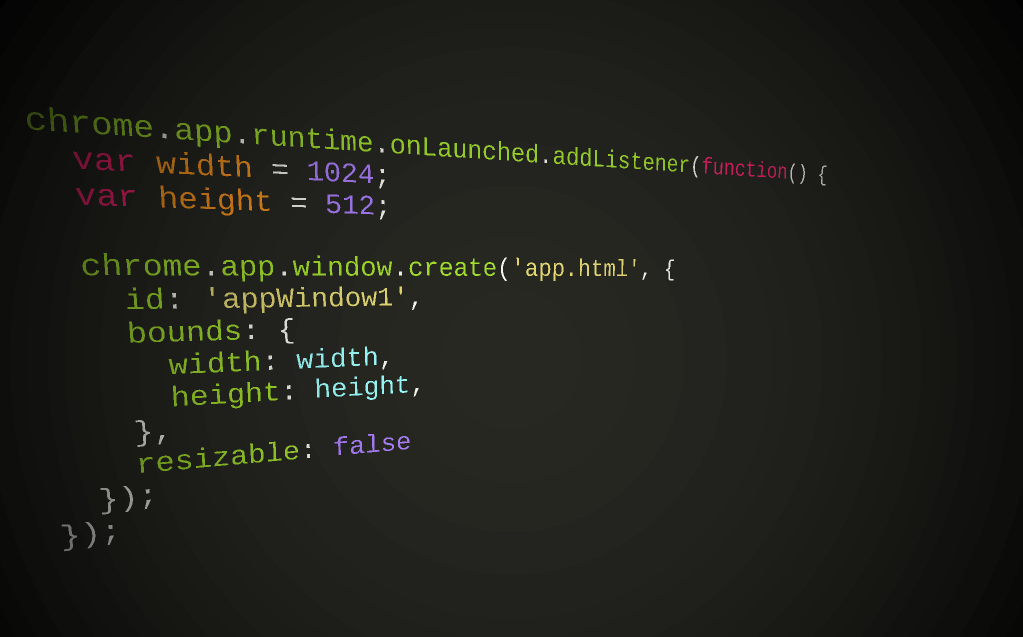
エフェクト

変形

マウスホイールで拡大縮小、マウスをドラッグしてカーソル移動させると変形させることができます。
最後に「Save AS」ボタンを押下することにより、pngファイルとしてソースコード画像が保存されます。
まとめ
- 「Marmoset」はソースコードのスクリーンショットを作成するソフト。
- ショートカット、または「アプリ」から起動。
- カラー、言語タイプ、エフェクトを選択できる。
- マウスで変形を行える。
- 画像の保存形式はpng。
「Marmoset」はソースコードのアイキャッチ画像が欲しい時などにちょうど良いと思うので、気になった方は導入を検討してはいかがでしょうか。




コメント