Push7 | Webサイト運営者のための、Webプッシュ通知サービス
以前、プッシュ通知をする「Push7」をご紹介いたしました。

「Push7」のサービスは素晴らしいですが、設置するボタンデザインは一定なので、私が利用しているWordPressテーマの「Simplicity」のテイストとは少し違います。なので、デザインを変更して設置してみました。
今回ご紹介するのは、パソコン版のバイラルタイプ(高速)とモバイル版のデフォルト(アイコン)となります。
「Simplicity」テーマに「Push7」のボタンデザインを変えて設置
スクリプトを張り付ける
まずは、スクリプトを「Simplicity」子テーマにある「footer-insert.php」に挿入します。
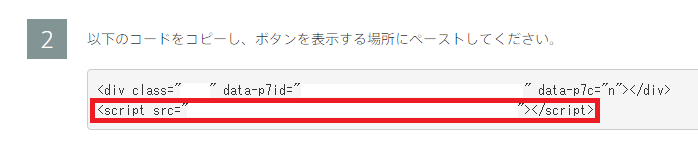
「Push7」の管理画面に行き、「導入方法」のページにある下記の一文をコピーします。
次に「simplicity2-child」フォルダ下にある「footer-insert.php」ファイルを開き、一番下あたりに貼りつけます。
<?php //フッター部分に解析タグを挿入したいときは、このテンプレートに挿入 //子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。 ?> <?php if (!is_user_logged_in()) : //ログインユーザーをカウントしたくない場合は //↓ここに挿入?> <?php endif; ?> <?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?> //「push7」の外部スクリプトを挿入 //
htmlを張りつける
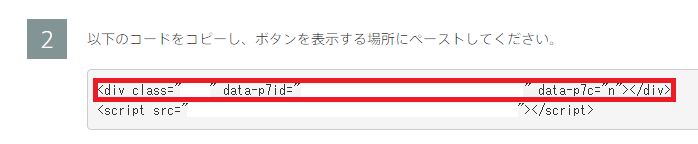
次は下記のHTMLをコピーします。
次にsimplicity2フォルダ下、「sns-buttons-icon.php」ファイルのulタグにある任意の場所に貼りつけます。私はボタンの最後に「Push7」のボタンを表示したかったので、一番下に貼りつけました。
<?php //主にモバイル用に表情は早くするためのアイコンボタン ?>
<?php if ( is_all_sns_share_btns_visible() ):
$viral_class = is_share_button_type_mobile_viral() ? ' sns-group-viral' : ''; ?>
<div class="sns-buttons sns-buttons-icon<?php echo $viral_class; ?>">
<?php if ( get_share_message_label() ): //シェアボタン用のメッセージを取得?>
<p class="sns-share-msg"><?php echo esc_html( get_share_message_label() ) ?></p>
<?php endif; ?>
<ul class="snsb clearfix snsbs">
<?php if ( is_twitter_btn_visible() )://Twitterボタンを表示するか ?>
<li class="twitter-btn-icon"><a href="//twitter.com/share?text=<?php echo urlencode( get_the_title() ); ?>&url=<?php echo urlencode( punycode_encode( get_permalink() ) ) ?><?php echo get_twitter_via_param(); //ツイートにメンションを含める ?><?php echo get_twitter_related_param();//ツイート後にフォローを促す ?>" class="btn-icon-link twitter-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-twitter"></span><span class="social-count twitter-count"><?php
//count.jsoonでシェア数を表示
if ( is_twitter_count_visible() ) {
if ( scc_twitter_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_twitter();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
}
?></span></a></li>
<?php endif; ?>
<?php if ( is_facebook_btn_visible() )://Facebookボタンを表示するか ?>
<li class="facebook-btn-icon"><a href="//www.facebook.com/sharer/sharer.php?u=<?php the_permalink() ?>&t=<?php echo urlencode( get_the_title() ); ?>" class="btn-icon-link facebook-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-facebook"></span><span class="social-count facebook-count"><?php
if ( scc_facebook_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_facebook();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<?php endif; ?>
<?php if ( is_google_plus_btn_visible() )://Google+ボタンを表示するか ?>
<li class="google-plus-btn-icon"><a href="//plus.google.com/share?url=<?php echo rawurlencode(get_permalink($post->ID)) ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;" class="btn-icon-link google-plus-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-googleplus"></span><span class="social-count googleplus-count"><?php
if ( scc_gplus_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_gplus();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<?php endif; ?>
