以前、レンタルサーバーであるエックスサーバーをご紹介いたしました。

そのエックスサーバーが無料の独自SSLサービスを始めたようなので、早速SSL化を行ってみました。
エックスサーバーの無料の独自SSL
エックスサーバーで始まった無料の独自SSLは「無料独自SSL」と称したサービスで、ドメイン認証型のSSLです。
エックスサーバーで運営中のドメインに対して、無料、無制限(※)で独自SSLを利用することが可能となっています。
※ドメイン名に日本語などを用いた国際化ドメイン名(IDN)のサイトは、近日対応予定。
「無料独自SSL」の仕様
「無料独自SSL」の仕様は下記のようになっています。
| 対応サーバープラン | 全サーバープラン対応(X10、X20、X30) |
|---|---|
| ブランド名 | Let’s Encrypt |
| 審査・認証方法 | 自動認証(DNS認証、Web認証) |
| 企業実在証明 | – |
| 発行速度 | 即日(最大1時間) |
| 有効期間 | 90日 ※自動更新 |
| サイトシール | なし |
| 「www.」あり/なし | 「www.」あり/なし、どちらのURLでもSSL接続が可能。 |
| 対応ブラウザ(OS) |
|
※2016年7月1日時点
エックスサーバーの管理画面で独自SSLを追加をする
「SSL設定」の画面に行く
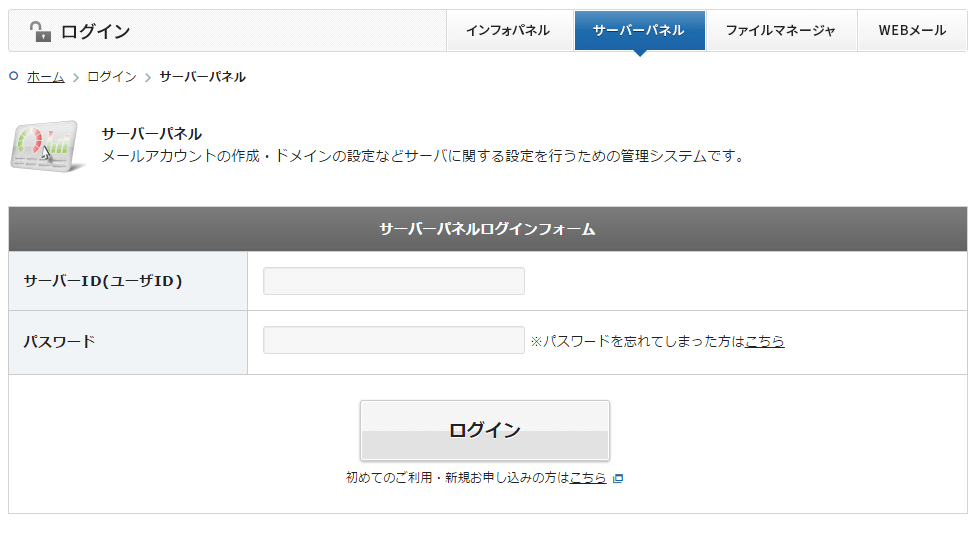
グローバルナビから、「サーバーパネル」を押下します。
「サーバーパネル」からログインし、管理画面に入ります。
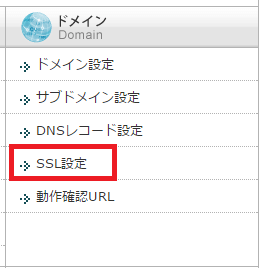
「ドメイン」カテゴリにある、「SSL設定」から「SSL設定」の画面に行きます。
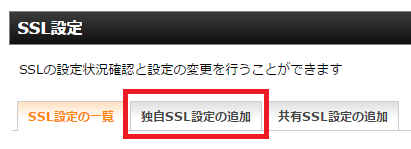
「SSL設定」の画面に行ったあと、「独自SSL設定の追加」タブを押下します。
「SSL設定」を行う
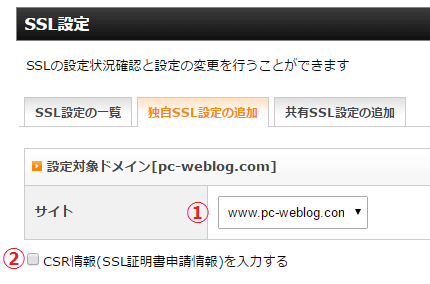
