以前ご紹介したAMPでいろいろできることが増えたようなので、当サイトで利用しているAMPテンプレートの「Simp」に「amp-lightbox」を導入してメニューを表示するようにしてみました。


amp-lightboxを導入する
amp-lightbox用のスクリプトタグと要素を記述する
amp-lightboxはAMPにライトボックスを設置することができる要素で、AMP用のテンプレートにamp-lightbox用のスクリプトタグとamp-lightbox要素、amp-lightboxの非表示に使うボタン要素を記述するだけで動作します。
まずはAMPテンプレートのhead内にamp-lightbox用のスクリプトタグを記述します。
<script async custom-element="amp-lightbox" src="https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
次にamp-lightboxとbutton要素を記述します。
<button on="tap:menu">開く</button>
<amp-lightbox id="menu" layout="nodisplay">
<div>
ライトボックス要素
</div>
<button on="tap:menu.close">閉じる</button>
</amp-lightbox>
とりあえずは上記でamp-lightboxが動作するはずです。
amp-lightbox要素内にSimplicityのメニューを記述する
amp-lightboxの動作を確認した後、Simplicityのメニュー用の要素を記述します。メニューは「themes/simplicity2/navi.php」に記述されており、内容は下記のようになっています。
<!-- Navigation -->
<nav itemscope itemtype="http://schema.org/SiteNavigationElement">
<div id="navi">
<?php get_template_part('button-slide-menu-close');//スライドメニュー用の閉じるボタン ?>
<div id="navi-in">
<?php wp_nav_menu( array ( 'theme_location' => 'header-navi' ) ); ?>
</div><!-- /#navi-in -->
</div><!-- /#navi -->
</nav>
<!-- /Navigation -->
閉じるボタンはamp-lightboxのボタンで実装するので、ボタン以外の要素を下記のようにamp-lightbox内にコピーします。私はamp-lightboxはbody直下に記述しました。
<amp-lightbox id="menu" layout="nodisplay">
<nav itemscope itemtype="http://schema.org/SiteNavigationElement">
<div id="navi">
<div id="navi-in">
<?php wp_nav_menu( array ( 'theme_location' => 'header-navi' ) ); ?>
</div><!-- /#navi-in -->
</div><!-- /#navi -->
</nav>
</amp-lightbox>
上記に閉じるのボタンを加え、見た目を整えるために独自の要素とクラスを記述し、最終的にamp-lightboxは下記のようになりました。
<amp-lightbox id="menu" layout="nodisplay">
<nav itemscope itemtype="http://schema.org/SiteNavigationElement">
<div id="navi">
<button on="tap:menu.close" class="btn-clear close icon"></button>
<div id="navi-in">
<?php wp_nav_menu( array ( 'theme_location' => 'header-navi' ) ); ?>
</div><!-- /#navi-in -->
</div><!-- /#navi -->
</nav>
</amp-lightbox>
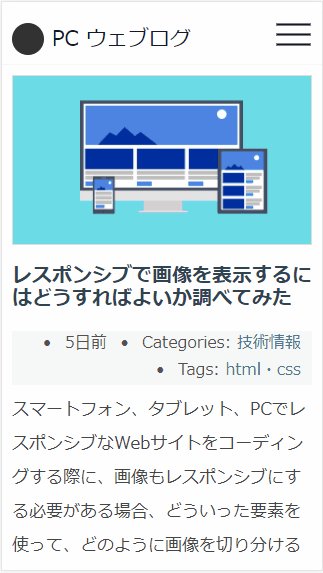
開く用のボタンはAMPテンプレートの「Simp」で記述されているサイト名の横に設置しました。ボタン自体は正しいon属性を記述していれば、どこにおいても基本動作します。
<nav class="title-bar">
<div class="title-box">
<a href="<?php echo esc_url( $this->get( 'home_url' ) ); ?>">
<?php $site_icon_url = $this->get( 'site_icon_url' ); ?>
<?php if ( $site_icon_url ) : ?>
<amp-img src="<?php echo esc_url( $site_icon_url ); ?>" width="32" height="32" class="site-icon"></amp-img>
<?php endif; ?>
<span><?php echo esc_html( $this->get( 'blog_name' ) ); ?></span>
</a>
<button on="tap:menu" class="btn-clear menu icon"></button> //開くボタン
</div>
</nav>
