以前、Movable Typeをローカルで構築する方法をご紹介いたしました。

今回は上記の続きで、実際にMovable TypeにWebサイトのページを組み込む方法をご紹介いたします。
※本記事はWindows10 Pro(64bit)版、Movable Type6.2で行ったものを掲載しています。ご了承ください。
元ソース
まずはMovable Typeに組み込む前のソースをご紹介いたします。
html
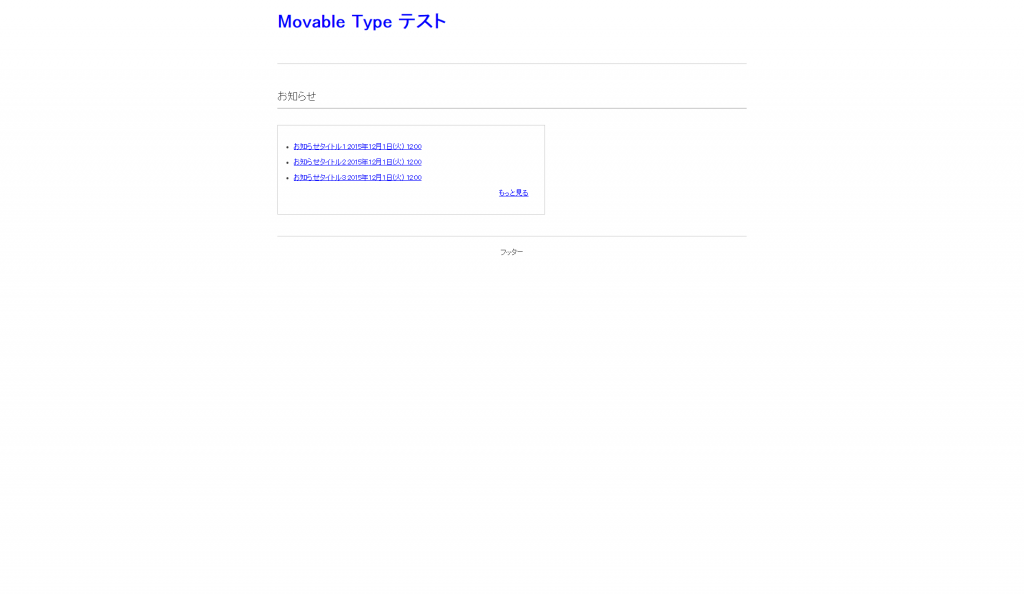
ヘッダーとフッター、あとは「お知らせ」があるトップページです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
Movable Type テスト
</title>
<meta name="description" content="#" />
<meta name="keywords" content="#" />
<link rel="stylesheet" type="text/css" media="all" href="resources/css/style.css" />
</head>
<body>
<!-- コンテナ -->
<div class="container">
<!-- ヘッダー -->
<header>
<h1 class="logo">
<a href="#">Movable Type テスト</a>
</h1>
</header>
<!-- /ヘッダー -->
<!-- セクション -->
<section>
<h2 class="ttl01">
お知らせ
</h2>
<div class="info_area">
<ul class="list">
<li>
<a href="info/detail.html">お知らせタイトル1 2015年12月1日(火) 12:00</a>
</li>
<li>
<a href="info/detail.html">お知らせタイトル2 2015年12月1日(火) 12:00</a>
</li>
<li>
<a href="info/detail.html">お知らせタイトル3 2015年12月1日(火) 12:00</a>
</li>
</ul>
<p class="more"><a href="info/">もっと見る</a></p>
</div>
</section>
<!-- /セクション -->
<!-- フッター -->
<footer>
<p>
フッター
</p>
</footer>
<!-- /フッター -->
</div>
<!--/コンテナ -->
</body>
</html>
CMSにhtmlを組み込む時は、しっかりと内容や構造を把握することが大切です。
また、組み込む前のソースはバックアップを必ず取るようにしたほうが無難です。
css
初期設定と役割が決められているスタイルとなります。
@charset"utf-8";
/* ---------------------------------------------------------------------------
エレメント初期化
--------------------------------------------------------------------------- */
html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,p,blockquote,
th,td,article,aside,dialog,figure,footer,header,hgroup,menu,nav,section,time,mark,audio,video {
margin: 0;
padding: 0;
}
img,body,html {
border: 0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style: normal;
font-weight: normal;
}
ol,ul {
list-style: none;
}
caption,th {
text-align: left;
}
article,aside,dialog,figure,footer,header,
hgroup,nav,section {
display: block;
}
q:before,q:after {
