以前、ブログパーツの「カエレバ」、「ヨメレバ」をご紹介いたしました。

その「ヨメレバ」で、個人的にお気に入りの「ブックウォーカー」という、ショップのリンクを生成できるかどうかを見てみたのですが、「ヨメレバ」は事前に用意されているブックショップのリンク以外は、システムで生成できないようでした。
自分で追加する分には問題なくできるのではないかと思い、リンクボタンを作って表示してみることにしました。
というわけで、今回は「ヨメレバ」に「ブックウォーカー」用のリンクボタンを作ってみたのでご紹介いたします。
「ブックウォーカー」とは
「ブックウォーカーって何?」という方のために、簡単にですがご紹介いたします。
「ブックウォーカー」はKADOKAWAグループ直営の電子書籍ストアで、ライトノベルに強いと言われています。
書籍の支払い方法はクレジットカード、WebMoney、ドコモ ケータイ払い、auかんたん決済/au WALLET、楽天Edy、Suica(モバイルSuica・Suicaインターネットサービス)、iD、PayPal、楽天IDといったように、決済の手段が豊富で購入しやすいといった特徴があります。
また、「コイン」という独自の割引制度を行っており、キャンペーン中であればどんどん「コイン」がたまっていき、たまった「コイン」は簡単に使用することができます。
「ヨメレバ」にボタンを追加する
パーツを生成
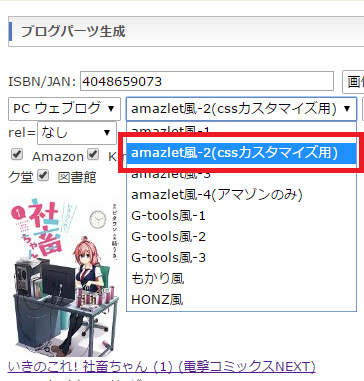
まずはいつも通り、「書籍紹介ブログパーツ ヨメレバ」に行きパーツを生成します。この時、デザインは「cssカスタマイズ用」を選択します。

「ブックウォーカー」のボタン用の要素を挿入する
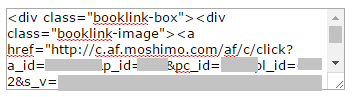
下記のようにHTMLソースが生成されます。

生成されたHTMLソースの任意の場所に、自前で作成した「ブックウォーカー」用のボタンを記述をします。
「ブックウォーカー」用のボタン
<div class="bw">
<span class="b">B</span><span class="o">O</span><span class="oo">O</span><span class="k">K</span><span class="star">☆</span><span class="w">W</span><span class="a">A</span><span class="l">L</span><span class="kk">K</span><span class="e">E</span><span class="r">R</span>
</div>
私は「ヨメレバ」のテンプレートの内にある、「<div class=”booklink-link2″>」の中に、作成した上記のボタンを挿入しました。
バリューコマースでアフィリエイトidが入ったリンクを生成する
次に、ボタンを押下したときに任意のページに遷移させるため、アフィリエイトidが入ったリンクなどを記述します。
ただ、「ブックウォーカー」用のアフィリエイトidを挿入するためには、「バリューコマース」で「ブックウォーカー」と提携する必要があるので、提携をしておきます。
「MyLink」を作る
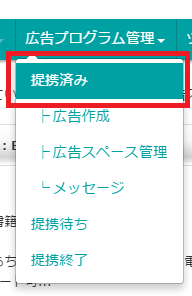
提携を行った後、「ブックウォーカー」の任意のページへ遷移させるために、「MyLink」を作ります。まずは、バリューコマースの管理画面から「広告プログラム管理」にある「提携済み」を押下します。

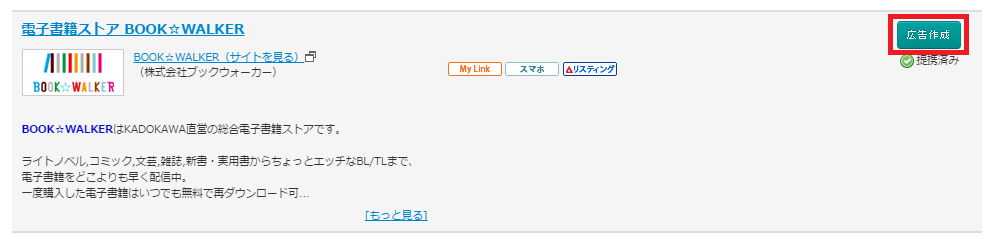
提携済みの一覧に「BOOK☆WALKER」が表示されるので、「広告作成」ボタンを押下します。

広告タイプから「MyLink」を押下します。

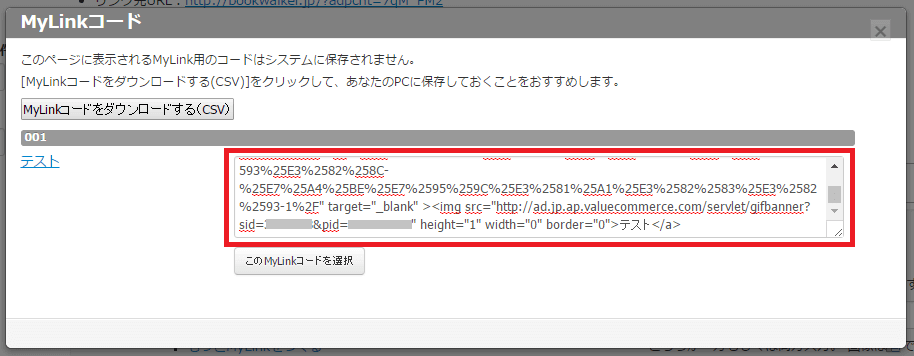
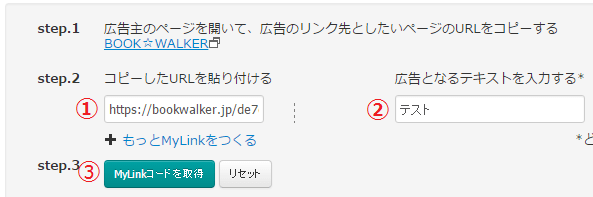
下記の操作を行って、「MyLink」のコードを取得します。
- 遷移させたいページのURLを張り付ける。
- 適当なテキストを記述する。
- 「MyLinkコードを取得」ボタンを押下する。
コードが生成されるのでコピーを行います。

