以前、当サイトで契約しているエックスサーバーの無料の独自SSLを使って、WordPressの管理画面と「お問い合わせ」をSSL化する方法をご紹介いたしました。

フロントページのSSL化を「お問い合わせ」のみにとどめていたのは、以前は契約しているASPがSSLに対応していないということもあり、断念していました。ですが現在はASPが続々とSSLに対応してきており、まだ対応してないASPも近いうちに対応するというお知らせがきたので、今のうちに当サイトも全面的にSSL化することにしました。
今回はフロントページをSSL化するにあたり、当サイトで行ったことなどをご紹介いたします。
SSL化する前に行ったこと
バックアップの確認
BackWPup – WordPress Backup Plugin — WordPress Plugins
私は「BackWPup」プラグインで定期的に自動でバックアップを取っているので、バックアップ対象であるファイルデータとデータベースファイルが本当にバックアップされているかを確認しました。
SNSのカウントをキャッシュさせる
SNS Count Cache — WordPress Plugins
URLが変わるとSNSのカウントがクリアされるので、「SNS Count Cache」プラグインを事前にインストールしておき、SNSのカウントをキャッシュしておきます。
アフィリエイトリンクをSSLに変更する
Search Regex — WordPress Plugins
私は「Amazonアソシエイト」、「A8.net」、「バリューコマース」、「もしも」、「アクセストレード」を主に利用しているので「Search Regex」プラグインでアフィリエイトリンクを下記のように変更しました。
Amazon
<img src="http://ecx.images-amazon.com/images/I/xxx.jpg" />
<img src="https://images-fe.ssl-images-amazon.com/images/I/xxx.jpg" />
画像表示に使われている「http://ecx.images-amazon.com」を「https://images-fe.ssl-images-amazon.com」に変更。
Amazonは他のASPと違いサイトをSSL化していない場合、上記の変更を行っても画像は表示しないようです。Amazonの場合はサイトのSSL設定をした後に、変更を行った方が良いかもしれません。
A8.net
<a href="http://px.a8.net/svt/ejp?a8mat=XXX" target="_blank">広告名</a><img border="0" width="1" height="1" src="https://www10.a8.net/0.gif?a8mat=●●●●" alt="">
<a href="https://px.a8.net/svt/ejp?a8mat=XXX" target="_blank">広告名</a><img border="0" width="1" height="1" src="https://www10.a8.net/0.gif?a8mat=●●●●" alt="">
「http」を「https」に変更。
バリューコマース
<a href="http://ck.jp.ap.valuecommerce.com/servlet/referral?sid=xxx&pid=●●●●" target="_blank" rel="nofollow"><img src="http://ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=xxx&pid●●●●" height="1" width="1" border="0">広告名</a>
<a href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=xxx&pid=●●●●" target="_blank" rel="nofollow"><img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=xxx&pid=●●●●" height="1" width="1" border="0">広告名</a>
「http://ck.jp.ap.valuecommerce.com」を「//ck.jp.ap.valuecommerce.com」に変更。「http://ad.jp.ap.valuecommerce.com」を「//ad.jp.ap.valuecommerce.com」に変更。
もしも