content: '';
}
/* ---------------------------------------------------------------------------
エレメントに対する個別のデザイン設定を行う。
--------------------------------------------------------------------------- */
html {
font-size: 62.5%;
}
body {
font-size: 13px;
font-size: 1.3em;
font-family: "MS Pゴシック",Osaka,"ヒラギノ角ゴ Pro W3";
color: #333;
}
h1,h2,h3,h4,h5,h6,p,li,dt,dd,th,td,address {
font-style: normal;
font-weight: normal;
}
h1,h2,h3,h4,h5,h6 {
line-height: 1.1;
}
p,li,dt,dd,th,td,pre {
line-height: 1.5;
}
table {
table-layout: fixed;
border-collapse: separate;
border-spacing: 0;
empty-cells: show;
font: 100%;
font-size: inherit;
word-wrap: break-word;
word-break: break-all;
}
a {
color: #00F;
text-decoration: underline;
}
a:hover {
text-decoration: none;
color: #7C86C7;
}
a:hover img {
opacity: 0.6;
filter: alpha(opacity=60);
-ms-filter: "alpha(opacity=60)";
}
/* ---------------------------------------------------------------------------
ヘッダー、フッター定義
--------------------------------------------------------------------------- */
/*======================================
ヘッダー
=======================================*/
header {
margin-bottom: 50px;
padding-bottom: 20px;
border-bottom: 1px solid #CCC;
}
header .logo {
margin-bottom: 40px;
font-size: 36px;
font-size: 3.6rem;
font-weight: bold;
}
header .logo a {
text-decoration: none;
}
/*======================================
フッター
=======================================*/
footer {
margin-top: 40px;
padding-top: 20px;
border-top: 1px solid #CCC;
}
footer p {
text-align: center;
}
/* --------------------------------------------------------------------------
レイアウトに関する設定を行います。
--------------------------------------------------------------------------- */
.container {
width: 880px;
margin: 20px auto;
}
.main_col {
float: left;
width: 540px;
}
.side_col {
float: right;
width: 300px;
}
.side_col dt {
margin-bottom: 20px;
padding: 10px;
text-align: center;;
background: #EFEFEF;
}
