VCCW – A WordPress development environment.
今まではWordPressのローカル環境はXAMPPで行っていたのですが、VCCWというのが話題になっているようなので、導入してみることにしました。
VCCWとは
VCCWはVagrantを利用したWordPressの開発環境のことで、動作にはVagrant(仮想マシン環境を管理する)とVirtualBox(仮想マシン)が必要になります。
VCCWを導入するメリットとしては、ローカルに本番と同じ環境を構築することができるという点があります。
VirtualBoxを導入する
まずはVirtualBoxを導入します。
ダウンロード
「Oracle VM VirtualBox」から下記のダウンロードボタンをクリックします。

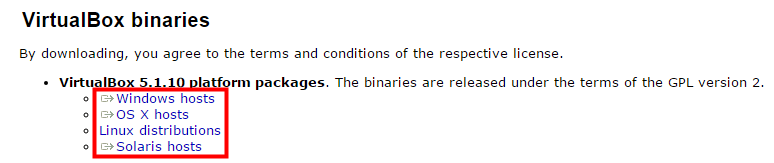
対応するOSを選択してダウンロードします。

私はWindowsの5.1.10をダウンロードしました。
インストール
ダウンロードした後、VirtualBoxのexeをクリックしてインストールします。

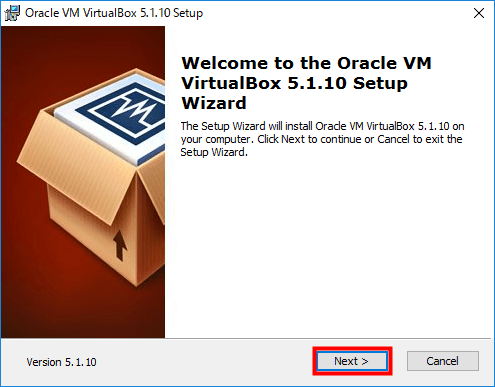
セットアップが始まるので「Next」をクリックします。

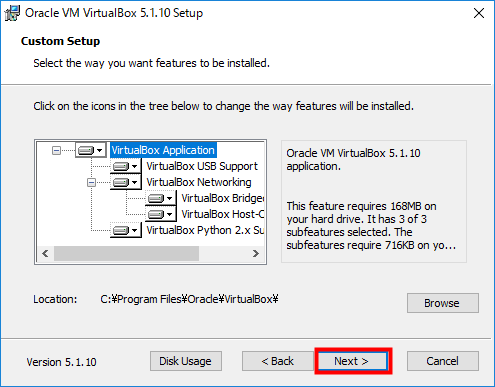
インストール項目を確認した後、「Next」をクリックします。

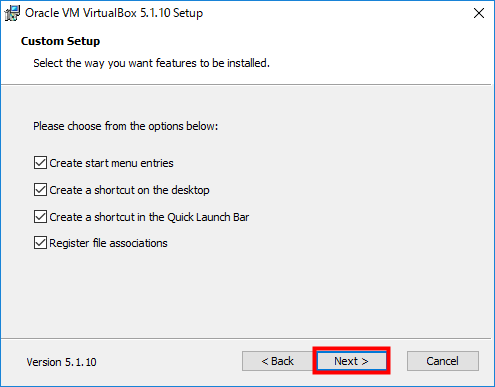
スタートメニューやショートカットが生成されることを確認し、「Next」をクリックします。