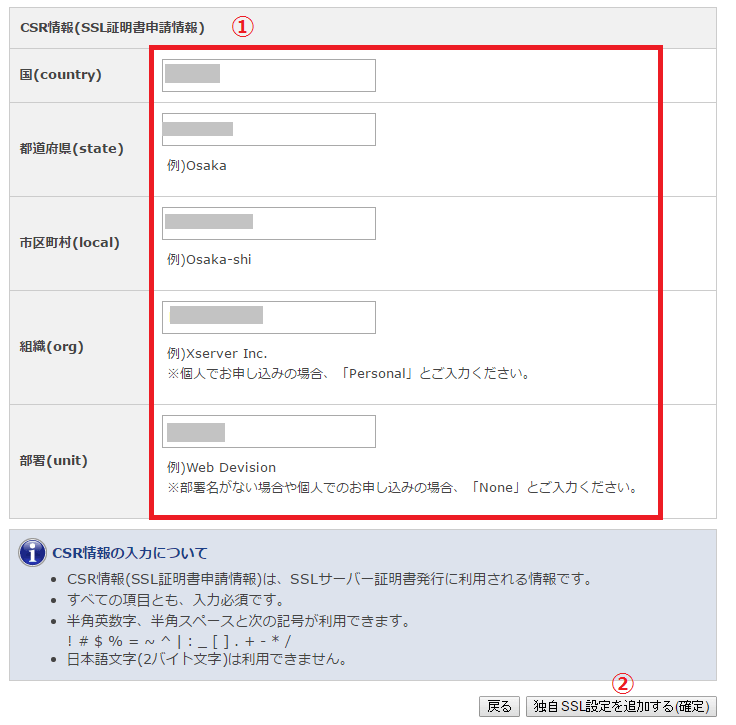
「SSL設定」画面で独自SSL設定の追加を行います。
- 設定対象のドメインを選択。
- 「CSR情報(SSL証明書申請情報)を入力する」にチェック。
- CSR情報を確認、または入力。
- 「独自SSL設定を追加する(確定)」ボタンを押下。
「独自SSL設定を追加する(確定)」ボタンを押下すると、下記のようなSSL新規取得中のメッセージが出るので、取得が完了するまで少し待ちます。
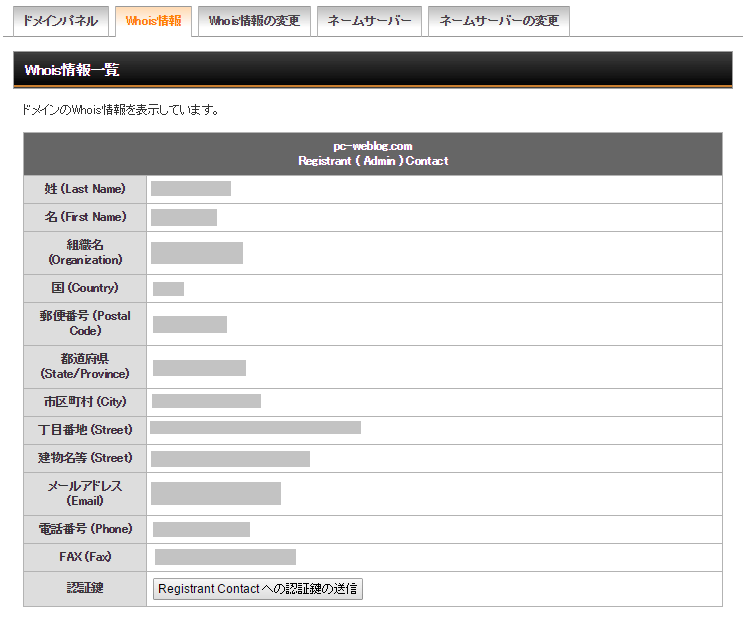
CSR情報はエックスサーバーでドメインを取得していれば、入力済みになっているはずです。入力されていない場合、インフォパネルに行き、ドメインのWhois情報を確認して入力します。
「インフォパネル」からWhois情報を確認
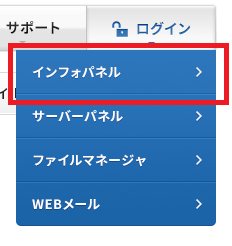
グローバルナビから、「インフォパネル」を押下します。
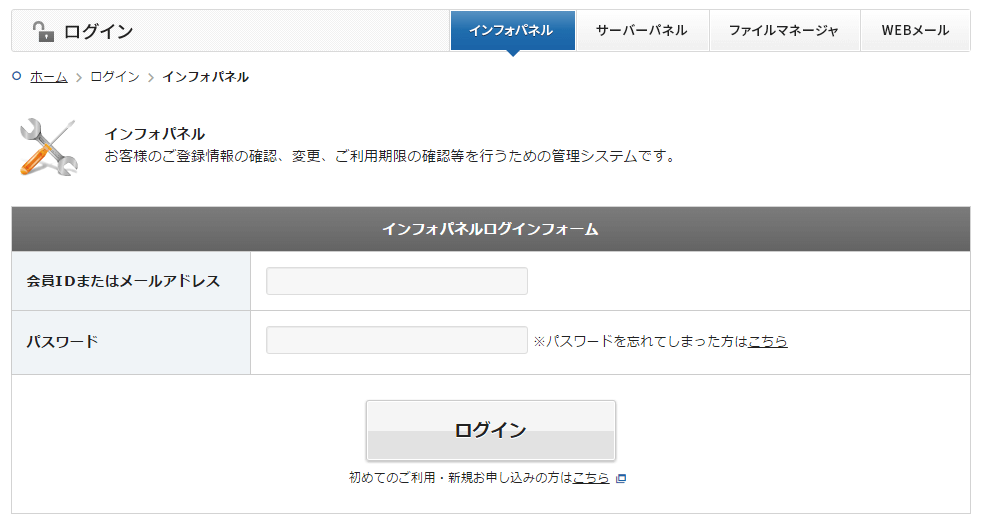
「インフォパネル」からログインし、管理画面に入ります。
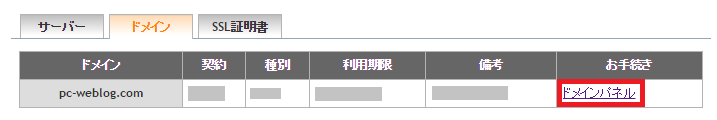
「ドメインパネル」を押下します。
「Whois情報」タブを押下すると確認することができます。

独自SSLの取得を確認
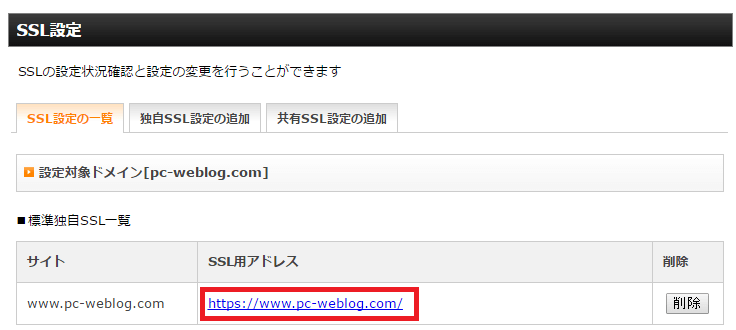
「SSL設定の一覧」に行き、一覧に対象ドメインの記載があれば、独自SSLの新規取得は成功です。
「https」から始まるURLが有効になるまでは、少し時間がかかります。
「WordPress HTTPS」プラグインでSSL化する
「https」から始まるURLが有効になるまでの間に、「WordPress HTTPS」プラグインをインストールして、管理画面とお問い合わせをSSLで接続できるように設定を行います。
インストール