<a href="http://c.af.moshimo.com/af/c/click?a_id=XXX&p_id=1&pc_id=1&pl_id=●●●●&guid=ON" target="_blank"><img src="https://image.moshimo.com/af-img/0001/000000003974.jpg" width="468" height="60" style="border:none;"></a><img src="http://i.af.moshimo.com/af/i/impression?a_id=XXX&p_id=1&pc_id=1&pl_id=●●●●" width="1" height="1" style="border:none;">
<a href="//af.moshimo.com/af/c/click?a_id=XXX&p_id=1&pc_id=1&pl_id=●●●●&guid=ON" target="_blank"><img src="//image.moshimo.com/af-img/0001/000000003974.jpg" width="468" height="60" style="border:none;"></a><img src="//i.moshimo.com/af/i/impression?a_id=XXX&p_id=1&pc_id=1&pl_id=●●●●" width="1" height="1" style="border:none;">
「http://c.af.moshimo.com」を「//af.moshimo.com」に変更。「http://image.moshimo.com」を「//image.moshimo.com」に変更。「http://i.af.moshimo.com」を「//i.moshimo.com」に変更。
アクセストレード
<a href="http://h.accesstrade.net/sp/cc?rk=xxxfdvx" rel="nofollow" target="_blank">広告名<img src="http://h.accesstrade.net/sp/rr?rk=xxxfdvx" width="1" height="1" border="0" alt="" /></a>
<a href="https://h.accesstrade.net/sp/cc?rk=xxxfdvx" rel="nofollow" target="_blank">広告名<img src="https://h.accesstrade.net/sp/rr?rk=xxxfdvx" width="1" height="1" border="0" alt="" /></a>
「http://h.accesstrade.net」を「https://h.accesstrade.net」に変更。
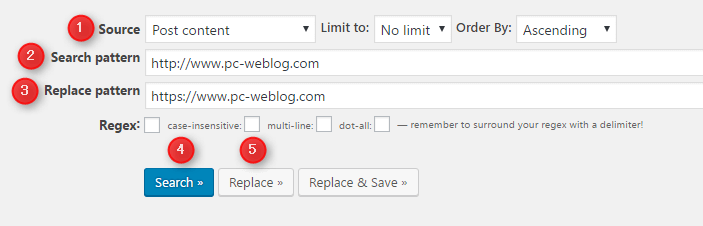
「Search Regex」プラグインで変更
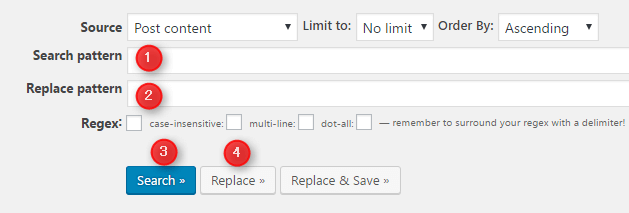
「Search Regex」プラグインで下記のように操作を行いリンクを変更しました。
- 検索する文字列を「Search pattern」に入力。
- 置き換える文字列を「Replace pattern」に入力。
- 「Search」ボタンで検索。
- 「Replace」ボタンで置換。
SSL設定をする
実際にはサーバー(エックスサーバー場合)で下記のような設定を行うのですが、私は前回の管理画面をSSL化する際に既に済ませているので、確認するだけにとどまりました。
サーバーで「SSL設定」を行う
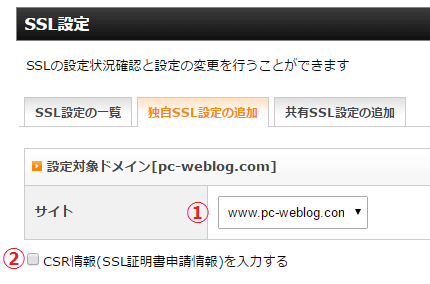
「SSL設定」画面で独自SSL設定の追加を行います。
- 設定対象のドメインを選択。
- 「CSR情報(SSL証明書申請情報)を入力する」にチェック。
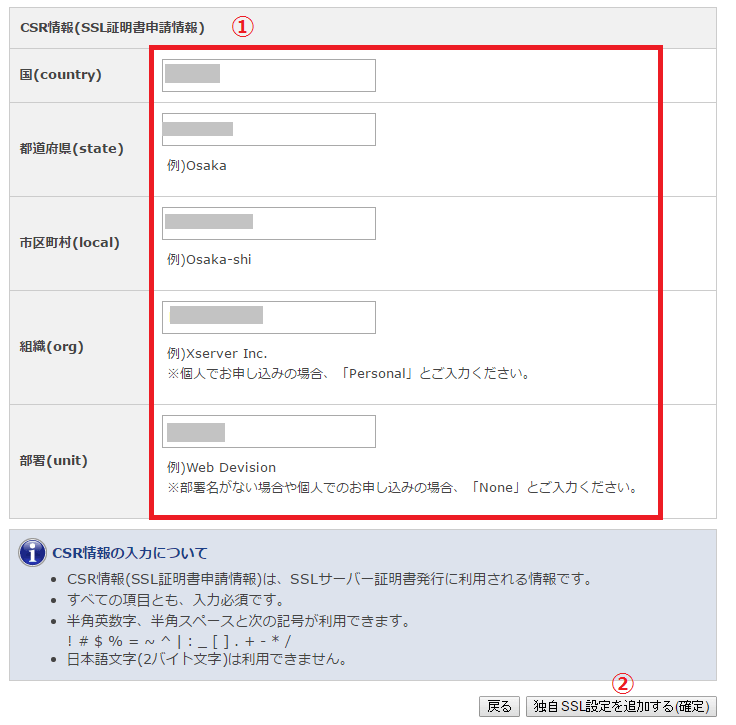
- CSR情報を確認、または入力。
- 「独自SSL設定を追加する(確定)」ボタンを押下。
「独自SSL設定を追加する(確定)」ボタンを押下すると、下記のようなSSL新規取得中のメッセージが出るので、取得が完了するまで少し待ちます。
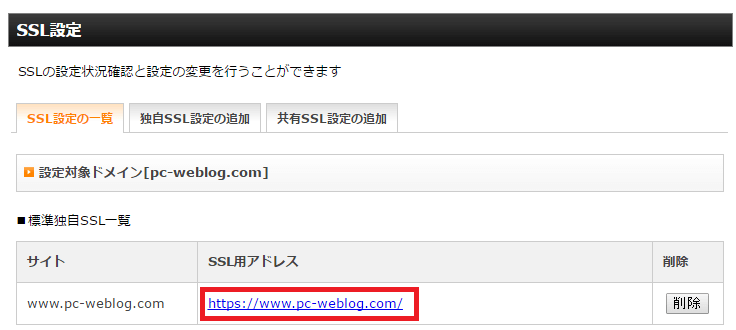
独自SSLの取得を確認
「SSL設定の一覧」に行き、一覧に対象ドメインの記載があれば、独自SSLの新規取得は成功です。
「https」から始まるURLが有効になるまでは、少し時間がかかります。
WordPressの「設定」からURLを変更する
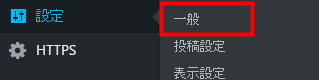
サーバーの設定が終わった後、「設定」からURLを変更します。「設定」から「一般」に行きます。