あとはSimplicityのデザインに即したメニュー用の各スタイルをCSSから探して、見た目を整えます。私は下記のように記述しました。
amp-lightbox {
background-color: #f8f8f8;
}
div#header-in, div#navi-in, div#body-in, div#footer-in {
width: 100%;
}
div#navi-in {
margin-top: 20px;
}
div.sidr {
font-family: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif;
font-size: 14px;
}
div#navi ul {
margin: 0;
padding-top: 60px;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0;
-webkit-margin-end: 0;
-webkit-padding-start: 0;
}
div#navi ul li {
list-style-type: none;
border-bottom: 1px solid #D5D5D5;
}
div#navi ul li a {
display: block;
position: relative;
padding: 10px 7px 10px 17px;
}
div#navi ul li a:after {
content: "";
position: absolute;
top: 50%;
right: 17px;
left: auto;
width: 6px;
height: 6px;
margin-top: -4px;
border-top: solid 3px #999;
border-right: solid 3px #999;
transform: rotate(45deg);
}
.title-box {
position: relative;
}
.btn-clear {
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
}
.menu.icon {
top: 22px;
right: 10px;
transform: scale(2);
appearance: none;
color: #000;
position: absolute;
margin-left: 2px;
display: block;
width: 17px;
height: 1px;
background-color: currentColor;
}
.menu.icon:before {
content: '';
position: absolute;
top: -5px;
left: 0;
width: 17px;
height: 1px;
background-color: currentColor;
}
.menu.icon:after {
content: '';
position: absolute;
top: 5px;
left: 0;
width: 17px;
height: 1px;
background-color: currentColor;
}
.close.icon {
color: #000;
position: absolute;
margin: 0 0 0 -11px;
width: 100%;
height: 21px;
}
.close.icon:before {
content: '';
position: absolute;
top: 10px;
width: 21px;
height: 1px;
background-color: currentColor;
transform: rotate(-45deg);
}
.close.icon:after {
content: '';
position: absolute;
top: 10px;
width: 21px;
height: 1px;
background-color: currentColor;
transform: rotate(45deg);
}
開く閉じる用に「CSS ICON」を使っています。
確認
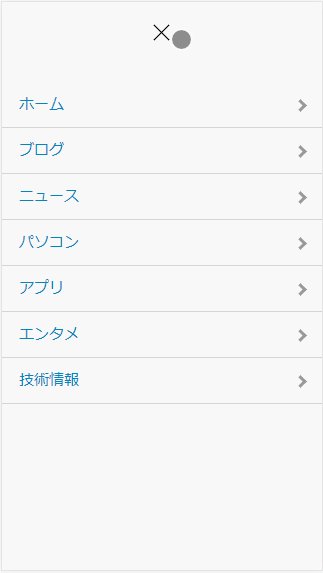
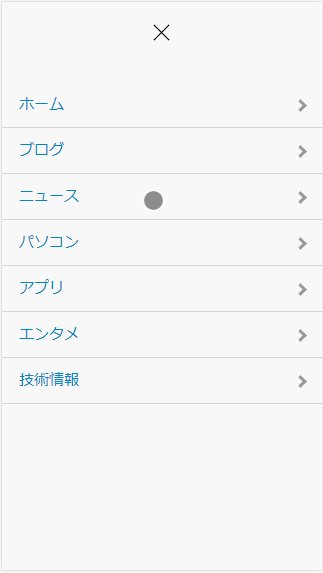
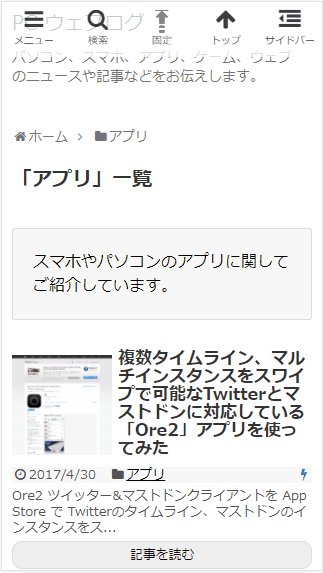
amp-lightboxとCSSを記述した後、AMP用のURLを打ち込み、動作と見た目を確認します。

lightboxが動作し、通常のページにも遷移できていることがわかります。
また、忘れずにAMPのバリデーションの確認を「The AMP Validator」などで行っておきます。
まとめ
- AMP用のテンプレートにamp-lightbox用のスクリプトタグと要素を記述する。
- amp-lightbox内にメニュー用の要素を記述する。
- 動作と見た目、AMPのバリデーションの確認をする。
本来AMPでサイドバーなどのメニューを実装する場合、amp-sidebarを利用することがセオリーなのですが、amp-sidebarは背景色などを変更できないといったデザイン面で制限があるので、amp-lightboxで代用してみました。当サイトが採用しているテーマのSimplicityはデフォルトでAMPに対応していますが、以前から利用している「Simp」をそのまま使っています。
ひとつ面倒なのが、AMPのキャッシュはGoogleのCDNにキャッシュされている関係で内容の更新にはしばらく時間がかかります。すぐに変更する方法もあるようですが、どのくらいで更新されるかなども確認してみたいので、あえて放置することにしました。様子を見てきたいと思います。



コメント