新規プラグインのテキストフィールドに「WordPress HTTPS」と入力して、「WordPress HTTPS」プラグインをインストールします。

「WordPress HTTPS」プラグインが一覧に表示されるのでインストールします。

管理画面をSSL化する
メニューから「HTTPS」を押下し、プラグインの画面にいきます。
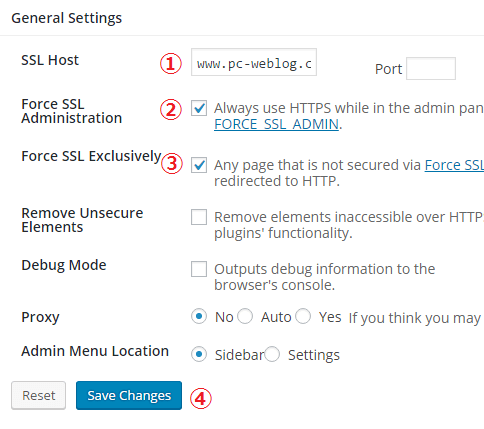
下記のように設定を行います。
- 「SSL Host」に「https://」を除き入力。サイトのURLが「http://example.com」であれば、「example.com」と入力。
- 「Force SSL Administration」にチェックを入れる。
- 「Force SSL Exclusively」にチェックを入れる。
- 「Save Changes」ボタンを押下。
「Force SSL Administration」はチェックを入れることで、管理画面のログインページと管理画面内の接続を、強制的にSSLで行うようになります。
チェックを入れる場合、「SSL Host」に設定したドメインが間違っていないか、必ず確認を行うようにします。
「Force SSL Exclusively」はチェックを入れることで、後述しますが「Secure post」にチェックが入っていないページに関して、HTTPにリダイレクトされるようになります。
「Force SSL Administration」のチェックを入れたので、次回から管理画面のログインページは、「https」から始まるURLになります。ログインページはブックマークしておくとよいでしょう。
以上でWordPressの管理画面がSSL化されます。
お問い合わせページをSSL化する
管理画面内のお問い合わせのページに行き、「HTTPS」の項目にある「Secure post」にチェックを入れます。
「Secure post」にチェックを入れると、チェックを入れたページだけがSSL接続になり、それ以外のページがHTTPにリダイレクトされるようになります。