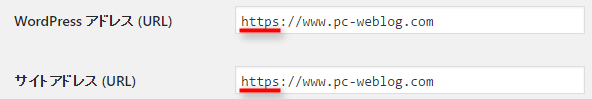
「http」を「https」に変更します。

URLを変更した後、「設定」をクリックして保存します。

SSL化した後に行ったこと
WordPressの内部リンクを検索置換する
実際にはURLを変更した場合、下記のように読み込んでいる画像やページ間のリンクは検索して置換する必要があるのですが、前回の管理画面をSSL化する際に既に済ませているので、確認するだけにとどまりました。
アフィリエイトリンクを変更した用に「Search Regex」プラグインで下記のようにリンクを変更します。
- 検索対象のページを選択。
- SSL化する前のサイトURLを「Search pattern」に入力。
- SSL化した後のサイトURLを「Replace pattern」に入力。
- 「Search」ボタンで検索。
- 「Replace」ボタンで置換。
入力するURLはサイトごとに変わります。置換する際はよく確認をすることをおすすめします。
.htaccessでhttpsにリダイレクトさせる
下記のコードを.htaccessに記述し、httpsにリダイレクトさせるようにます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
上記を行うことによって「http」でアクセスされた場合でも、「https」にリダイレクトさせることができます。
Google AnalyticsのURL設定をhttpsにする
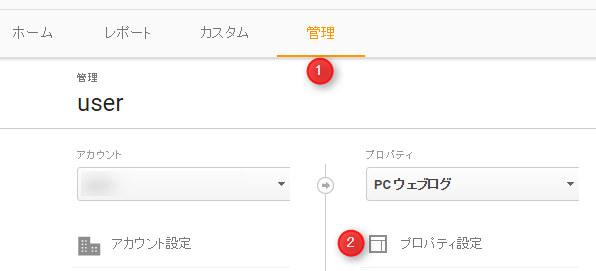
URLが変わったのでGoogle Analytics新しいURLを設定します。Google Analytics「管理」から「プロパティ設定」を選択します。