.side_col dl {
margin-bottom: 20px;
}
/* ---------------------------------------------------------------------------
特定の役割を持った要素へのスタイル定義を行います。
--------------------------------------------------------------------------- */
/* ------------------------------
見出し
------------------------------ */
.ttl01 {
margin-bottom: 30px;
padding-bottom: 10px;
border-bottom: 2px solid #CCC;
}
/* ------------------------------
お知らせ
------------------------------ */
.info_area {
width: 440px;
padding: 30px;
border: 1px solid #CCC;
}
ul.list li {
margin-bottom: 10px;
list-style-type: disc;
}
.more {
text-align: right;
}
/* ------------------------------
一覧
------------------------------ */
ul.info_list li {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #CCC;
}
ul.info_list li h2 {
margin-bottom: 20px;
}
ul.info_list a.img {
float: left;
display: block;
margin-right: 20px;
width: 200px;
}
ul.info_list .intro {
float: left;
width: 320px;
}
/* ------------------------------
詳細
------------------------------ */
.post_meta {
margin-bottom: 20px;
padding: 5px;
text-align: right;
background: #EFEFEF;
}
/* ------------------------------
パンくず 設定
------------------------------ */
ul.breadcrumb {
margin-bottom: 20px;
}
ul.breadcrumb li {
float: left;
margin: 0 3px 0 0;
}
ul.breadcrumb li a {
text-decoration: underline;
}
ul.breadcrumb li span {
padding: 0 0 0 4px;
color: #4652A1;
}
/* ------------------------------
ページャー 設定
------------------------------ */
ul.pager {
padding-top: 20px;
text-align: center;
}
ul.pager li {
margin-right: 10px;
display: inline-block;
vertical-align: top;
}
ul.pager li span,
ul.pager li a {
padding: 10px;
display: block;
background: #EFEFEF;
}
/* ------------------------------
フロート 設定
------------------------------ */
.float_l {
float: left;
}
.float_r {
float: right;
}
/* ------------------------------
クリアフィックス 設定
------------------------------ */
.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix {
