通常、「AMP」ページのバリデーションを行う場合、検証したいページのURLの末尾に「#development=1」と入力して、Chromeブラウザのコンソール表示で確認する必要がありました。
「#development=1」を入力せずに、もっと気軽に「AMP」ページのバリデーションを行える「The AMP Validator」というWebサイトが公開されたようなので、使ってみました。
「The AMP Validator」のサイトの使い方
使い方は簡単で、URLを入力して検証する方法と、ソースを張り付けて検証する方法があります。
URLで検証
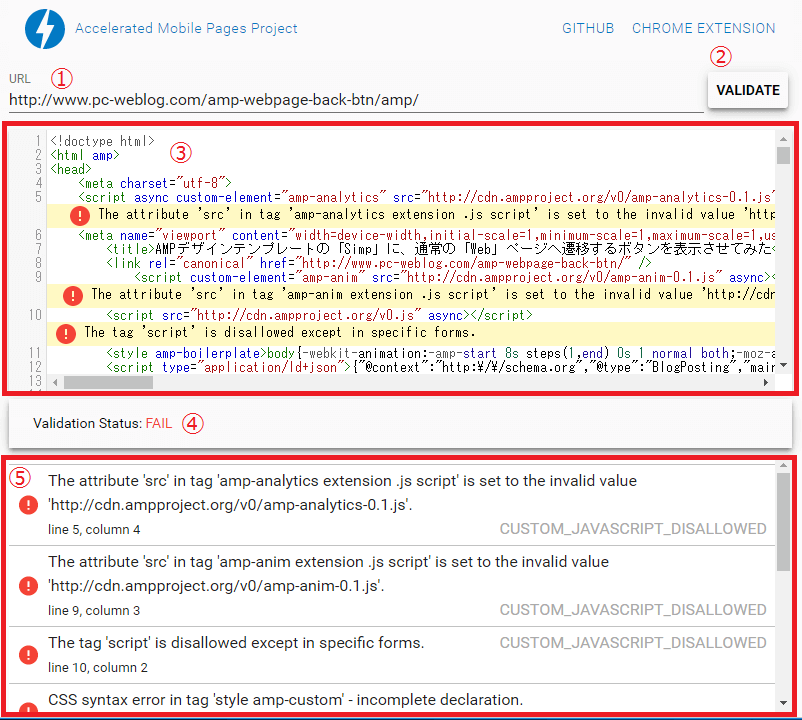
操作と見方は下記のようになります。
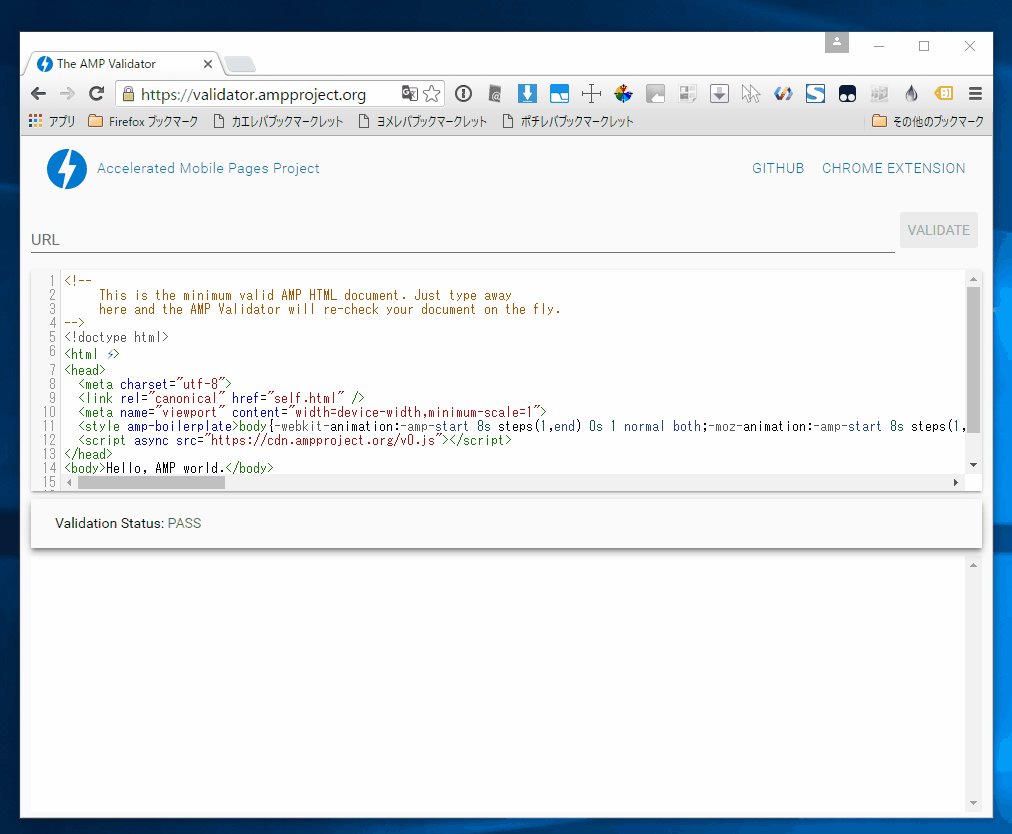
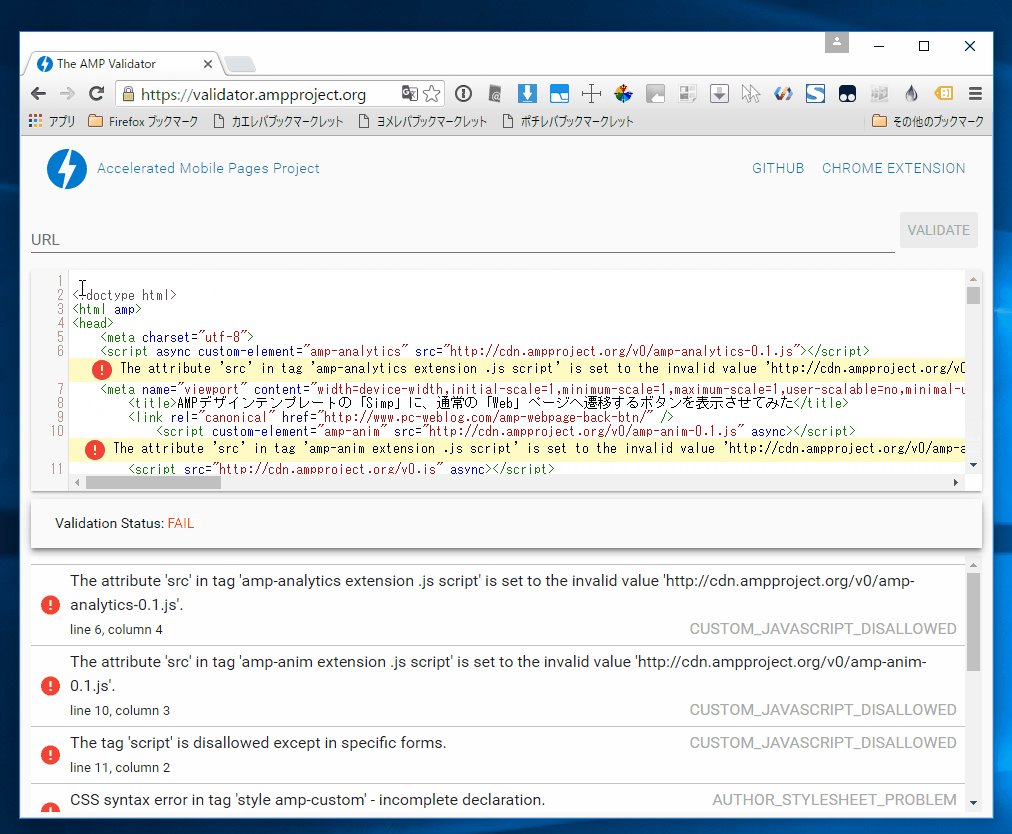
- URLに検証するAMPページのURLを入力する。
- 「VALIDATE」ボタンを押下する。
- AMPページのソースが表示される。
- バリデーションのステータスが表示される。
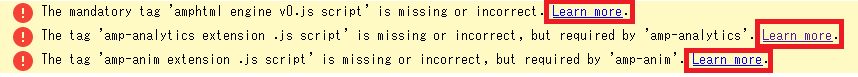
- バリデーションのエラー内容が表示される。
確認の仕方