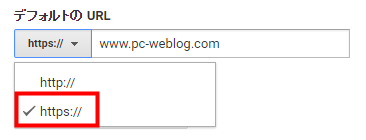
「デフォルトのURL」で「http://」から「https://」を選択します。

下にある「保存」クリックします。

続いてビューに登録しているURLも変更します。一度先ほどの「管理」に戻り、設定を行っていきます。

「ウェブサイトのURL」で「http://」から「https://」を選択します。

下にある「保存」クリックします。

以上でGoogle AnalyticsのURL設定は終了です。
Google AnalyticsとGoogle Search Consoleを関連付ける
Google AnalyticsとGoogle Search Consoleを関連付ける設定を行います。再度、Google Analyticsの「管理」から「プロパティ設定」に行き、下にある「Search Consoleを調整」をクリックします。

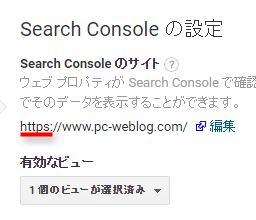
「Search Consoleの設定」で「編集」をクリックします。

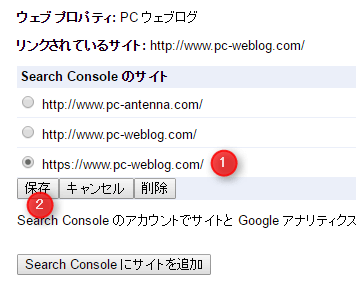
新規に登録したhttps付きのURLを選択して、「保存」をクリックします。

「関連付けの追加」で「OK」をクリックします。

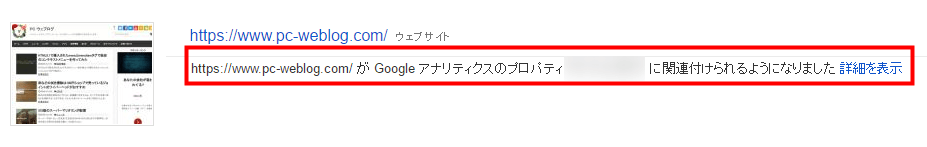
「OK」をクリックした後、Search Consoleの一覧が表示されるので、関連付けがされた旨のメッセージを確認します。メッセージの表示は数分ほどかかります。

関連付けがされた旨のメッセージを確認後、Analyticsの「Search Consoleの設定」に戻り、httpsになっていることを確認します。

以上で関連付けは終了です。
Google Search Consoleでhttpsにしたサイトを登録してサイトマップを送信する
Google Analyticsと同様に、Google Search Consoleで再度登録を行います。
Google Search Consoleの右上にある「プロパティを追加」をクリックします。