overflow: hidden;
zoom: 1;
}
/* EoF */
今回組み込みを行うトップページ以外のスタイルもありますが、気にせず続けます。
html同様、組み込む前のソースはバックアップを取っておきます。
設定
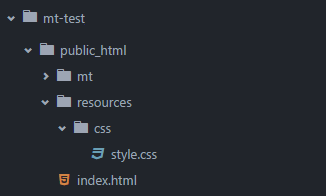
Movable Typeと、自前で作成したcssやトップページにあたる「index.html」などのディレクトリは、下記の画像のような関係になっているとします。
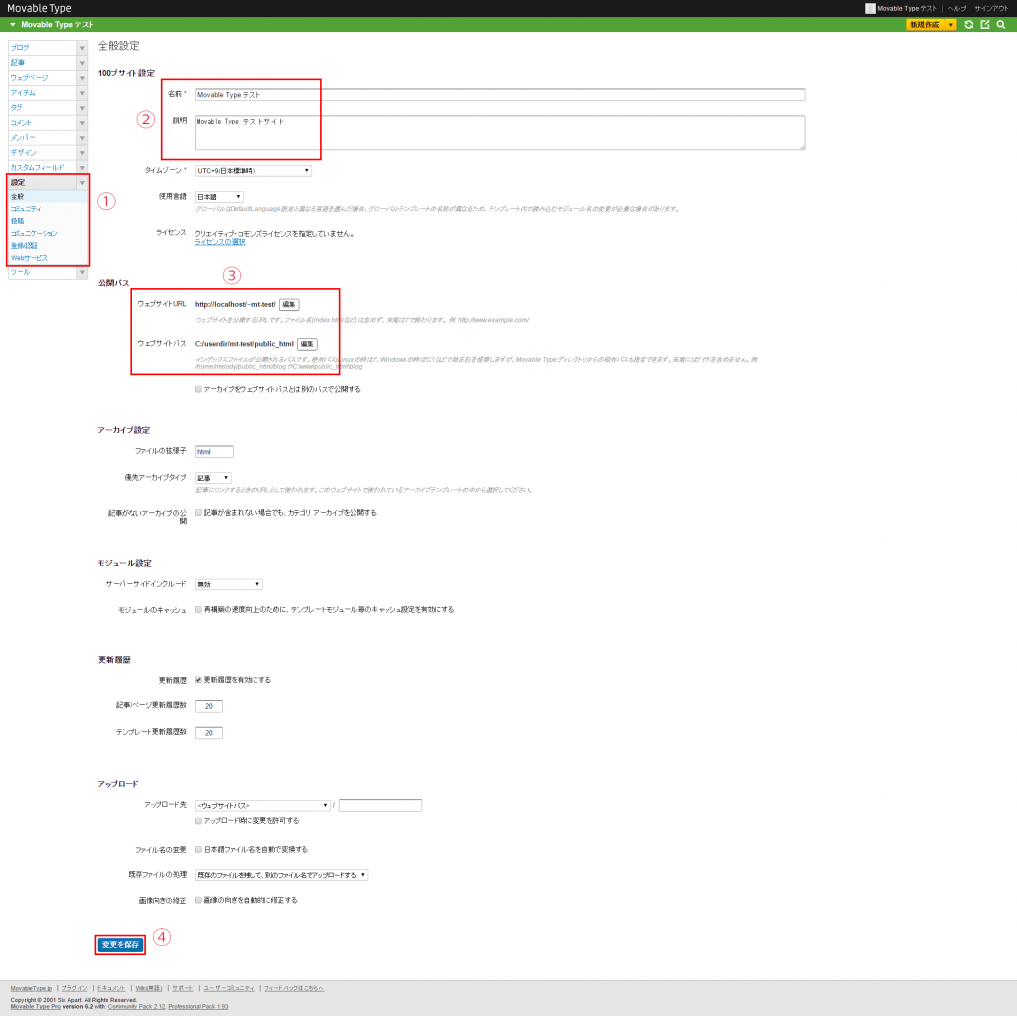
上記の画像を踏まえた上でサイトの設定を行います。
- 「設定」の「全般」に行く。
- サイトの名前と説明を記述。
- ウェブサイトURLとウェブサイトパスを記述。
- 「変更を保存」ボタンを押下。
以上でサイトの全般設定は終了です。
サイトの設定を行い、トップページ(http://localhost/~mt-test/)を表示すると、Movable Typeのデフォルトのテーマが適用されているので、下記の画像のようになっているはずです。
上記の画面を下記の画像のように自前で作成したページにします。
テンプレートを設定する
サイトの設定が終了したら、次にヘッダーやフッターなどをMovable Typeのテンプレートに振り分けていきます。
スタイルシート(css)
スタイルシートをMovable Typeと関連付けます。
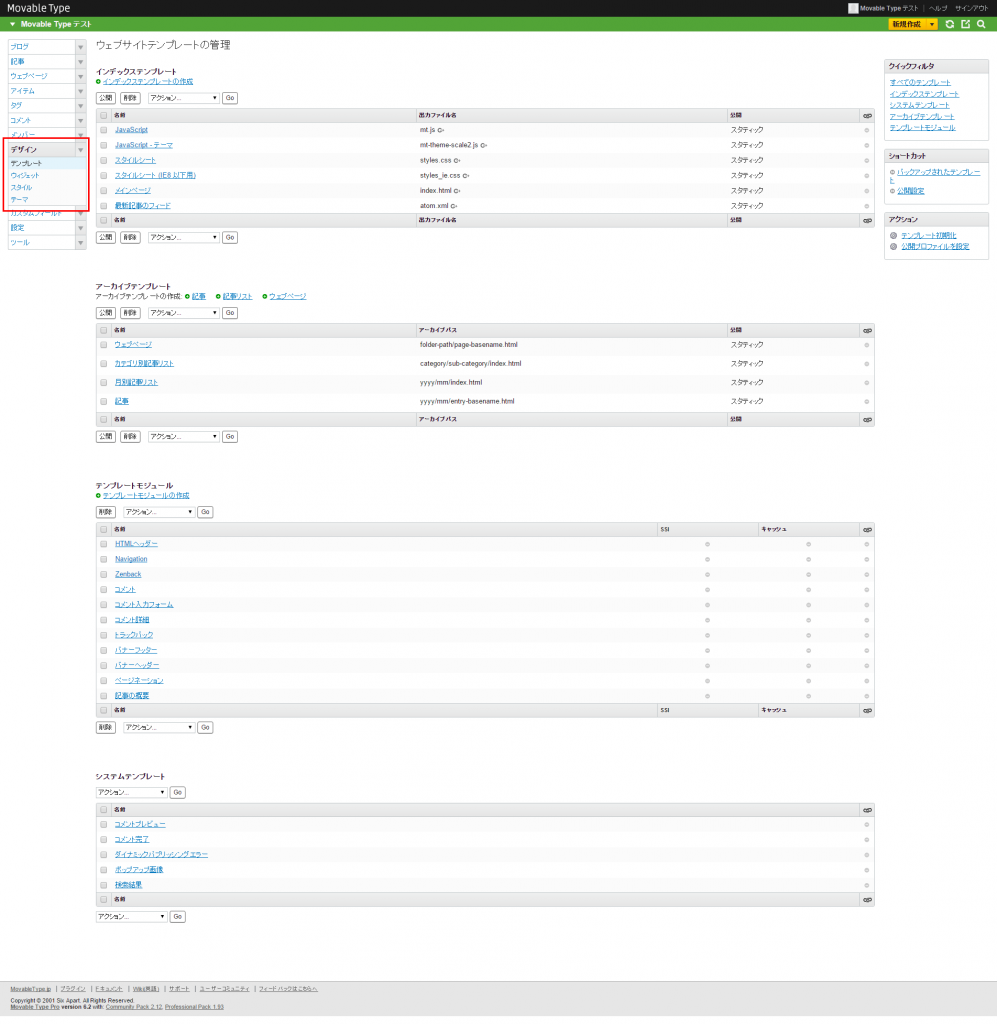
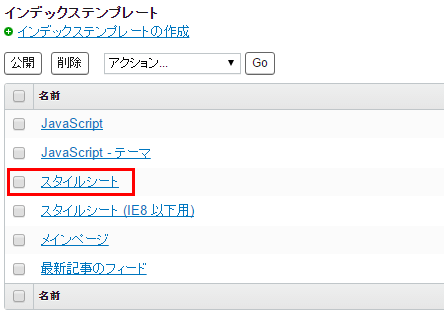
「デザイン」の「テンプレート」を押下し、テンプレートの一覧画面に行きます。
テンプレートの一覧画面に来ました。
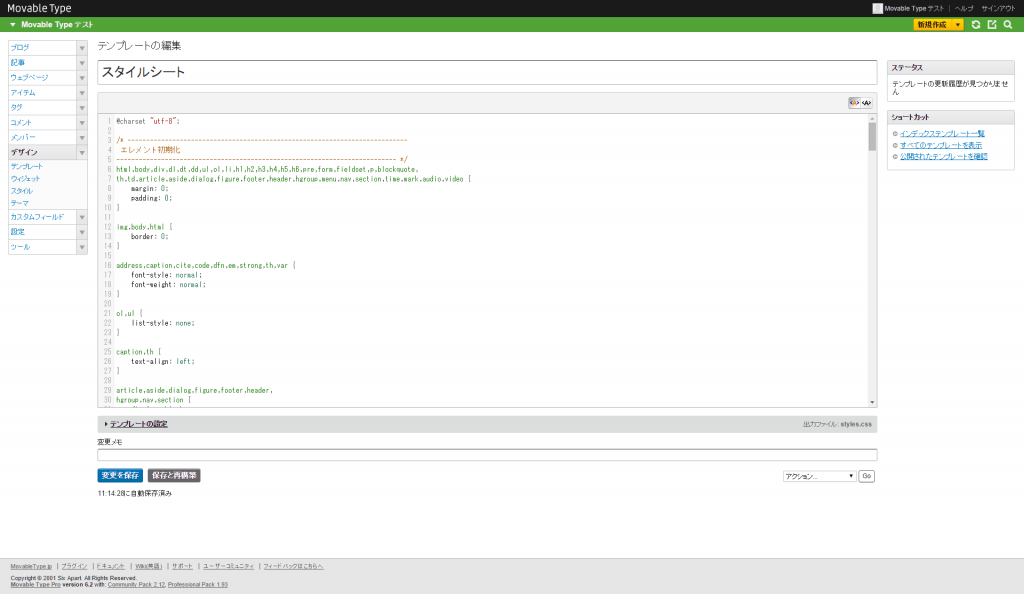
「インデックステンプレート」にある「スタイルシート」を押下します。
「スタイルシート」のテキストエリア内にcssのソースを貼り付けます。
次はcssの設定を行います。
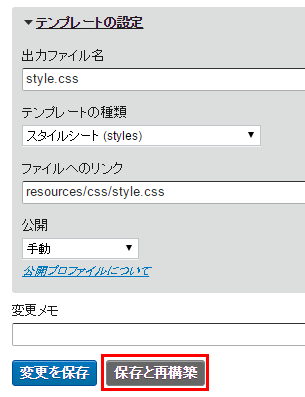
「テンプレートの設定」のテキストを押下すると、設定欄が表示されます。
- 出力ファイル名:cssのファイル名を記述します。
- テンプレートの種類:「スタイルシート(styles)」にします。
- ファイルへのリンク:cssまでのパスを記述します。
- 公開:「手動」にしておきます。
設定を行ったあと、「保存と再構築」のボタンを押下します。
ここでの「変更を保存」ボタンはcssの設定の変更を保存し、「保存と再構築」ボタンはcssの変更を行った後、Movable Typeへ再構築を行い、cssをサイトへ反映させます。
以上でcssの設定は終了です。問題がなければ「変更を保存しました。」、というテキストが「テンプレートの編集」の下に表示されるはずです。
HTMLヘッダー(head)
次はHTMLヘッダーのテンプレートにhead部分を振り分けます。
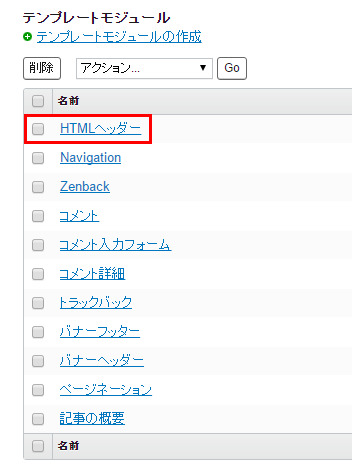
テンプレートの一覧からHTMLヘッダーを押下し、head部分のソースを貼り付けます。
「</head>」以外を貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
Movable Type テスト
</title>
<meta name="description" content="#" />
<meta name="keywords" content="#" />
<link rel="stylesheet" type="text/css" media="all" href="resources/css/style.css" />
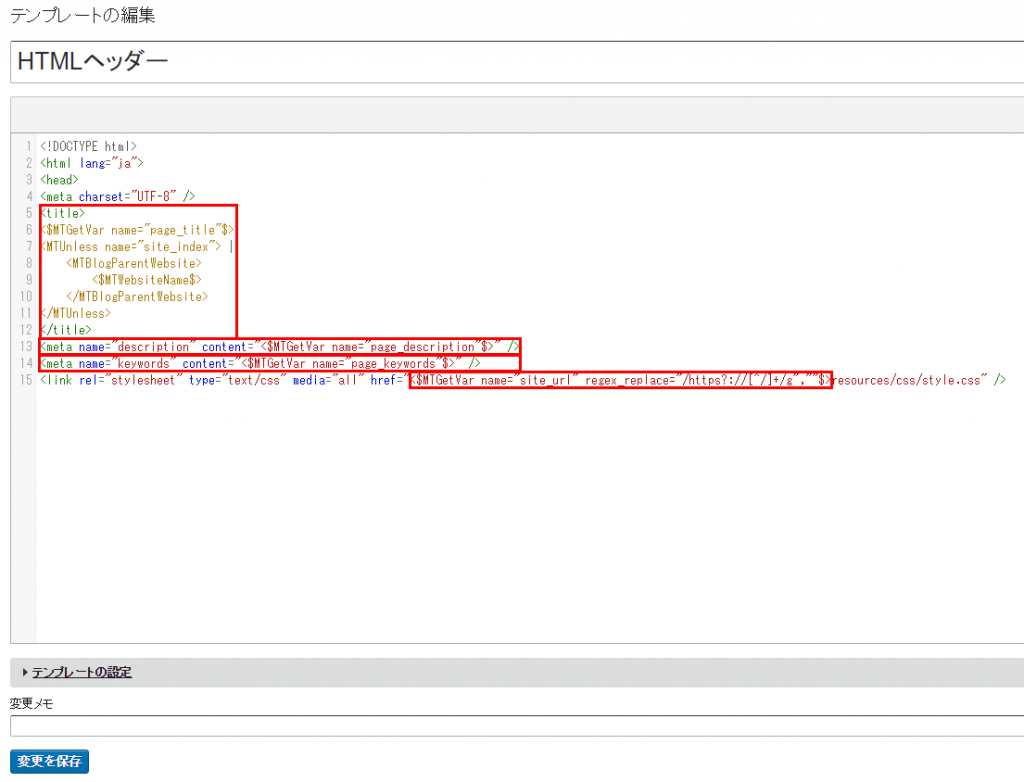
貼り付けた後、下記の画像のように一部のソースにMovable Typeのタグを挿入します。
ソースは下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
<$MTGetVar name="page_title"$>
<MTUnless name="site_index"> |
<MTBlogParentWebsite>
<$MTWebsiteName$>
</MTBlogParentWebsite>
</MTUnless>