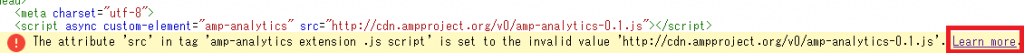
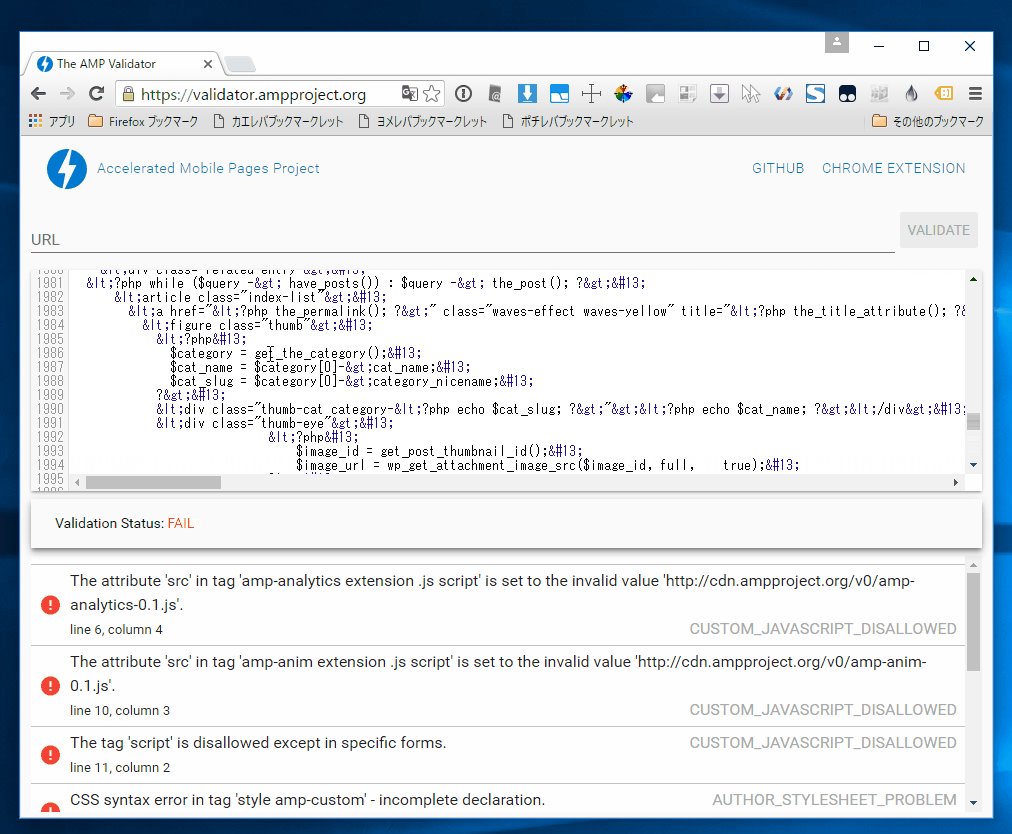
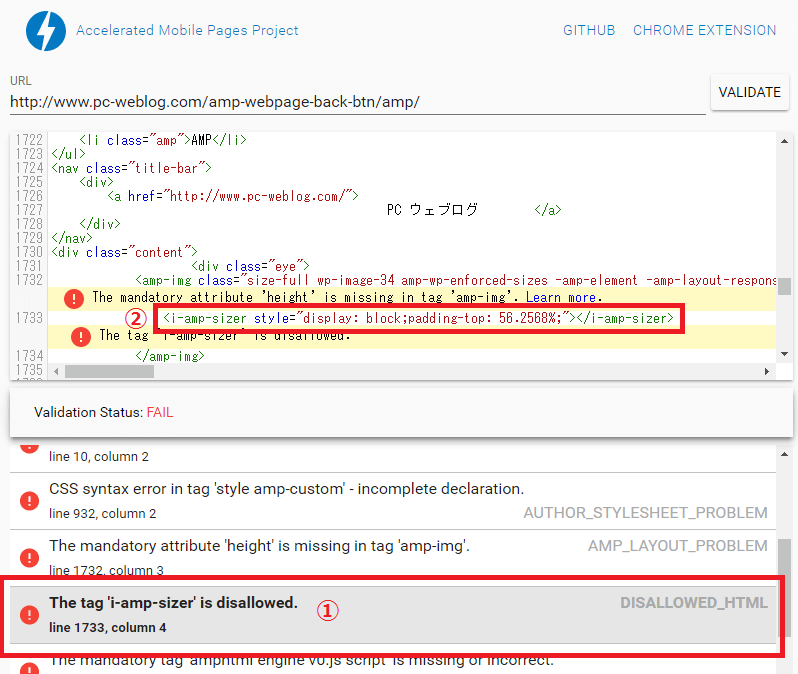
発生しているエラーがどの部分を指しているかを確認することができます。
- エラー項目を押下する。
- 該当のエラー部分にカーソルが移動する。
上記の操作でどの部分のエラーかがわかります。
リファレンスページで確認
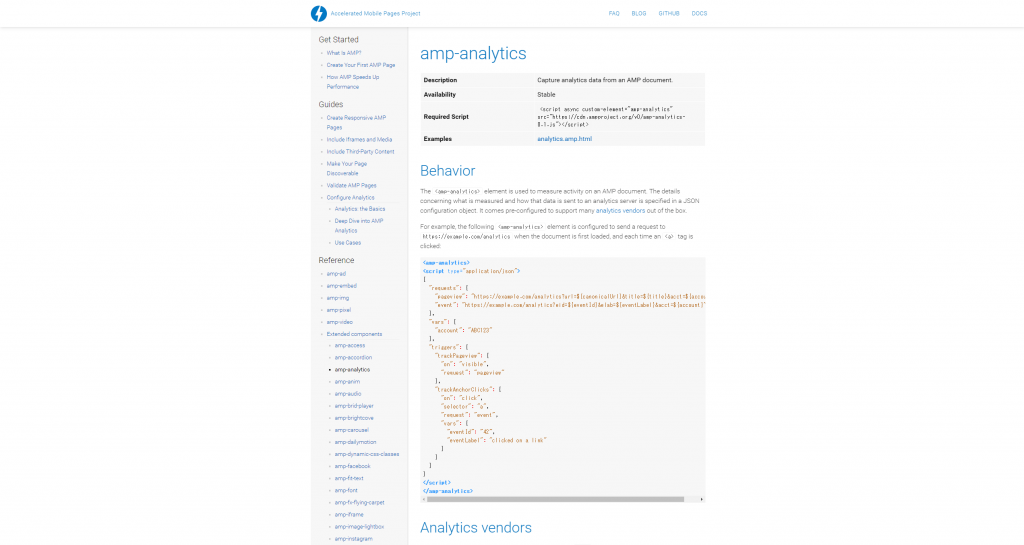