余談ですが、私はお問い合わせページは「Contact Form 7」プラグインで固定ページに表示してます。「Contact Form 7」は設定を行っておけば、エディタにショートコードを記述するだけで、フォームが表示されるのでおすすめです。
お問い合わせページのSSL接続を確認する
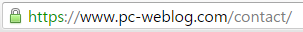
「Secure post」にチェックを入れた画面と対応するフロント側のページに行き、SSL接続を確認します。chromeブラウザの場合、下記のように錠アイコンが施錠された表示と、「https」の部分が緑色で表示されていれば成功です。

SSL接続に切り替えることにより不具合が出る場合があるので、テスト送信を行い、問題なく送受信ができることを確認しましょう。
SSLページ内で「http」と「https」が混在したコンテンツを洗い出す
SSLにしたページ内に、「http」と「https」が混在したコンテンツがある場合があります。
その場合、警告が表示され、安全でないページとなってしまうので、「http」と「https」が混在したコンテンツを洗い出します。以下はchromeブラウザでの洗い出し方法です。
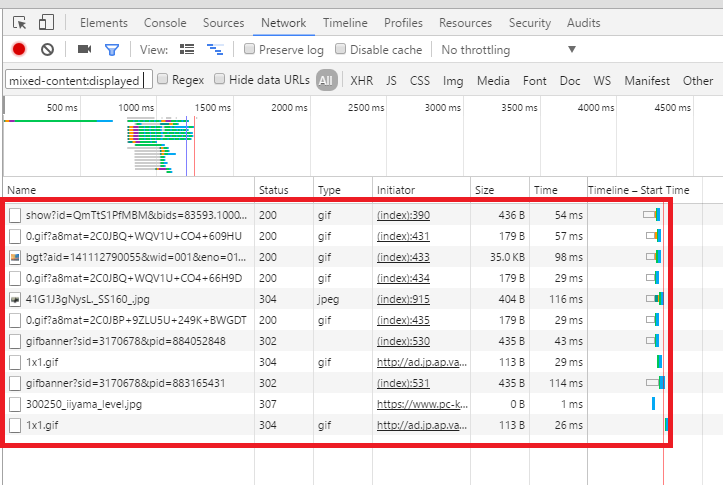
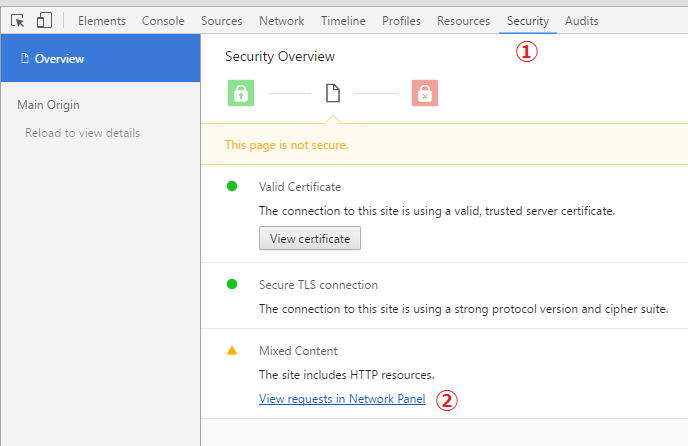
F12キーを押下して、デベロッパー・ツールを開き、「Security」から混在コンテンツを一覧で表示させます。
- 「Security」を押下。
- 「View recuests in Network Panel」を押下。
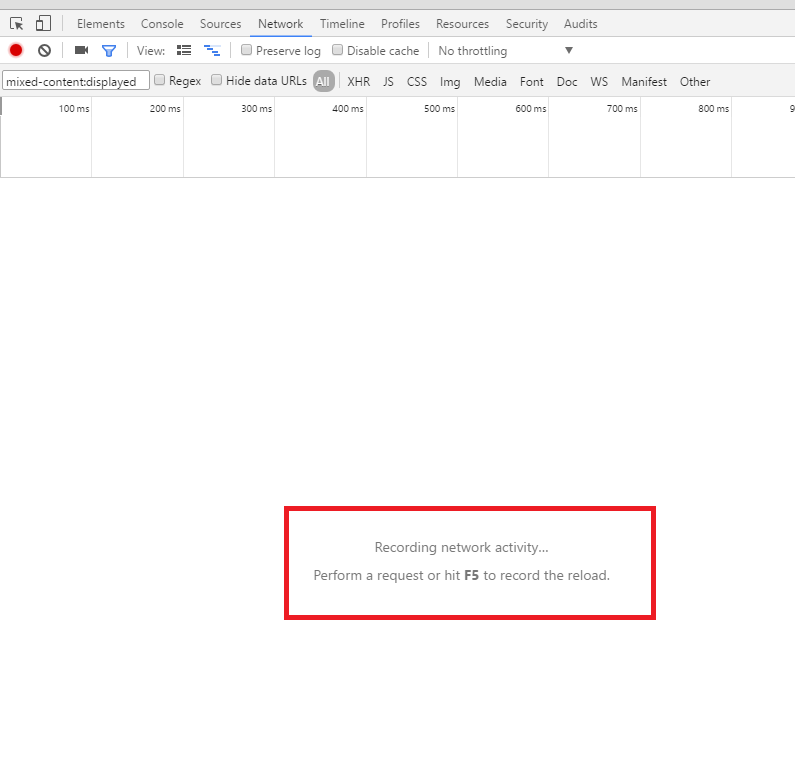
「Network」のカテゴリに移るので、F5キーを押下します。

混在コンテンツが一覧で表示されるので、対応します。
一部SSL化することによって生じた不具合
「Font Awesome」が文字化けした
