今回はソースコードをショートコードで呼び出せるWordPressプラグイン、「Post Snippets」をご紹介いたします。
「Post Snippets」とは

WordPress › Post Snippets « WordPress Plugins
「Post Snippets」は同じ内容を繰り返し表示する場合に、威力を発揮するプラグインです。
まったく同じ内容を表示するときに、何度も同じ記述をするのは面倒ですし、修正や変更をする場合、以前に記述したすべての箇所に行って、手を加えるのは大変な作業です。
「Post Snippets」はそういった面倒な作業を解消してくれます。
使い方
入力例
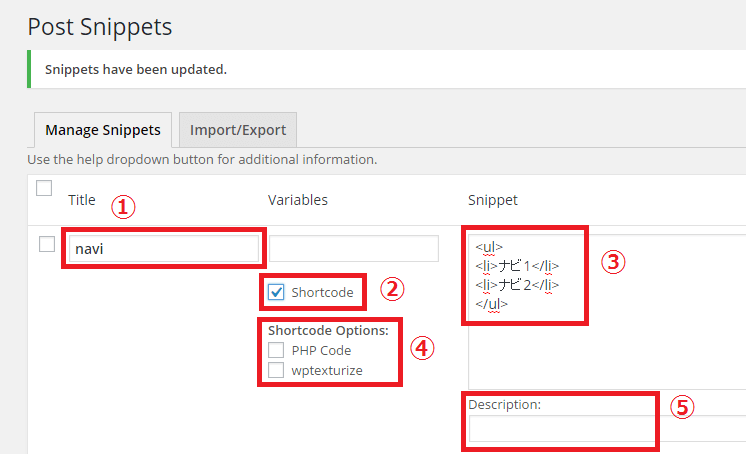
「Post Snippets」をダウンロードした後、設定画面で必要項目を入力します。
- Title:ショートコードの名称になります。
- Shortcode:ショートコードとして使う場合はチェックを入れます。
- Snippet:ソースを記述します。
- Shortcode Options:「PHP Code」はPHPなどのプログラムを使用する場合、「wptexturize」はエディタの自動整形を無効にする場合にチェックを入れます。
- Description:ショートコードの概要を記述する場合は入力します。
決定
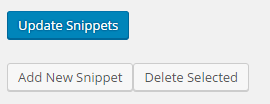
設定した内容でよければ、画面下にある「Update Snippets」ボタンを押下します。新しく追加する場合は「Add New Snippet」ボタンを、削除する場合は「Delete Selected」ボタンを押下します。
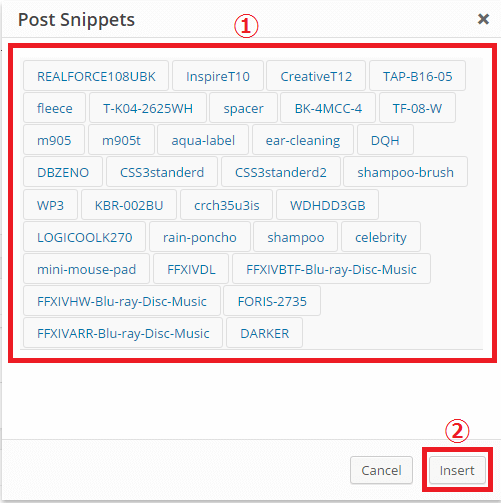
挿入
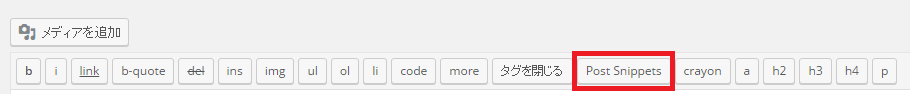
エディタの編集ボタンに「Post Snippets」が追加されているので、押下します。
作成したショートコードがボタンで表示されています。使用するショートコードのボタンを選択し、「Insert」ボタンを押下して挿入します。
- 使用するショートコードを選択。
- 「Insert」ボタンを押下する。
下記のようにショートコードがエディタに挿入されました。これで記述した内容が表示されます。
「Post Snippets」のショートコードで呼び出された内容
入力した「Title」を[](角括弧)で囲むとショートコードになるので、慣れている方は手入力でやってしまってもよいでしょう。
まとめ
- 同じ内容を繰り返し表示する場合に威力を発揮する。
- 設定画面で必要項目を入力する。
- 設定した後、「Update Snippets」ボタンを押下する。
- エディタの編集ボタンに「Post Snippets」が追加されているので、押下する。
- 作成したショートコードを選択し、「Insert」ボタンを押下する。
- 入力した「Title」を[](角括弧)で囲むとショートコードになるので、手入力で行ってもよい。
。「Post Snippets」を使用すると、複雑なソースも短いショートコードで表示することができます。
また、内容の修正や変更を行う時も、「Post Snippets」設定画面の「Snippet」に記述しているソースを変更するだけで、ショートコードで埋め込んでいるすべての内容を変更することができます。
「Post Snippets」プラグインで、今までの煩雑な作業から脱却しましょう!








コメント