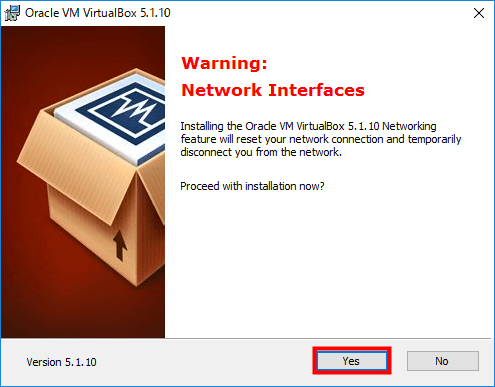
警告文を読み、よければ「YES」をクリックします。

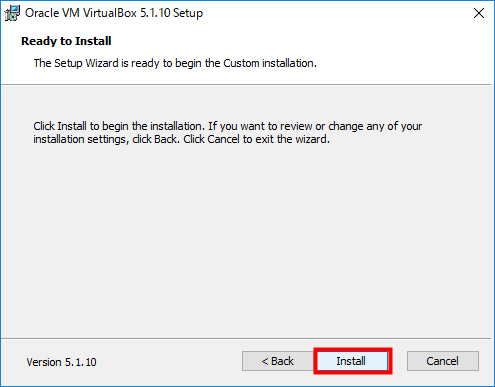
メッセーシを読み、よければ「Install」をクリックします。

VirtualBoxのインストールが始まるので待ちます。

「Finish」をクリックします。

VirtualBoxが起動するのを確認し、閉じます。

私は上記のタイミングあたりでWindowsセキュリティが起動したので、「インストール」をクリックしました。

Vagrantを導入する
VirtualBoxの導入が終わった後は、Vagrantを導入します。
ダウンロード
「Vagrant by HashiCorp」に行き、「DOWNLOAD」をクリックします。

対応するOSを選択してダウンロードします。

私はWindows(64bit版)の1.9.1をダウンロードしました。
インストール
Vagrantのmsiをクリックしてインストールします。

セットアップが始まるので「Next」をクリックします。

規約に同意し、「Next」をクリックします。

インストールする場所を確認し、よければ「Next」をクリックします。

メッセージを確認し、「Install」をクリックします。

インストールが始まるので待ちます。

メッセージを確認し、「Finish」をクリックします。

以上でVagrantがインストールされます。Vagrantをインストールした後は再起動が必要になるので注意します。
hostsの設定をする
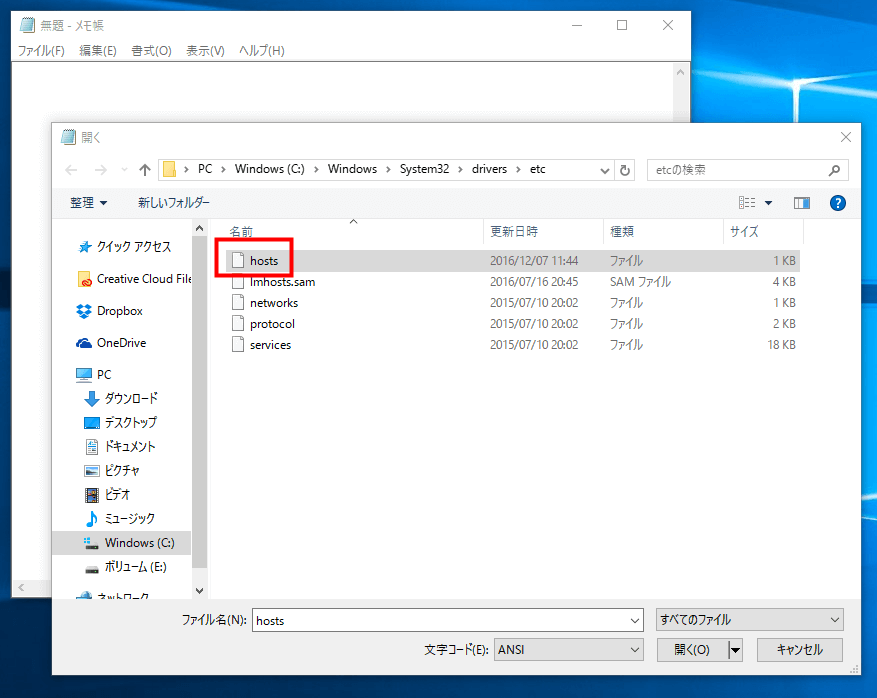
VCCWを導入する準備として、hostsの設定を行います。hostsファイルは「C:\Windows\System32\drivers\etc\hosts」にあります。
メモ帳を管理者権限で起動します。