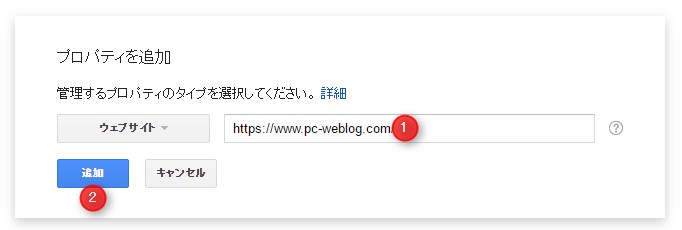
「ウェブサイト」にURLを入力して、「追加」をクリックします。

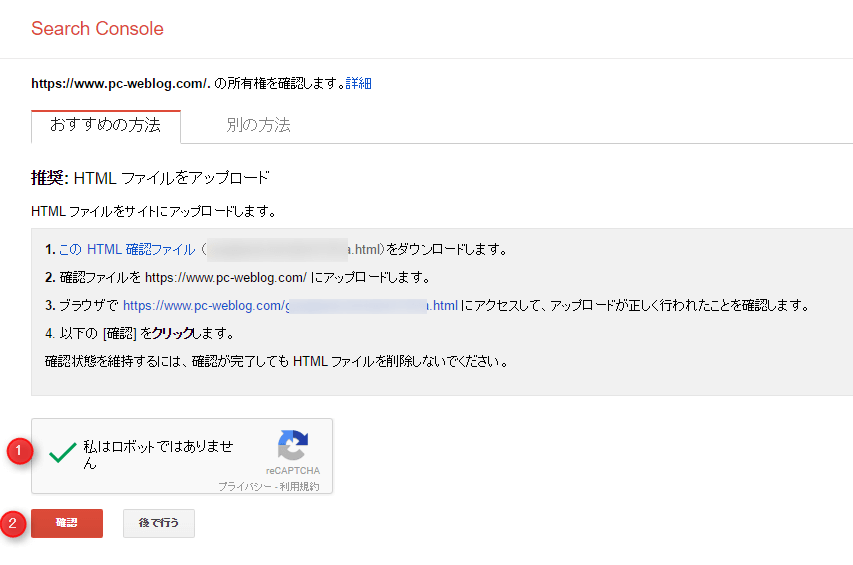
下記の画面でHTMLファイルをダウンロードしてサイトにアップロードした後、「3.」にあるようにサイトURLの後ろにアップロードしたファイル名を入力してファイルがアップされたかを確認します。確認するURLは「サイトURL/googlexxxxx.html」となるはずです。アップロードを確認した後、自分がロボットではない旨のチェックして「確認」をクリックします。

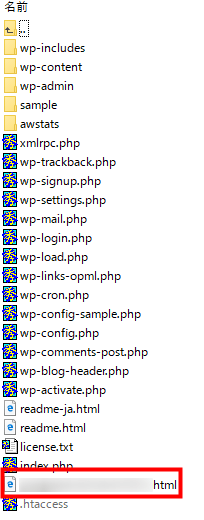
HTMLファイルをアップロードする場所は、下記のようなファイルがある場所になるはずです。