当サイトで採用しているWordPressテーマの「Simplicity」は、Webアイコンフォントの「Font Awesome」を利用しています。一部のページをSSL化し、クロスドメインになることによって「Font Awesome」の文字が化けてしまいました。

回避方法
「Font Awesome」はクロスドメインで表示する場合、表示したいURL側に許可を与える必要があるので、サーバーに設置している「.htaccess」に下記のような記述をします。
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|otf|svg|eot|woff|woff2)$">
Header set Access-Control-Allow-Origin "http://example.com"
</FilesMatch>
</IfModule>
「FilesMatch」に「Font Awesome」のフォントの拡張子を記述します。表示したいフォントが複数ある場合は、「|(パイプ)」で連結します。
「Header set Access-Control-Allow-Origin」にある「””」内に、「Font Awesome」表示の許可を与えるURLを記述します。
私の場合は「public_html」下にある「.htaccess」に記述することで、「Font Awesome」の文字化けを回避することができました。

共有SSLから独自SSLにしてよかったこと
独自SSLにするまでは、管理画面とお問い合わせのページは共有SSLで行っていました。
共有SSLから独自SSLにしてよかったことは、以下のような感じです。
- URLが短くなってすっきりした。
- 管理画面でアイキャッチなどのサムネイルが表示されるようになった。
- 記事のプレビューを見ることが出来るようになった。
共有SSLの場合、大抵レンタルをしているサーバーの名称などが入ってくるので、その分どうしてもURLが長くなりがちです。URLが短いと手入力が楽になったり、ソースを見る場合にコードを目で追いやすくなるなどのメリットがあります。