hostsをファイルを開きます。

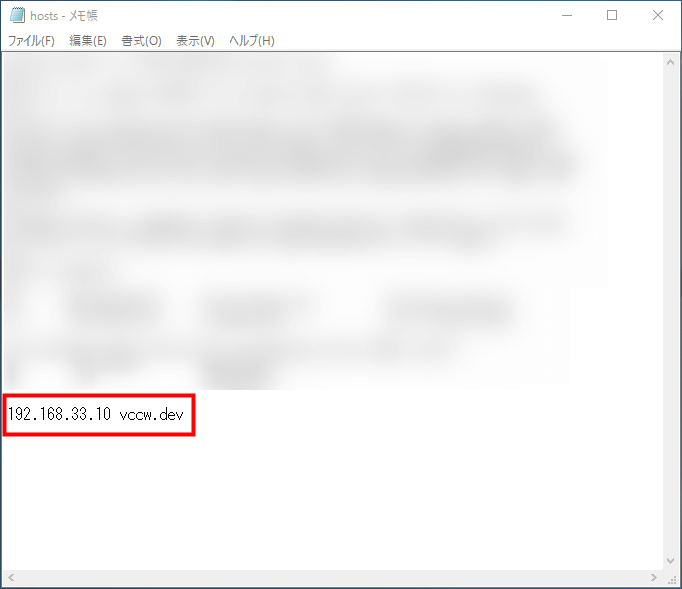
hostsに「192.168.33.10 vccw.dev」と記述し、上書きした後メモ帳を閉じます。

VCCWを導入する
いよいよVCCWを導入してきます。
ダウンロード
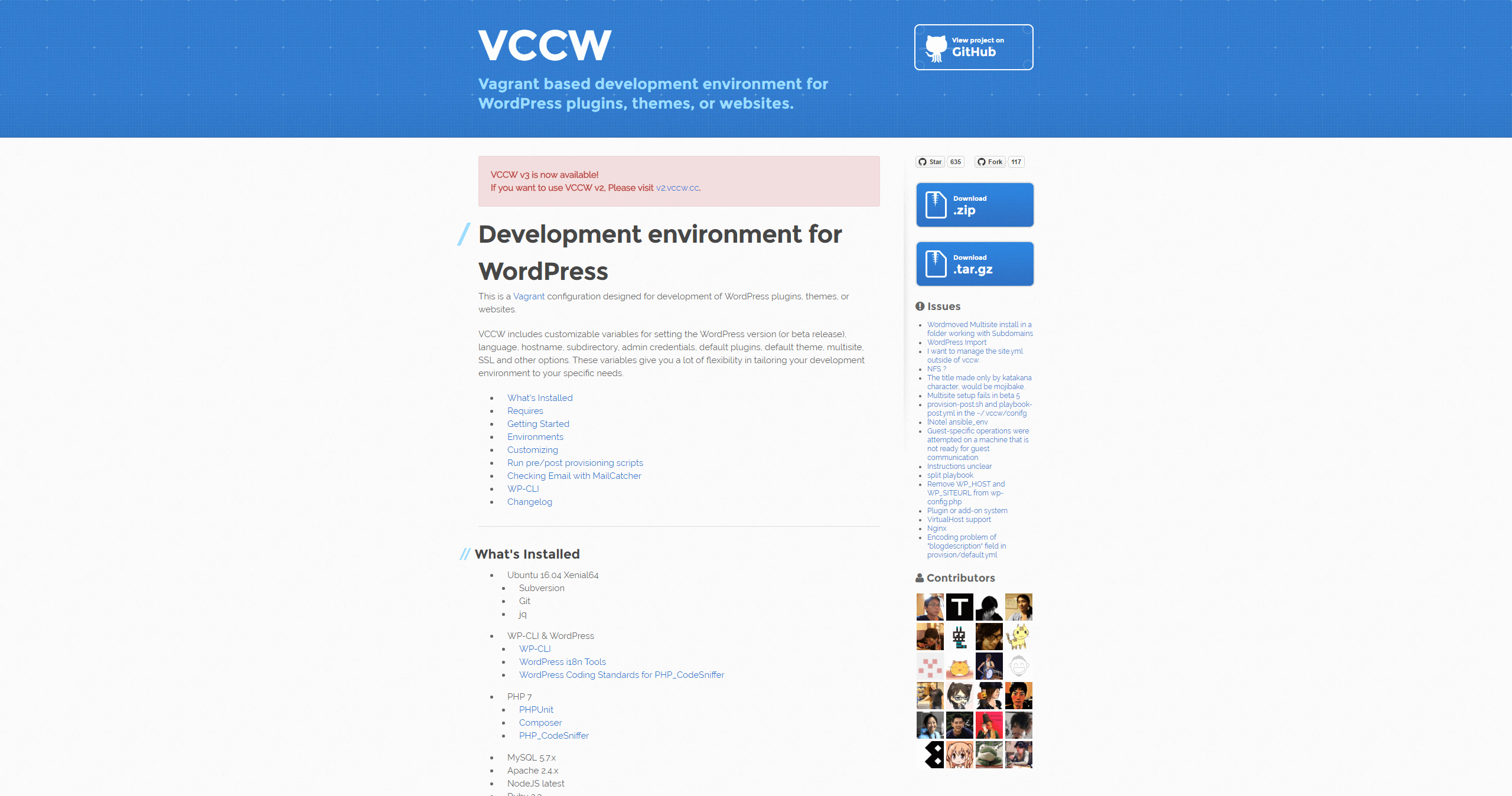
「VCCW – A WordPress development environment.」に行き、「Download.zip」をクリックします。