<?php if ( is_hatena_btn_visible() )://はてなボタンを表示するか ?>
<li class="hatena-btn-icon"><a href="//b.hatena.ne.jp/entry/<?php echo get_encoded_url(get_permalink()) ?>" class="btn-icon-link hatena-bookmark-button hatena-btn-icon-link" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>" rel="nofollow"><span class="social-icon icon-hatena"></span><span class="social-count hatebu-count"><?php
if ( scc_hatebu_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_hatebu();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<!-- <li class="hatena-btn-icon"><a href="//b.hatena.ne.jp/add?mode=confirm&url=<?php echo get_encoded_url(get_permalink()) ?>&title=<?php echo get_encoded_title( trim(wp_title( '', false)) ); ?>" class="btn-icon-link hatena-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-hatena"></span><span class="social-count hatebu-count"><span class="fa fa-spinner fa-pulse"></span></span></a></li> -->
<?php endif; ?>
<?php if ( is_pocket_btn_visible() )://pocketボタンを表示するか ?>
<li class="pocket-btn-icon"><a href="//getpocket.com/edit?url=<?php the_permalink() ?>" class="btn-icon-link pocket-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-pocket"></span><span class="social-count pocket-count"><?php
if ( scc_pocket_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_pocket();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<?php endif; ?>
<?php if ( is_line_btn_visible() )://LINEボタンを表示するか ?>
<?php if (is_mobile()): //モバイルの時のみ表示?>
<li class="line-btn-icon"><a href="//line.me/R/msg/text/?<?php echo strip_tags( get_the_title() ); ?>%0D%0A<?php the_permalink(); ?>" class="btn-icon-link line-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-line"></span></a></li>
<?php endif; ?>
<?php endif; ?>
<?php if ( is_evernote_btn_visible() )://Evernoteボタンを表示するか ?>
<li class="evernote-btn-icon">
<a href="#" onclick="Evernote.doClip({url:'<?php the_permalink();?>',
providerName:'<?php bloginfo('name'); ?>',
title:'<?php the_title();?>',
contentId:'the-content',
}); return false;" class="btn-icon-link evernote-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-evernote"></span></a></li>
<?php endif; ?>
<?php if ( is_feedly_btn_visible() )://feedlyボタンを表示するか ?>
<li class="feedly-btn-icon">
<a href="//feedly.com/index.html#subscription%2Ffeed%2F<?php urlencode(bloginfo('rss2_url')); ?>" class="btn-icon-link feedly-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-feedly"></span><span class="social-count feedly-count"><?php
if ( scc_feedly_exists() ) {//SNS Count Cache関数があるか
echo scc_get_follow_feedly();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<?php endif; //is_feedly_btn_visible?>
<?php if ( is_comments_btn_visible() && is_single() )://コメント数ボタンを表示するか ?>
<li class="comments-btn-icon">
<a href="#reply-title" class="btn-icon-link comments-btn-icon-link" rel="nofollow"><span class="social-icon fa fa-comment"></span><span class="social-count comments-count"><?php echo get_comments_number(); ?></span></a></li>
<?php endif; //is_comments_visible?>
//私はここに貼りつけました。//
</ul>
</div>
<?php endif; ?>
次がポイントです。貼りつけたhtmlを「Simplicty」に合わせ、デザインを変えやすいようにクラスを付け加えます。
<div class="p7-b" data-p7id="" data-p7c="n"></div>