MyLinkコードは下記のような感じで取得されるはずです。
<a href="//ck.jp.ap.valuecommerce.com/servlet/referral" target="_blank" >
<img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner" height="1" width="0" border="0">テスト
</a>
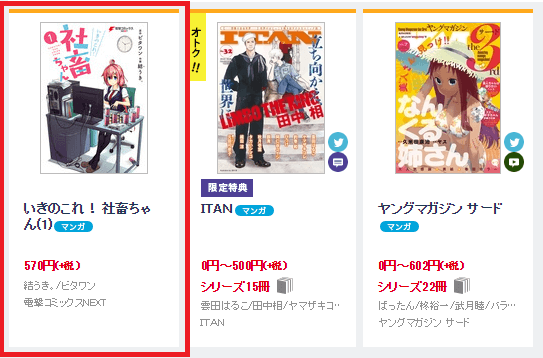
遷移させたいページのURLは「ブックウォーカー」内で検索して表示させます。

検索した内容で一覧が表示されるので、該当するものを押下して詳細ページに行きます。

URLバーにURLが表示されるのでコピーします。

「MyLink」で使うURLは上記のように検索して使います。
取得した「MyLink」コードをボタン内に挿入する
取得した「MyLink」コードを、事前に作成しておいたボタンに下記のような感じで挿入します。
<div class="bw">
<a href="//ck.jp.ap.valuecommerce.com/servlet/referral" target="_blank" >
<img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner" height="1" width="0" border="0">
<span class="b">B</span><span class="o">O</span><span class="oo">O</span><span class="k">K</span><span class="star">☆</span><span class="w">W</span><span class="a">A</span><span class="l">L</span><span class="kk">K</span><span class="e">E</span><span class="r">R</span>
</a>
</div>
上記で「ブックウォーカー」用ボタンのHTMLは完成です。
ボタン解説
「<div class=”bw”>」の中にaとimg要素がネストされています。「MyLink」を作成するために適当に記述した「テスト」のテキストは、span要素から始まる「BOOK☆WALKER」と差し替えました。
css
ボタン内で表示される「BOOK☆WALKER」のCSSは下記のように作りました。
/************************************
** BOOK☆WALKER
************************************/
.bw {
letter-spacing: 1px;
}
.bw .b {
color: #00A0E9;
}
.bw .o {
color: #520000;
}
.bw .oo {
color: #B5B6B6;
}
.bw .k {
color: #009944;
}
.bw .star {
color: #45C5F1;
}
.bw .w {
color: #E60012;
}
.bw .a {
color: #F39902;
}
.bw .l {
color: #B5B6B6;
}
.bw .kk {
color: #954000;
}
.bw .e {
color: #83CDD2;
}
.bw .r {
color: #E4007F;
}
ボタンに記述されている「class=”bw”」は、上記の「.bw」で利用しています。spanで各文字を囲み、カラーを変えています。
文字以外のスタイルなどは、以前ご紹介したものをそのまま利用しています。共通で利用しているスタイルなどは下記のページで確認できます。

「ヨメレバ」で完成したボタンを表示
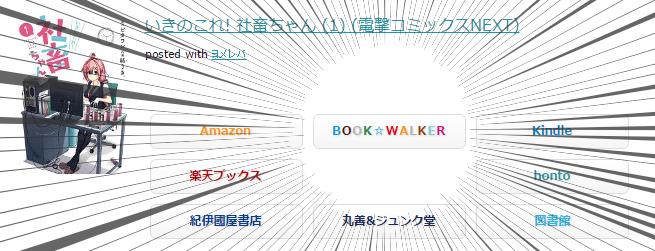
作成した「ブックウォーカー」用のボタンを「ヨメレバ」で表示してみました。
「BOOK☆WALKER」とテキストで表示されているのが、作成したボタンになります。
「Amazon」や「Kindle」など、他のボタンとの差別化ができたのではないでしょうか。「BOOK☆WALKER」ボタンを押下すると、「MyLink」で作った任意のページが表示されます。
まとめ
- 「ブックウォーカー」はKADOKAWAグループ直営の電子書籍ストア。
- 「ヨメレバ」自体のシステムでは、用意されたリンク以外は追加することはできない。
- 自分で「ヨメレバ」にリンクボタンを追加することはできる。
- 「ブックウォーカー」のアフィリエイトidを扱う場合には、「バリューコマース」と提携する必要がある。
- 「バリューコマース」の広告として、「ブックウォーカー」の任意のページURLを使うには「MyLink」を作る必要がある。
。HTMLソースやスタイル、アフィリエイトidがあれば、「ヨメレバ」で紹介用のリンクボタンを独自に追加することが可能だということがわかりました。「ヨメレバ」に限らず、おそらく「カエレバ」でも可能だと思います。
「ヨメレバ」パーツを使用している方で、独自のリンクボタンを表示したいな、といった方の参考になれば幸いです。






コメント