私は3.0.4をダウンロードしました。
作業場所を決める
ダウロードしたvccwをクリックして解凍します。

解凍したvccwを好きな名称に変えておきます。私は「vccw」としました。
フォルダ名を決めた後、vccwの作業場所を決めます。私は「C」直下に「project」というフォルダを作り、そこに「vccw」を移動しました。

site.yml
次に「site.yml」というファイルを作ります。「site.yml」を作っておくと、構築するWordPressのIPアドレスや言語などを指定できるので便利です。
「provision」フォルダにある「defalut.yml」をvccw直下にコピーし、「site.yml」とファイル名を変えます。
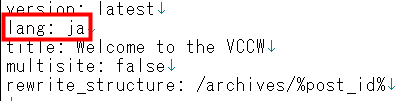
次に「site.yml」を開き、langを「lang: en_US」から「lang: ja」に変更します。

vagrant up
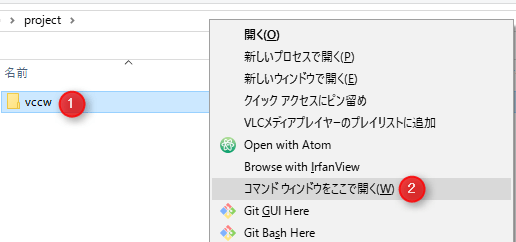
コマンド画面から「vagrant up」を実行して仮想マシンを起動します。vccwフォルダを左クリックして選択したあと、Shiftキーを押しながら右クリックをします。次にメニューにある「コマンドウィンドウをここで開く」を選択します。

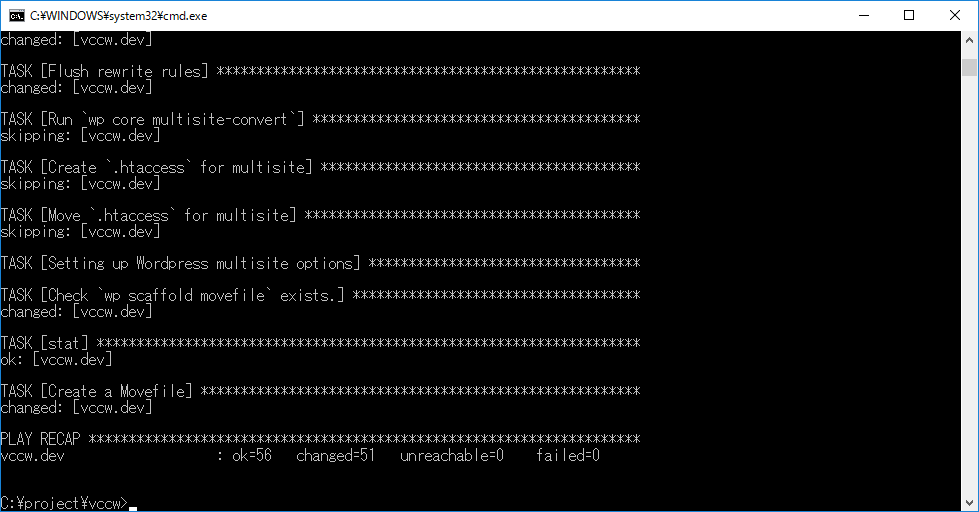
コマンド画面が開くので「vagrant up」と入力し、Enterキーを押します。