「確認」をクリックした後、入力したサイトの所有権が承認されるので、「続行」をクリックします。

Consoleの一覧に戻った後、新しく表示されるURLをクリックします。

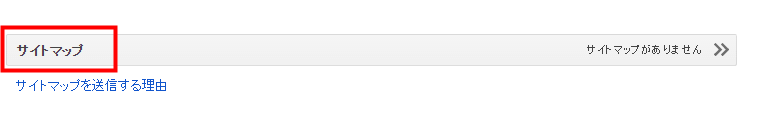
次に「サイトマップ」をクリックします。

「サイトマップの追加/テスト」をクリックします。

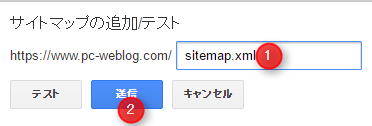
サイトマップ名を入力して、「送信」をクリックします。

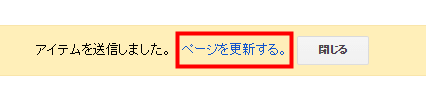
「ページを更新する」をクリックします。

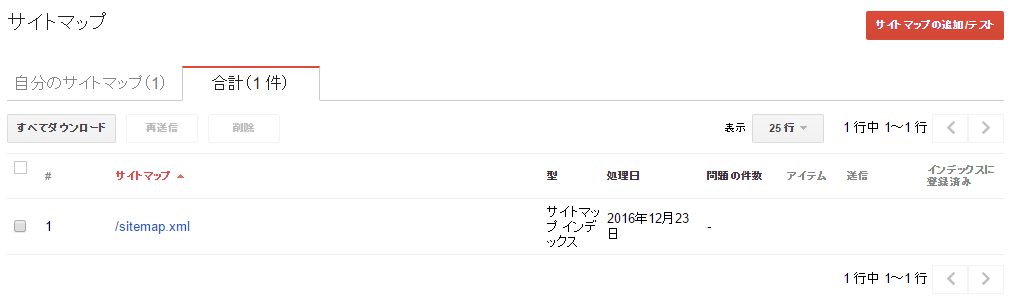
サイトマップが送信されると下記のようにページが表示されるはずです。

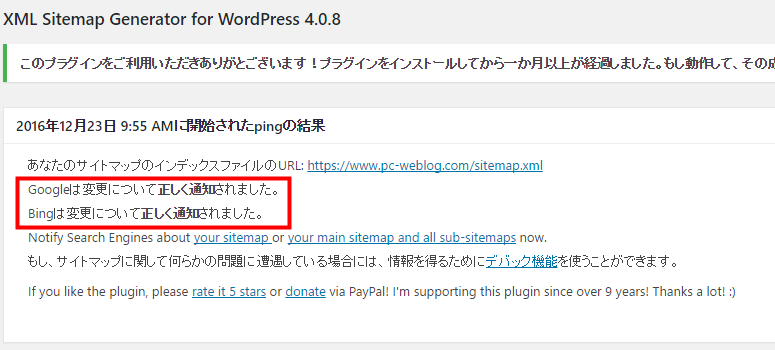
私はWordPressの「XML-Sitemap」プラグインをインストールしているので、下記の「XML-Sitemap」設定画面でサイトマップが正しくクローラーに通知されたことを確認しました。

Webサービスで登録しているサイトのURLを変更、または登録申請をする
サイトのURLが変わるので、ASPやWebサービスで登録しているURLを変更、または登録の再申請を行いました。
A8やバリューコマースなどはアカウント情報で登録しているURLを編集、または修正するだけでよいのですが、Amazonアソシエイトが少し特殊だったので、ご紹介いたします。
アソシエイトの右上にある「アソシエイトアカウント管理」をクリックします。

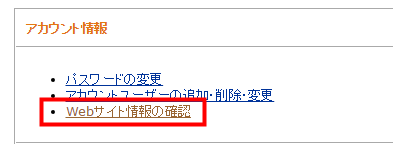
アカウント情報で「Webサイト情報の確認」をクリックします。

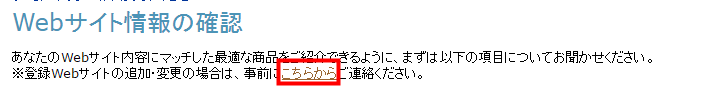
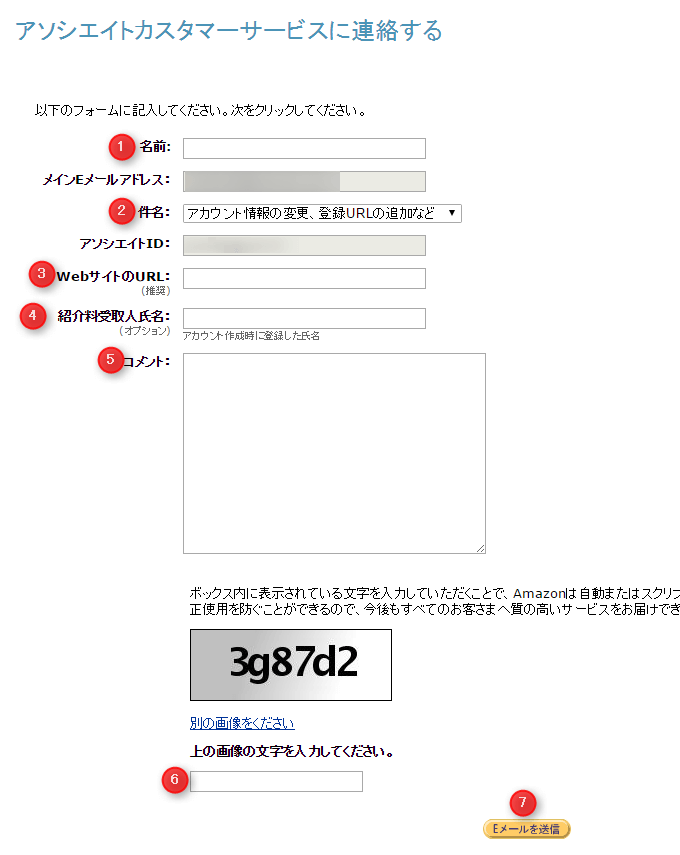
「Webサイト情報の確認」で「こちらから」をクリックします。

