ブロガーの間でアフィリエイトを簡単にする噂のブログパーツの「カエレバ」と「ヨメレバ」などに続いて、「タベレバ」が誕生したようなので、当サイトで利用しているWordPressテーマのCocoon(コクーン)風味のデザインにしてみました。
「タベレバ」ブログパーツとは
「タベレバ」は「わかったブログ」というブログを運営されている、かん吉さんという方が開発した、ホットペッパーに登録されているお店を紹介できるブログパーツです。
「タベレバ」のCSS
当サイトで使用している「タベレバ」のCSSを記載いたします。
/************************************
** tabereba
************************************/
/* 共通 */
.taberebalink-box {
padding: 22px 25px 22px 25px;
width: 94%;
margin: 0 auto 15px;
border: 3px solid #dfdfdf;
box-sizing: border-box;
text-align: center;
}
.taberebalink-image {
width: 160px;
min-width: 160px;
margin: 0 auto 5px!important;
float: none!important;
}
.taberebalink-info {
line-height: 125%;
width: 100%;
}
.taberebalink-name {
margin: 0 0 4px 0;
}
.tomarebalink-name>a {
font-size: 16px;
}
.taberebalink-name a {
color: #06c;
text-decoration: underline;
}
.taberebalink-post, .taberebalink-catch, .taberebalink-address {
color: #333;
font-size: 12px;
margin: 0 0 10px 0;
}
.taberebalink-link1>div>a {
background: #fff;
}
.shoplinkhotpepper a {
color: #B82716;
border: 2px solid #B82716;
}
.taberebalink-link1 a {
width: 90%;
display: block;
margin: 0 auto 8px;
padding: 10px 1px;
text-decoration: none;
font-size: 14px;
font-weight: bold;
text-align: center;
}
/* ウィンドウが768px以上 */
@media screen and (min-width: 768px) {
.taberebalink-box {
text-align: left;
display: flex;
}
.kaerebalink-image {
vertical-align: top;
box-sizing: border-box;
min-width: auto!important;
}
.taberebalink-info {
line-height: 125%;
vertical-align: top;
box-sizing: border-box;
padding-left: 25px;
width: 100%;
}
.taberebalink-name {
margin: 0 0 24px 0;
}
.taberebalink-link1 {
display: flex;
flex-wrap: wrap;
}
.taberebalink-link1>div {
width: 31.5%;
margin: 2px;
box-sizing: border-box;
}
.taberebalink-link1 a {
width: auto;
text-align: center;
margin: 0;
}
}
Cocoon(コクーン)で利用されているカエレバやヨメレバと同じプロパティをできうる限り移植した感じになっています。CSSはコピーして利用するテーマのCSSファイルに貼り付けます。
使い方とデザイン
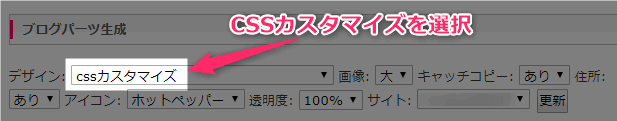
タベレバでデザインの項目で「CSSカスタマイズ」を選択して生成されるhtmlを利用します。

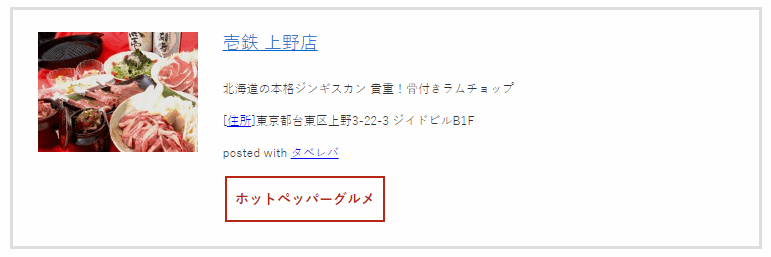
PCでは下記のようになります。

モバイルでは下記のようになります。

まとめ
- 「タベレバ」は「わかったブログ」というブログを運営されている、かん吉さんという方が開発したブログパーツ。
- CSSはコピーして利用するテーマのCSSファイルに貼り付けて使う。
- タベレバのデザイン項目で「CSSカスタマイズ」を選択して生成されるhtmlを利用する。
WordPressテーマのCocoon(コクーン)のスタイルを移植した形なので、コクーン以外での完全な表示は保証できないですが、ある程度はまともに表示できると思います。元々はCSSカスタマイズの項目で生成されるhtmlでの利用を前提にされているので、CSSの心得があり、我こそは、といった方は更なるスタイルの変更に挑戦するとよいでしょう。



コメント