問題がなければ下記のように「vagrant up」の実行が完了します。

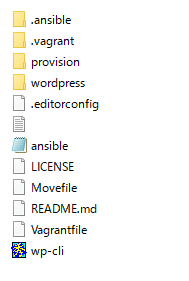
vccwの中を見ると「.vagrant」や「wordpress」フォルダが生成されていることがわかります。

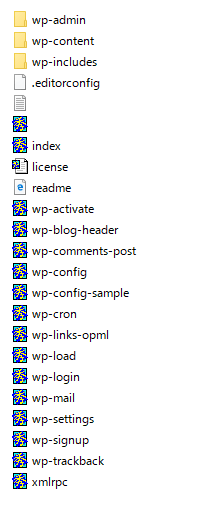
「wordpress」フォルダの中を見ると、いつものWordPressのファイルを確認することができます。

確認
実際にブラウザで動作しているかを確認してみます。ブラウザのアドレスバーに「http://vccw.dev」、または「http://192.168.33.10」と入力します。


vccwが正常に動作していれば、下記のように何らかのWordPressテーマの表示があるはずです。

上記URLの後に「/wp-login-php」と入力すると、管理画面のログインページが表示されます。


初期状態の場合、ユーザー名、パスワード共に「site.yaml」で「admin」となっているはずなので「admin」と入力すると管理画面に入ることができます。

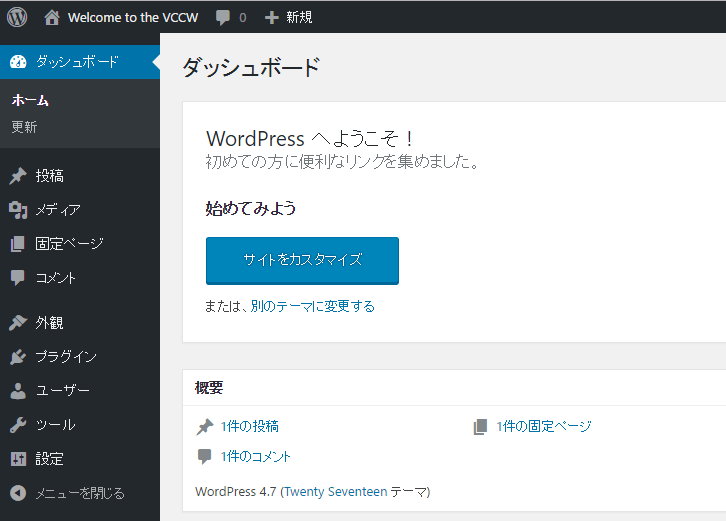
管理画面に入ることができました。

まとめ
- VirtualBoxを導入する。
- Vagrantを導入する。
- hostsの設定をする。
- VCCW(zip)を導入する。
- 作業場所を決める。
- 「site.yml」を作る。
- コマンド画面で「vagrant up」する。
最初はVCCWはgit cloneで行っていたのですが、MailCatcherのスタートで躓いて出来ず、zipに変更してようやく「vagrant up」することができました。
VCCWはすんなりいけばXAMPPなどを導入してDBの設定などを行うよりも、ずっと簡単にローカルでのWordPerssの環境を構築することができます。
ローカルでのWordPressの構築に興味がある方はVCCWを試しても良いと思います。






コメント