フォームから下記の情報を入力して、アソシエイトに登録しているURLを変更するので、URLを追加する許可を申請します。調べたところ、AmazonアソシエイトはURLの変更や追加は報告する必要があるようです。

私の場合は一時間もしないうちに、審査が承認された旨のメールが届きました。
このたびのご依頼通り、お知らせいただいた以下のサイトについて通常のサイト審査をさせていただき、無事承認となりましたので、既存のアソシエイトID:XXXXXの登録サイトに追加をいたしました。今後、新しいサイトでのご注文やクリック数などの情報は既存のIDのレポートに計上されます。
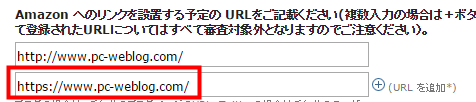
メールが届いた後、忘れずに先ほどの「Webサイト情報の確認」に戻り、URLを追加します。

同じ画面の下にある「変更を保存する」をクリックして完了です。

キャッシュしているSNSのカウントを引き継ぐ
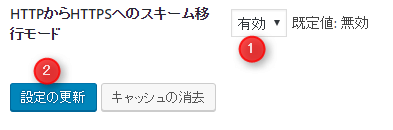
「SNS Count Cache」プラグインでキャッシュしたSNSのカウントを引き継がせます。「設定」から下記の操作を行います。

無事SNSのカウントを引き継ぐことができました。

「SNS Count Cache」プラグインは設定を行うと、自動でSNSのカウント数をキャッシュしてくれるのでとても楽です。
SSLページ内で「http」と「https」が混在したコンテンツを洗い出す
SSLにしたページ内に、「http」と「https」が混在したコンテンツがある場合があります。
その場合、警告が表示され、安全でないページとなってしまうので、「http」と「https」が混在したコンテンツを洗い出します。以下はChromeブラウザでの洗い出し方法です。
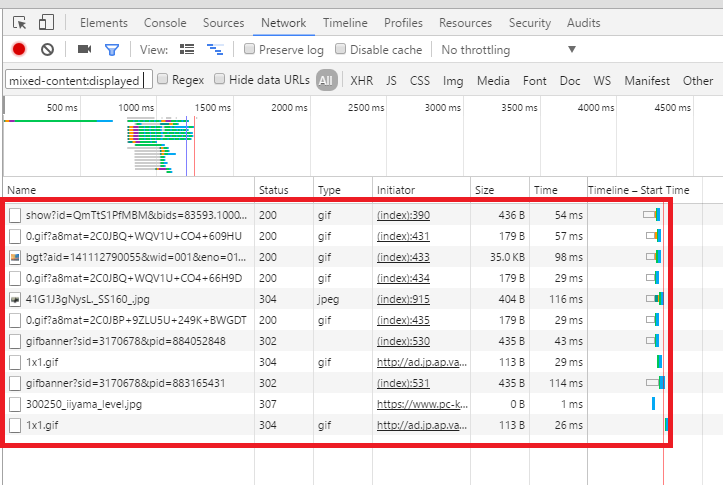
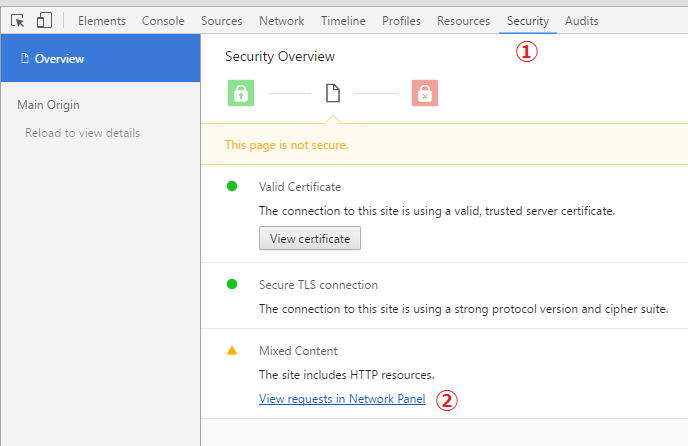
F12キーを押下して、デベロッパー・ツールを開き、「Security」から混在コンテンツを一覧で表示させます。
- 「Security」を押下。
- 「View recuests in Network Panel」を押下。
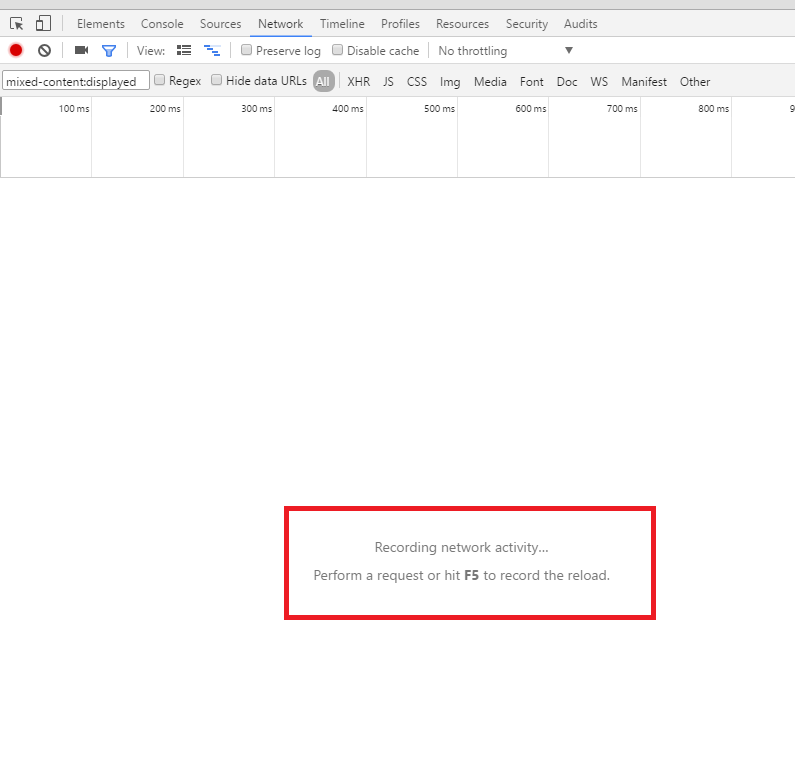
「Network」のカテゴリに移るので、F5キーを押下します。