</title>
<meta name="description" content="<$MTGetVar name="page_description"$>" />
<meta name="keywords" content="<$MTGetVar name="page_keywords"$>" />
<link rel="stylesheet" type="text/css" media="all" href="<$MTGetVar name="site_url" regex_replace="/https?://[^/]+/g",""$>resources/css/style.css" />
HTMLヘッダー(head)解説1
ここでMovable Typeのタグの解説をしていきます。
title部分の下記のソースですが、「<$MTGetVar name=”page_title”$>」はページタイトルを表示します。
<$MTGetVar name="page_title"$>
<MTUnless name="site_index"> |
<MTBlogParentWebsite>
<$MTWebsiteName$>
</MTBlogParentWebsite>
</MTUnless>
「<MTUnless name=”site_index」の「MTUnless」はある条件を満たさない場合に、実行されます。
ここでは「name=”site_index”>」以外の時に実行されます。
後述しますが、「name=”site_index”」はサイトのインデックス、すなわちトップページを意味していますので、トップページ以外で「<MTBlogParentWebsite>」や「<$MTWebsiteName$>」が表示されます。
「<MTBlogParentWebsite>」はブログのコンテキストから、ブログの所属している親ウェブサイトを取得するブロックタグです。
「<$MTWebsiteName$>」はウェブサイトの名称になります。ここでは、「Movable Type テスト」がそれに当たります。
ですので、トップページ以外、例えば第2階層のトップの場合、titleは「ページタイトル | Movable Type テスト」となります。
HTMLヘッダー(head)解説2
下記のディスリプションとキーワードにある「<$MTGetVar name=”page_description”$>」と「<$MTGetVar name=”page_keywords”$>」は各ページのディスリプションとキーワードを表示するタグです。後述する「メインページ」との連携で動作が実行されます。
<meta name="description" content="<$MTGetVar name="page_description"$>" /> <meta name="keywords" content="<$MTGetVar name="page_keywords"$>" /> <link rel="stylesheet" type="text/css" media="all" href="<$MTGetVar name="site_url" regex_replace="/https?://[^/]+/g",""$>resources/css/style.css" />
「<$MTGetVar name=”site_url” regex_replace=”/https?://[^/]+/g”,””$>」の「<$MTGetVar name=”site_url”」でサイトのURLを取ることができます。これにより、サイトで階層が変化してもcssを読ませることができます。
「regex_replace=”/https?://[^/]+/g”,””$」は「regex_replace」によって文字列を置換し、ここでは出力されるURLを絶対パスからルートパスに変更しています。
HTMLヘッダー(head)の解説は以上となります。
バナーヘッダー(ヘッダー)
次はヘッダーをテンプレートに振り分けます。
テンプレート一覧から「テンプレートモジュール」にある「バナーヘッダー」を押下します。
「バナーヘッダー」のテキストエリア内にヘッダーのソース部分を貼り付けます。
「<div class=”container”>」を含んだ「</header>」の終わりまで貼り付けます。
<!-- コンテナ -->
<div class="container">