上記の「div」を「li」に変え、「push7」というクラスを付け加えます。
<li class="p7-b push7" data-p7id="" data-p7c="r"></li>
スタイルを変更する
スクリプトとhtmlの準備はできましたので、次は「Push7」のボタンデザインのスタイルを上書きします。
パソコン版(バイラルタイプの高速ボタン)
simplicity2-child下の「style.css」に下記のように記述します。
/************************************
** SNSバイラルボタン
************************************/
.sns-group-viral ul.snsbs {
margin-bottom: 2px !important;
margin-right: -7px;
}
.sns-group-viral ul.snsbs li {
margin-right: 7px;
margin-bottom: 0 !important;
}
.sns-group-viral ul.snsbs li a {
width: 153px
}
.sns-group-viral ul.snsbs li:nth-child(4n) a {
width: 152px
}
/* Push7 */
.sns-group-viral ul.snsbs li.push7 {
position: relative;
}
.sns-group-viral ul.snsbs li.push7 a {
background: #EEAC00;
}
.p7-b>.p7-left {
position: absolute !important;
right: 0 !important;
bottom: 2px !important;
padding: 1px 3px !important;
border: none !important;
border-radius: 0!important;
background: none !important;
}
.p7-b>.p7-left span {
color: #FFF;
font-family: Arial !important;
background: none !important;
}
.p7-b>a>span {
font-family: Arial !important;
font-size: 16px !important;
line-height: 35px !important;
}
.p7-b>a>svg {
vertical-align: baseline !important;
}
.p7-b>.p7-left::before,
.p7-b>.p7-top::after {
content: none !important;
}
バイラルタイプの高速ボタンデザイン
モバイル版(デフォルトアイコン)
simplicity2-child下の「mobile.css」に下記のように記述します。
/************************************
** SNSボタン
************************************/
/* Push7 */
ul.snsbs li.push7 {
position: relative;
}
ul.snsbs li.push7 a {
background: #EEAC00;
}
ul.snsbs li.push7 .p7-left {
right: 0 !important;
bottom: 0 !important;
}
.p7-b>a>svg {
position: relative !important;
left: 5px !important;
height: 28px !important;
}
.p7-b>.p7-left span {
font-size: 10px !important;
background-color: #555 !important;
padding: 1px 3px !important;
border-radius: 5px !important;
position: absolute !important;
right: 0 !important;
bottom: 0 !important;
height: 12px !important;
line-height: 12px!important;
font-family: Arial !important;
}
.p7-b>a>span {
display: none !important;
}
デフォルトアイコンデザイン
Push7のボタンが表示しない場合
WordPressの仕様などにより、テンプレートにスクリプトを記述した時、スキームが書き換えられて、「https」が「http」となる場合があります。
その場合、下記の関数を子テーマの「functions.php」に記述してみてください。
//Push7の情報を取得
function fetch_push7_info(){
$res = null;
$app_no = 'APPNO';
if ( $app_no ) {
$url = 'https://api.push7.jp/api/v1/'.$app_no.'/head';
$info = wp_remote_get( $url );
if (!is_wp_error( $info ) && $info["response"]["code"] === 200) {
$info = json_decode( $info['body'] );
if ( $info ) {
$res = $info;
}
}
}
return $res;
}
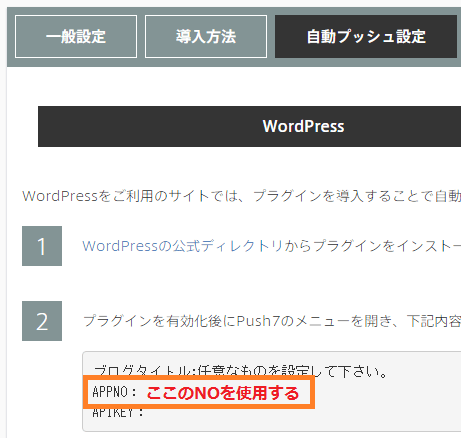
「APPNO」の部分は「自動プッシュ設定」ページなどにある、「APPNO」を入力してください。
まとめ
- 「Push7」の外部ファイルのスクリプトを子テーマにある「footer-insert.php」に貼りつける。
- 「Push7」のボタン表示用のhtmlをsimplicity2フォルダ下にある「sns-buttons-icon.php」に貼りつける。
- パソコン版はsimplicity2-child下の「style.css」でスタイルを上書きする。
- モバイル版はsimplicity2-child下の「mobile.css」でスタイルを上書きする。
- WordPressの仕様などにより、テンプレートにスクリプトを記述した時、スキームが書き換えられる場合がある。
スタイルはコピーするだけでは、個人の環境によってボタンデザインが変わらない可能性がありますので、ご了承ください。
CSSは「Push7」のオリジナルのスタイルを強制的に上書きするために、「!important」を多用して強引に変えています。
上記の変更だけで私は「Push7」のボタンをブログのテイストに合わせることができたので、改めて「Simplicity」のカスタマイズ性に惚れ直しました。
「Simplicity」で「Push7」のボタンデザインを変更する際の参考になれば幸いです。








コメント