混在コンテンツが一覧で表示されるので、順次対応していきます。セキュアな状態になれば、Chromeブラウザの場合アドレスバーに下記のような錠アイコンが表示され、「https」が緑色になります。

ポチレバブログパーツを差し替え
私はポチレバブログパーツを利用しているのですが、残念ながら現時点でポチレバの画像がSSLに対応していないようなので、iTunesのバナーリンクに差し替えました。
SSL化してよかったこと
- 「Active Preview」プラグインがきちんと動作するようになった。
- AMPのエラーがほとんどなくなった。
管理画面は全SSL、フロントはお問い合わせのみSSLと中途半端に行っていたので、URLの関係から「Active Preview」プラグインがリアルタイム動作していなかったのですが、それが解消されました。AMPはクロスドメインになっていたので、エラーが多かったのですが、これもほぼ解消されました。
まとめ
- バックアップを確認する。
- SNSのカウントをキャッシュする。
- アフィリエイトリンクをSSLに変更する。
- サーバーとWordPressでSSLを設定する。
- WordPrssの内部リンクを検索置換する
- .htaccessでhttpsにリダイレクトさせる。
- Google AnalyticsのURL設定をhttpsにする。
- Google AnalyticsとGoogle Search Consoleを関連付ける。
- Google Search Consoleでサイトマップを送信する。
- Webサービスで登録しているサイトのURLを変更をする。
- キャッシュしているSNSのカウントを引き継ぐ。
- 「http」と「https」が混在したコンテンツを洗い出して修正する。
サイト全体のSSL化は以前から行いたかったので、うれしさもひとしおです。URLのSSLなど一通りは確認したのですが、まだまだ問題が出てきそうな予感がするので、様子を見ていきたいと思います。
















コメント