<!-- ヘッダー -->
<header>
<h1 class="logo">
<a href="#">Movable Type テスト</a>
</h1>
</header>
<!-- /ヘッダー -->
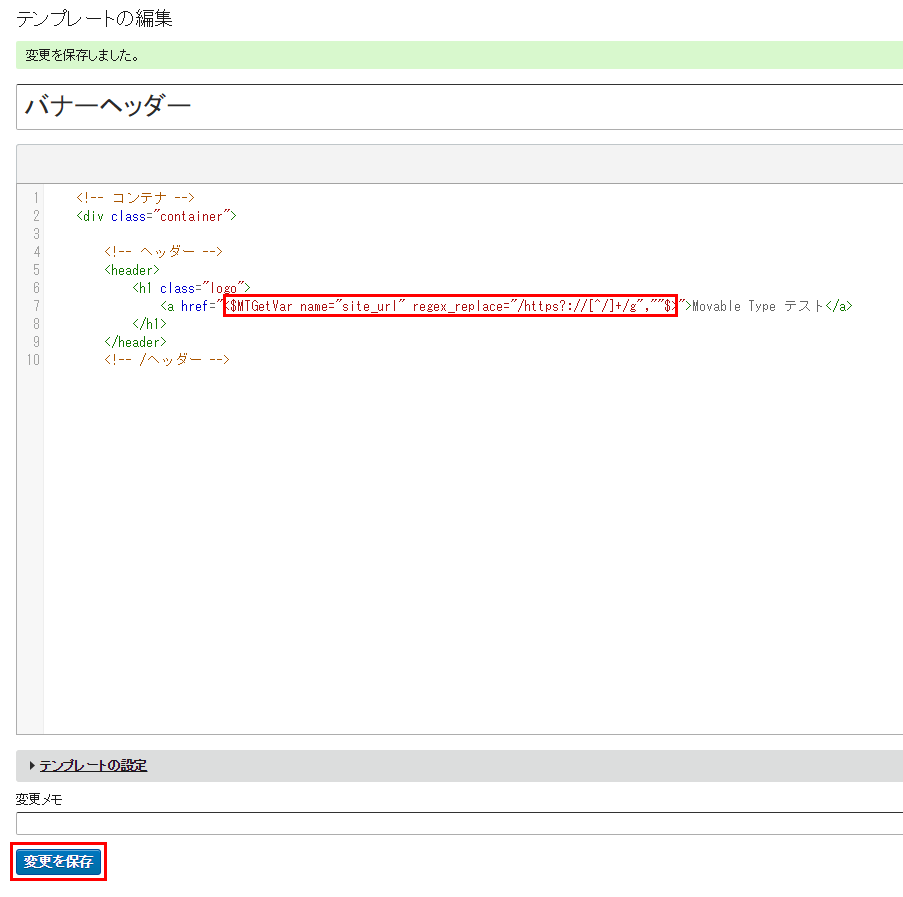
貼り付けた後、下記の画像のように一部のソースにMovable Typeのタグを挿入します。
ソースは下記のようになります。
<!-- コンテナ -->
<div class="container">
<!-- ヘッダー -->
<header>
<h1 class="logo">
<a href="<$MTGetVar name="site_url" regex_replace="/https?://[^/]+/g",""$>">Movable Type テスト</a>
</h1>
</header>
<!-- /ヘッダー -->
貼り付けた後、「変更を保存」ボタンを押下します。
バナーヘッダー(ヘッダー)解説
h1内のa要素にある「<$MTGetVar name=”site_url” regex_replace=”/https?://[^/]+/g”,””$>”>」の役割は「HTMLヘッダー(head)」に記述してあるものと同じです、サイトの階層が変わってもトップページまでのパスを取ってくれます。
バナーヘッダー(ヘッダー)の解説は以上です。
バナーフッター(フッター)
次はフッターをテンプレートに振り分けます。
テンプレート一覧から「テンプレートモジュール」にある「バナーフッター」を押下します。
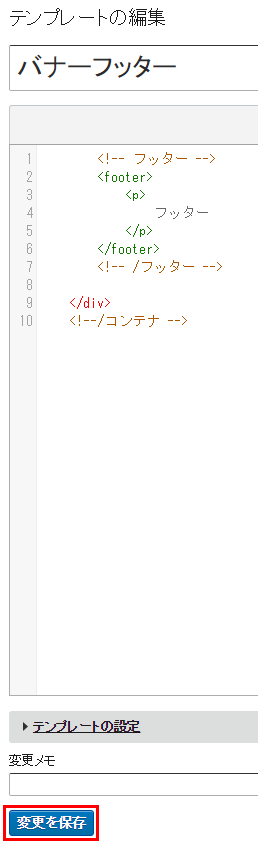
「バナーフッター(フッター)」のテキストエリア内にフッターのソース部分を貼り付けます。
「<footer>」の始まりから「</div>(コンテナ)」の終わりまで貼り付けます。
貼り付けるソースは下記のようになります。
<!-- フッター -->
<footer>
<p>
フッター
</p>
</footer>
<!-- /フッター -->
</div>
<!--/コンテナ -->
ソースを貼り付けたあと、「変更を保存」ボタンを押下します。
フッターにはMovable Typeのタグは挿入されていないので解説は以上になります。
メインページ(メイン部分)
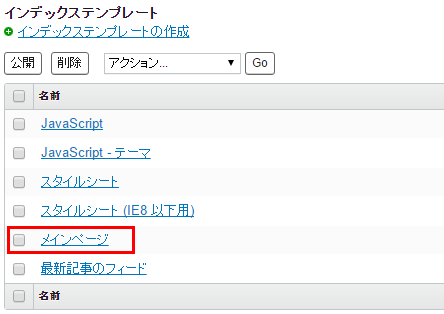
テンプレート一覧から「インデックステンプレート」にある「メインページ」を押下します。
「メインページ」のテキストエリア内にHTMLヘッダー(head)、バナーヘッダー(ヘッダー)、バナーフッター(フッター)以外のソースを貼り付けます。
</head>
<body>
<!-- セクション -->
<section>
<h2 class="ttl01">
お知らせ
</h2>
<div class="info_area">
<ul class="list">
<li>
<a href="info/detail.html">お知らせタイトル1 2015年12月1日(火) 12:00</a>
</li>
<li>
<a href="info/detail.html">お知らせタイトル2 2015年12月1日(火) 12:00</a>
</li>
<li>
<a href="info/detail.html">お知らせタイトル3 2015年12月1日(火) 12:00</a>
</li>
</ul>
<p class="more"><a href="info/">もっと見る</a></p>
</div>
</section>
<!-- /セクション -->
</body>
</html>
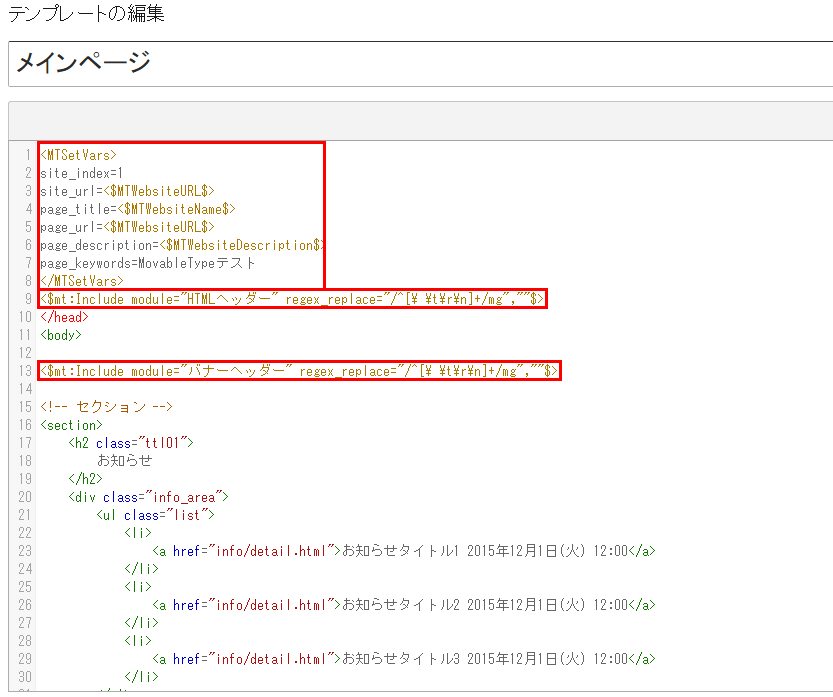
貼り付けた後、下記の画像のようにMovable Typeのタグを挿入します。
Mobable Type メインページの上部分です。
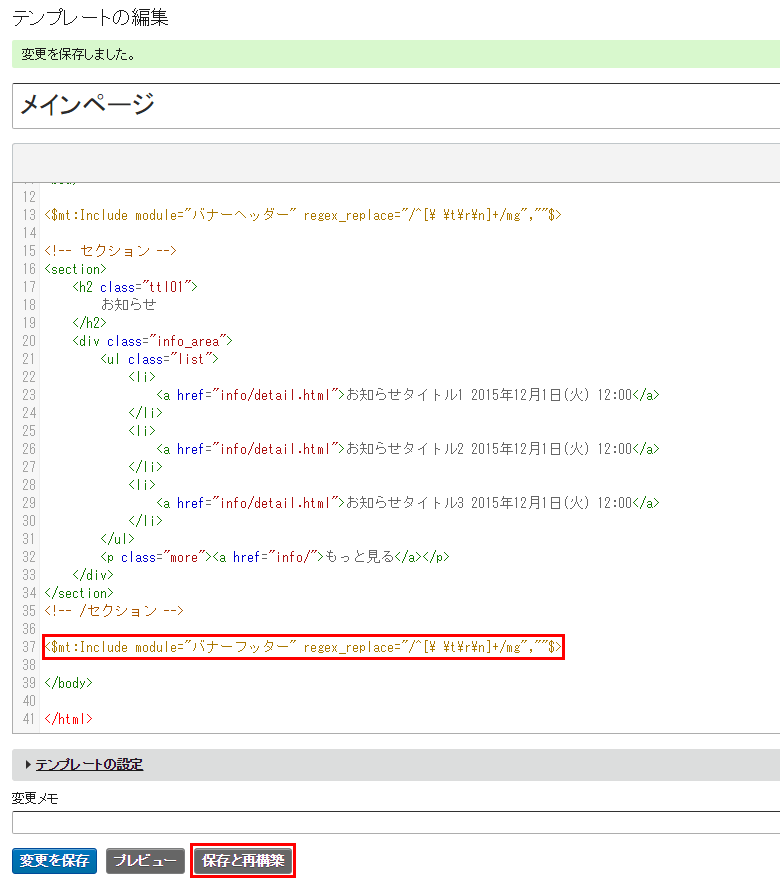
Movable Type メインページの下部分です。
Movable Typeのタグを挿入した後、「保存と再構築」ボタンを押下します。
ソースは下記のようになります。
<MTSetVars>
site_index=1
site_url=<$MTWebsiteURL$>
page_title=<$MTWebsiteName$>
page_url=<$MTWebsiteURL$>