エラーが発生している各要素の付近やソースの一番下に表示される、「Learn more」というテキストを押下すると、対応するリファレンスページに遷移します。



リファレンスページで、自分が記述しているコードとの違いを確認することができます。
ソースで検証
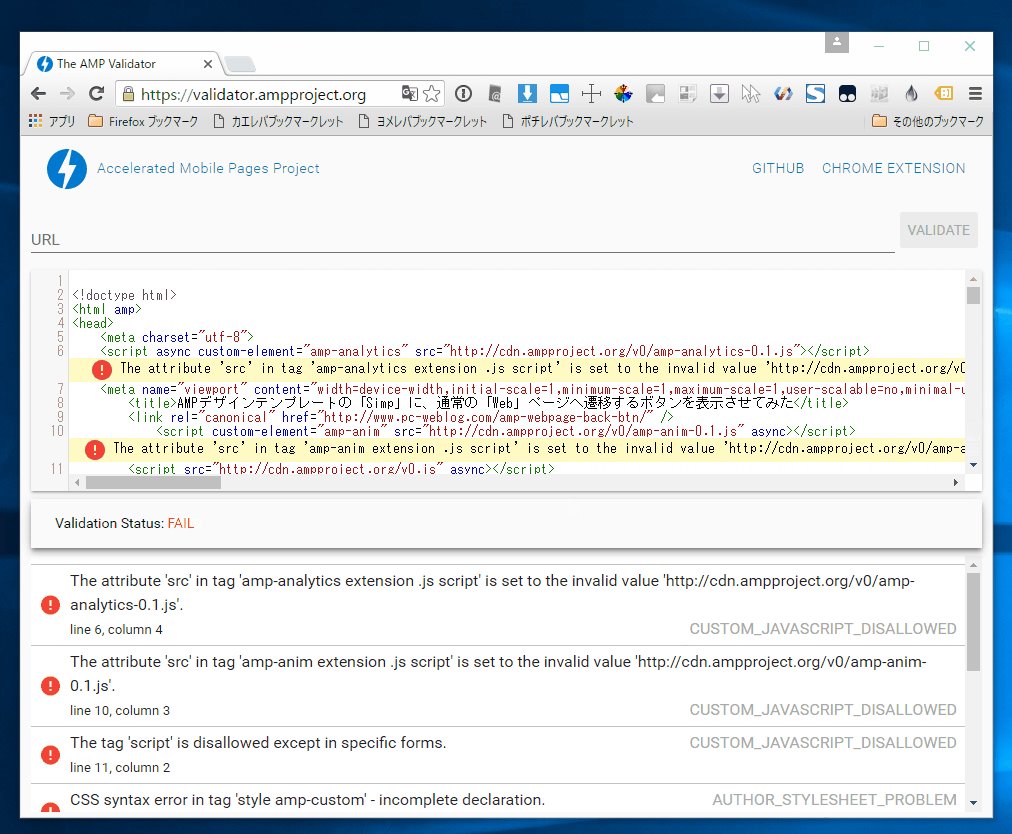
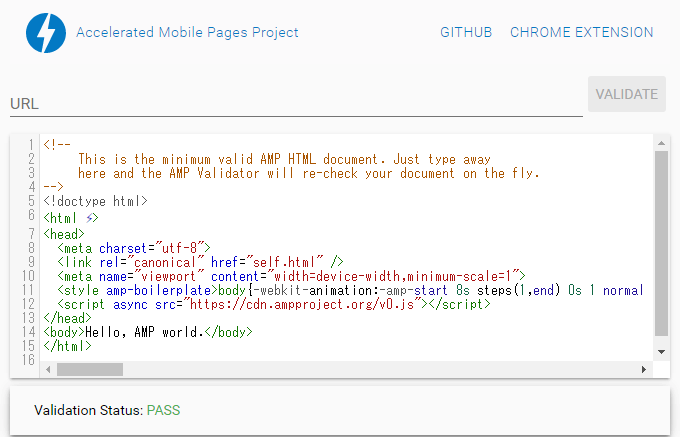
ソースで検証する場合は、テキストエリアにAMPページのソースを張り付けるだけです。

ソースを張り付けた瞬間にバリデーションが行われます。エラーの確認法方法はURLでの検証と同じです。
エラーを修正し、バリデーションが通ると、ステータスに緑色で「PASS」と表示されます。

まとめ
- 「The AMP Validator」はAMPページのバリデーションを行うサイト。
- URLとソースで検証する二つの方法がある。
- 実際のエラーがどの部分を指しているかを確認することができる。
- 「Learn more」テキストを押下すると、対応するリファレンスページで確認ができる。
「The AMP Validator」は簡単にAMPページのバリデーションを行えるので、気軽に検証することができます。
こういった検証サイトは本当にありがたいですよね。





コメント