共有SSLで管理画面を利用している場合、環境にもよると思いますが、管理画面内で、アイキャッチなどのサムネイルがパスの関係で非表示になります。やはり設定した画像が表示されると、気分が違います。
「WordPress HTTP」プラグインで「SSL host」を共有SSLで設定している場合、いくつか回避方法はあるのですが、通常は「権限がありません」というメッセージが表示され、記事のプレビューを見ることが出来ません。特になんの手段を講じる必要もなく、記事のプレビューを見ることが出来るようになったのは、かなり楽です。
独自SSLにしてわかったこと
独自SSLにしても、サーバーで設定している共有SSLは特に理由がなければすぐに消す必要もないので、独自SSLで何かおかしくなった場合でも、発行したSSL証明書をエックスサーバーの管理画面で削除して、「WordPress HTTP」プラグインの「SSL host」に共有SSLを設定しなおせば、直ぐに元の状態に戻せます。
ただ、短時間でSSL証明書を削除すると、次の証明書を発行するのに時間がかかる場合があるようです。
まとめ
- エックスサーバーの「無料独自SSL」は無料。
- 「無料独自SSL」は証明書の発行と取得、Webサイトへの反映など、管理画面内で完結するので非常に簡単。
- フロントのSSLページ内で「http」と「https」が混在したコンテンツを洗い出す必要がある。
- 一部ページをSSL化すると、クロスドメイン制限で「Font Awesome」が文字化けする。
- 共有SSLよりも独自SSLの方がいろいろと良い。
エックスサーバーは管理画面もわかりやすく、サーバー容量と比較すると価格もリーズナブルです。
「無料独自SSL」という枠組みですが、独自SSLが無料なのはかなり大きいと思います。
レンタルサーバーの契約をどこにしようか迷っているのであれば、エックスサーバーの導入を検討してみてはいかがでしょうか。



















コメント