page_description=<$MTWebsiteDescription$>
page_keywords=MovableTypeテスト
</MTSetVars>
<$mt:Include module="HTMLヘッダー" regex_replace="/^[\ \t\r\n]+/mg",""$>
</head>
<body>
<$mt:Include module="バナーヘッダー" regex_replace="/^[\ \t\r\n]+/mg",""$>
<!-- セクション -->
<section>
<h2 class="ttl01">
お知らせ
</h2>
<div class="info_area">
<ul class="list">
<li>
<a href="info/detail.html">お知らせタイトル1 2015年12月1日(火) 12:00</a>
</li>
<li>
<a href="info/detail.html">お知らせタイトル2 2015年12月1日(火) 12:00</a>
</li>
<li>
<a href="info/detail.html">お知らせタイトル3 2015年12月1日(火) 12:00</a>
</li>
</ul>
<p class="more"><a href="info/">もっと見る</a></p>
</div>
</section>
<!-- /セクション -->
<$mt:Include module="バナーフッター" regex_replace="/^[\ \t\r\n]+/mg",""$>
</body>
</html>
メインページ(メイン部分)解説1
HTMLヘッダー(head)やバナーヘッダー(ヘッダー)で記述していた「site_index」、「<$MTWebsiteURL$>」などがここでセットされてます。
「<MTSetVars>」は変数の名前とその値をまとめて設定できるブロックタグで、この「<MTSetVars>」内で、今までのテンプレート内で記述してきた変数をまとめてセットしています。
<MTSetVars> site_index=1 site_url=<$MTWebsiteURL$> page_title=<$MTWebsiteName$> page_url=<$MTWebsiteURL$> page_description=<$MTWebsiteDescription$> page_keywords=MovableTypeテスト </MTSetVars>
- 「site_index=1」とすることで「メインページ」をトップページとしています。
- 「site_url=<$MTWebsiteURL$>」で「site_url」という変数名を決め、値を入力しています。
- 「page_title=<$MTWebsiteName$>」で「page_title」という変数名を決め、値を入力しています。
- 「page_url=<$MTWebsiteURL$>」で「page_url」という変数名を決め、値を入力しています。
- 「page_description=<$MTWebsiteDescription$>」で「page_description」という変数名を決め、値を入力しています。
- 「page_keywords=MovableTypeテスト」で「page_keywords」という変数名にトップページのキーワード、「MovableTypeテスト」を直接ここで入力しています。
メインページ(メイン部分)解説2
「$mt:Include module=”HTMLヘッダー”」で「HTMLヘッダー」をインクルードしています。
<$mt:Include module="HTMLヘッダー" regex_replace="/^[\ \t\r\n]+/mg",""$>
「module=”HTMLヘッダー”」の「HTMLヘッダー」はテンプレート名を記述しています。
「regex_replace=”/^[\ \t\r\n]+/mg”,”」は、「HTMLヘッダー」をインクルードする際に生じる、空白と改行を削除しています。
メインページ(メイン部分)解説3
「$mt:Include module=”バナーヘッダー”」で「バナーヘッダー」をインクルードしています。
<$mt:Include module="バナーヘッダー" regex_replace="/^[\ \t\r\n]+/mg",""$>
「module=”バナーヘッダー”」の「バナーヘッダー」はテンプレート名を記述しています。
「regex_replace=”/^[\ \t\r\n]+/mg”,”」は、「HTMLヘッダー」をインクルードする際に生じる、空白と改行を削除しています。
メインページ(メイン部分)解説3
「$mt:Include module=”バナーフッター”」で「バナーフッター」をインクルードしています。
<$mt:Include module="バナーフッター" regex_replace="/^[\ \t\r\n]+/mg",""$>
「module=”バナーフッター”」の「バナーフッター」はテンプレート名を記述しています。
「regex_replace=”/^[\ \t\r\n]+/mg”,”」は、「バナーフッター」をインクルードする際に生じる、空白と改行を削除しています。
メインページ(メイン部分)の解説は以上になります。
今までの工程がうまくいっていれば、トップページ(http://localhost/~mt-test/)を表示したときに、最初にご紹介した下記のようなページになってるはずです。
出力したソース
今回の過程で作成したトップページのソースをブラウザで出力すると、下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
Movable Type テスト
</title>
<meta name="description" content="Movable Type テストサイト" />
<meta name="keywords" content="MovableTypeテスト" />
<link rel="stylesheet" type="text/css" media="all" href="/~mt-test/resources/css/style.css" />
</head>
<body>
<!-- コンテナ -->
<div class="container">
<!-- ヘッダー -->
<header>
<h1 class="logo">
<a href="/~mt-test/">Movable Type テスト</a>
</h1>
</header>
<!-- /ヘッダー -->
<!-- セクション -->
<section>
<h2 class="ttl01">
お知らせ
</h2>
<div class="info_area">
<ul class="list">
<li>
<a href="info/detail.html">お知らせタイトル1 2015年12月1日(火) 12:00</a>
</li>
<li>
<a href="info/detail.html">お知らせタイトル2 2015年12月1日(火) 12:00</a>
</li>
<li>
<a href="info/detail.html">お知らせタイトル3 2015年12月1日(火) 12:00</a>
</li>
</ul>
<p class="more"><a href="info/">もっと見る</a></p>
</div>
</section>
<!-- /セクション -->
<!-- フッター -->
<footer>
<p>
フッター
</p>
</footer>
<!-- /フッター -->
</div>
<!--/コンテナ -->
</body>
</html>
MTタグでインクルードされたヘッダーやフッターなどは、空白や改行がなくなっていることが分かります。
まとめ
- 元ソースを用意する。
- 「設定」から「全般」に行きサイト設定を行う。
- スタイルシート(css)、HTMLヘッダー(head)、バナーヘッダー(ヘッダー)、バナーフッター(フッター)のテンプレートを設定する。
、お使いのパソコンやMovable Typeのバージョンによっては上記の方法ではできないかもしれません。
自前で作成したページを、Movable Typeに組み込む際の一つの例になればと思います。
「もっとスマートにできるよ!」といった意見があればコメントなどいただければと思います。
時間があれば記事の一覧や詳細、アーカイブページ、第2階層でのウェブページなども掲載していければと思っています。
※本記事はWindows10 Pro(64bit)版、Movable Type6.2で行ったものを掲載しています。ご了承ください。





















コメント